
通常、「クラシック」CMSでは2つの概念が常に使用されます。1) 一般的なレイアウトと2)組み込みの個々のモジュール (ニュースフィード、タグクラウド、ブログ、ショップなど)。 多少非標準的な方法で、異なるアーキテクチャを採用しました。サイトに割り当てられたアドレス空間は、共通のレイアウトを「課す」ことなく、 独立したアプリケーション間で分割されます。 つまり、モジュールは一般的なレイアウトに埋め込まれていませんが、各モジュール(この場合はアプリケーション )は独自のレイアウト(デザインテーマ)を使用します。

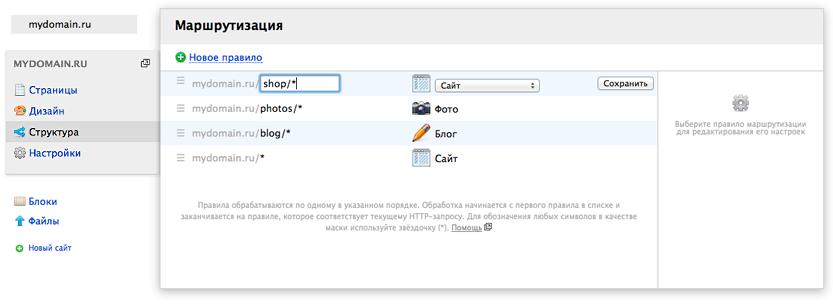
たとえば、アドレススペースは次のようにアプリケーション間で分割できます。/blog/*内はすべてBlogアプリケーションに、/ forum / * Forumアプリケーションに、/ shop / *は「Store」に、その他のアドレス(/ *)は処理されますアプリケーション「サイト」。 これらの各アプリケーションは、独立した開発者が作成し、独自の設計レイアウトを使用できます。
独立したアプリケーションの単一サイトへの統合は、「ラストマイル」、つまりプレゼンテーションレベルで実行されます。一部のアプリケーションとそのデザインテーマは基礎として使用され、個々の要素は共通ブロックに取り出され、他のアプリケーションのレイアウトに埋め込まれ、アプリケーションは相互参照によって結合されますサイトの一般的なナビゲーションメニューで。
このアプローチはより正しいと考えています。 フォトギャラリーのテーマを作成するデザイナーは、フォトギャラリーのみでそれを行うことができ、普遍的ではなく、すでに存在するか遠い将来に開発される他のアプリケーションに適しています。
カスタムCMS
システムアプリケーション「サイト」は、Webasystに基づいてサイトを作成する際に統合的な役割を果たし、次の機能を提供します。
- ルーティング(ルーティング)管理 :サイト内のアプリケーションのルーティングと決済のルールを編集するためのWebインターフェイス(決済とは、アプリケーションのフロントエンドをサイトのアドレス空間のサブセットにアタッチすることを意味します)。
- マルチサイト :Webasystをインストールするためにいくつかのドメイン名をパークし、それぞれに独自のサイトを作成し、各サイトに個別にルーティングを設定できます。
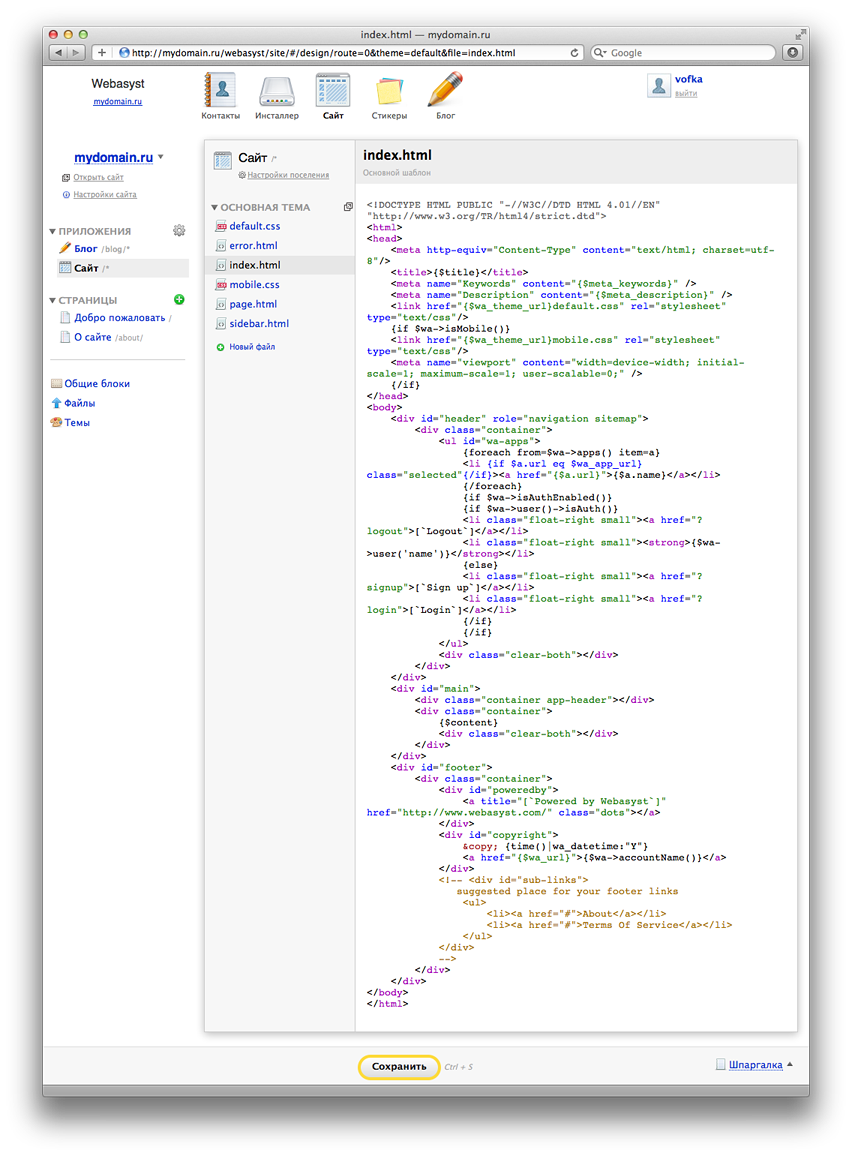
- Webasystアプリケーション( ドキュメント )を統合できるデザインテンプレートのエディター 。

構文強調エディターはCodeMirrorに基づいています 。 テンプレートエンジン-Smarty 。
もちろん、アプリケーションは独自のテンプレートエンジンで動作し、デザインテンプレートのエディターを使用または使用しませんが、サイトアプリケーションが提供する既製のインフラストラクチャを使用する方が簡単かつ迅速です。
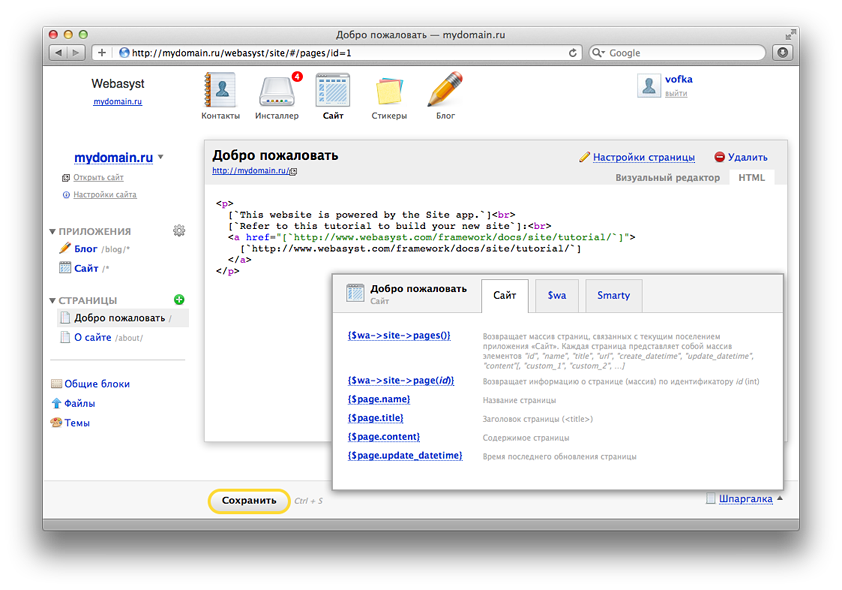
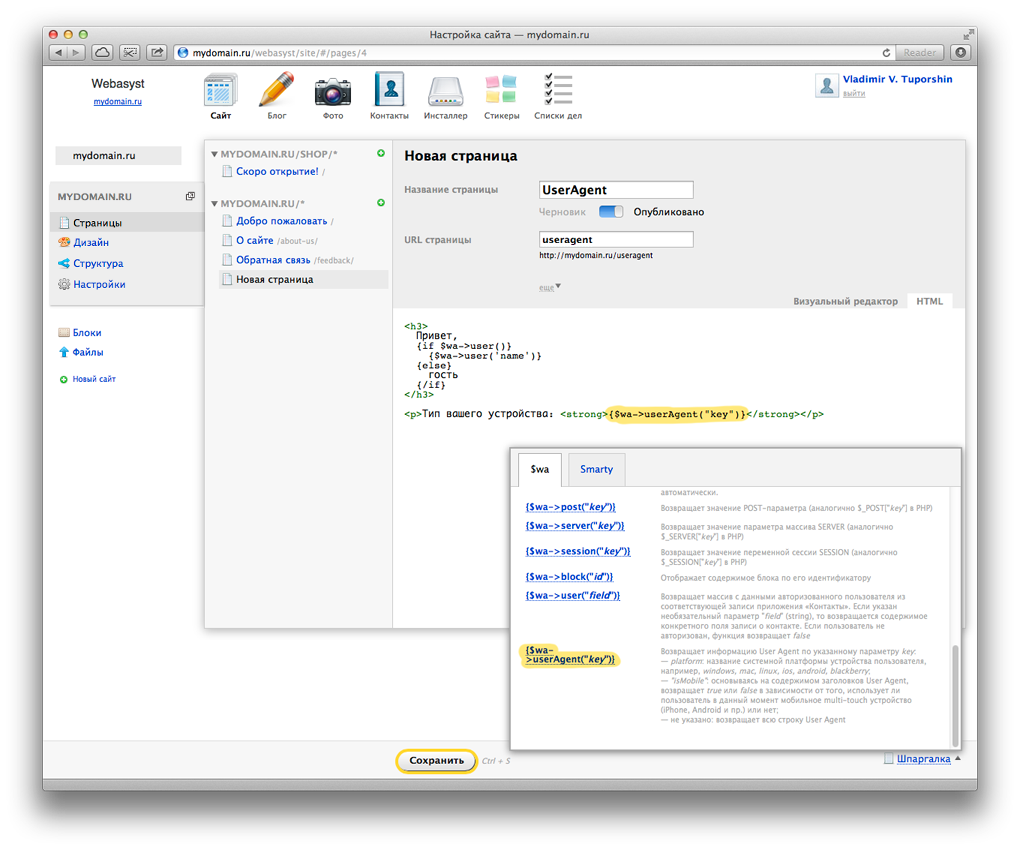
- WYSIWYGエディターとSmartyを使用する機能を備えた情報ページ 。 この機能により、他のアプリケーションを接続せずに、サイトアプリケーションのみに基づいてサイトを作成できます。 WYSIWYGはelRTEを搭載しています 。
- ファイルマネージャー 。
- サイトデザインの個々の要素(「ヘッダー」、「フッター」、jsカウンターなど)を取り出して、異なるアプリケーションのデザインテンプレートに埋め込むことができる一般的なHTMLブロック 。
- Crib :指定されたテンプレートまたはページのコンテキストで使用できるSmarty構成体、変数、およびメソッドのセット。 他のアプリケーションからデータを受信することを含みます。 したがって、たとえば、適切なメソッド{$ wa-> APP_ID-> METHOD_NAME()}を使用して、別のアプリケーションのコンテンツをサイトアプリケーションのページに追加できます。

統合アプリケーション
これで太くありません。 (他のアプリケーションを使用せずに)単独で、サイトアプリケーションは、サイトを作成するためのかなり貧弱なツールを提供します。Smartyを使用できる場合でも、静的コンテンツを含むページのみです。 「サイト」のすべての柔軟性とパワーは、統合されたアプリケーションがリリースされると明らかになります。 現在、アプリケーション「ブログ」と「写真」に取り組んでいます。 彼らの例を使用すると、Webasystは興味深いCMSであることが証明されるはずです。
「サイト」アプリケーションは、2012年にリリース予定の新しいShop-Scriptのデザインエディターの基礎になります。
Webasystフレームワークは無料でダウンロードできます。 これで、サイトアプリケーションがその基本構造に組み込まれました。 そして最後に、サイト作成の段階的な説明を含む例へのリンク: http : //www.webasyst.com/en/framework/docs/site/tutorial/