
こんにちは、Habro-CSS3の皆さん、こんにちは!
私は、iframeを内部に持つCSS3で発信パネルを作成し、IEからの不快な驚きを克服する方法について少し経験を共有したいと思います。 このソリューションは、サイトにフィードバックフォームを追加したり、コンサルタントとチャットしたりするのに適しています。
念のため、iframeには欠点があることを思い出させてください。iframeを使用してサイトを作成する場合は、それらを考慮する必要があります。 プラスはありますが、トピックはそれについてではありません。
引越しパネルの役割はdivが果たします。 内部:別のdiv-ヘッダーボタンとiframe自体。
<div id="feedbackP"> <div id="feedbackButton"> Feedback </div> <iframe id="feedBackIframe" src="feedback.php" scrolling="no" frameborder = "yes"> </iframe> </div>
コメント付きのスタイル:
#feedbackP{ width : 400px; height : 272px; position : fixed; /* */ z-index : 50; /* : */ top : 100%; left : 100%; /* : */ margin-top : -25px; margin-left : -130px; border : 2px solid; border-radius: 10px; padding: 5px; /* : */ -moz-transition:margin 0.3s linear; -o-transition:margin 0.3s linear; -webkit-transition:margin 0.3s linear; -ms-transition:margin 0.3s linear; transition:margin 0.3s linear; } #feedbackP:hover{ /* : */ margin-top : -272px; margin-left : -400px; /* : */ -moz-transition:margin 0.3s linear; -o-transition:margin 0.3s linear; -webkit-transition:margin 0.3s linear; -ms-transition:margin 0.3s linear; transition:margin 0.3s linear; } /* , : */ #feedbackButton{ font-weight : bold; margin-left : 10px; margin-top : -6px; border : 1px solid #717277; border-radius : 0px 0px 10px 10px; text-align : center; width : 100px; margin-bottom : 5px; color : #FFFFFF; background : #717277; } #feedBackIframe{ width : 390px; height : 240px; border : 1px solid; }
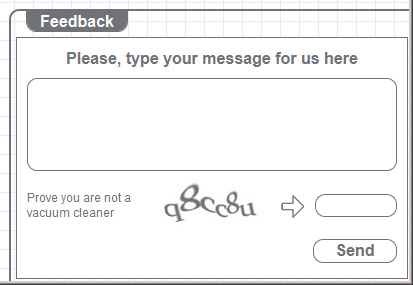
以下は、パネルを引き出したときに得たものです。

それはすべてのように思え
第一に
position : fixed;
IE6では動作しません。 IE7の場合、DOCTYPEを指定する必要があります。
境界半径と遷移を調整できます。
UPD:(そして、半径に耐えることができません: kafemanによる証明 )
まあ、そのようなパネルがIE 6で動作しないという事実に我慢したくない人のために-いくつかのトリックがあります。
IE <9について
しかし、IEの驚きもこれで終わりではありませんでした。 divからのマウスがその内部のiframeに落ちるとすぐに、div自体はホバーでなくなります。 これにより、パネルがすぐに消えるように見えます。
ブラウザーがIEの場合は、小さなJS + JQueryスクリプトを使用して解決する必要があります。
<!--[if IE]> <script type="text/javascript"> $('#feedbackP').live('mouseenter',function() { $('#feedbackP').css('margin-top', '-272px'); $('#feedbackP').css('margin-left', '-400px'); }); $('#feedbackP').live('mouseleave',function() { $('#feedbackP').css('margin-top', '-25px'); $('#feedbackP').css('margin-left', '-130px'); }); </script> <![endif]-->
ブラウザー間の互換性:
- FF-はい
- Chrome-はい
- Safari-はい
- Opera-パネルはスムーズにポップアップしませんが、ぎくしゃくします
- IE-パネルはスムーズにポップアップしませんが、ぎくしゃくして
最後に、実際の例を示します: clack 。 (リンク-右下のパネル)
ご覧いただきありがとうございます!