
現在、このサービスは主に会社の従業員を対象としています(「窓の外に何がありますか?」、「服装は?」-ちなみに、モスクワの南から北のオフィスまで移動するときは非常に重要です)周辺地域の居住者(もちろん、Mail.Ru Groupオフィスの場所を知っている- 地下鉄駅空港から2分のところにいることを思い出させます)および他のアイドルなオブザーバー(たとえば、窓の外で納得のいくようにうなり声を上げて、興味を持って見るために走ります)私たちの駅が示す風の強さ)。 オブザーバーには別のカテゴリがあります-私たちのオフィスへの訪問者ですが、それについては以下で詳しく説明します。
最も興味深いのは、「どのように機能するのか」です。
まず、Davis InstrumentsのDavis 6162EU Wireless Vantage Pro2 PLUSハードウェア気象複合施設(約5万ルーブル)を選択しました。 なぜデイビスなのか 私は、RSTまたはオレゴンサイエンティフィック(ちなみに、ガジェットに「依存する」友人/同僚への素晴らしい贈り物)と、軍隊や救助隊員が使用する沿岸環境などの非常に深い専門家からの完全な「ホーム」ステーションの間のバランスを維持したいと考えました。
モデルの選択は、さらにいくつかの要因によるものです:内蔵バッテリーからの電力(太陽電池から充電されます)、外部ユニットと内部ユニット間のワイヤレス相互作用、追加センサー。 ワイヤレステクノロジーにより、エンジニアリングコストをかけずに数時間でステーションを設置でき、実質的にメンテナンスが不要になりました。 さらに、近い将来起こるオフィスを変えるとき、私たちはそれを私たちと一緒に取ります。

ステーションが測定および表示できるもの:
- 大気圧
- 屋外および屋内の気温
- 屋外および屋内の相対湿度
- 風速と風向
- 露点温度
- 降雨量と強度
- 日射強度
- UVインデックス
さらに、彼女は月の満ち欠け、日の出と日没の時間を計算でき、天気予報機能も備えています。 予後モデルは同時に非常に単純かつ困難に機能します。次の要因を考慮します:複合体の場所の座標、時期、気圧とその変化の現在値、風速と風向、温度と湿度、降雨。 その結果、ほとんどの部分が正当化される、今後数時間のテキスト予測が得られます。

したがって、ステーションには必要なものがほぼすべて揃っていますが、雲の性質を自動的に判断するには不十分です。 それは単にこれらの目的のためであり、一度ビデオコンプレックスについて考えましたが、これまでのところ、窓の外の実用的な外観に制限することにしました。

そのため、ある暑く暑い夏の日に、気象観測所の外部ユニットをオフィスの屋根に設置し、内部ユニットをサーバールームの床下に設置しました。 私たちはすぐにウェブ上のデータを使用することを目指していたため、屋内ユニット(ああ、実際の気象制御パネル!)の可用性を無視し、サーバーの隣に配置しました。 はい、同時に、一方ではオフィス内の温度と湿度を制御する機能を失い、もう一方ではサーバーの微気候を監視する追加の機会を得ました。
プロジェクトの技術的な実装の機能について
プロジェクトのシステムアーキテクトであるAndrey Maynagashevによると、ステーションから気象データを定期的に受信するために、WeatherLinkソフトウェアを購入してインストールしたオフィスサーバールームで別のPCを選択する必要がありました(費用は約8,000ルーブル)。 気象観測所の内部ユニットは、デバイスのCOMポートをPCのUSBコネクタに接続できる特別なケーブルを使用して、このコンピューターと通信します。 ウィンドウ外の最新の天気予報を取得する主な条件は、絶えず機能し、適切に設定されたWeatherLinkアプリケーションです。
すぐに、このソフトウェアが天気データを提供できる形式と、それをWebサーバーに送信する方法について質問がありました。 ドキュメントを調べてみると、他の機能の中でも、このソフトウェア自体が柔軟なスケジュールに従って、テンプレート(多くの例がありました)に基づいて天気データを含むファイルを生成し、インターネット接続を確立し(必要な場合)、プロトコルを使用してこれらのファイルを公開できることがわかりましたFTPまたはディスク(ネットワークを含む)にローカルに保存します。
テンプレートの形式に関しては、十分に迅速に決定しました-シンプルで読みやすいJSONを使用することにしました。 生成されたファイルを、ウェザーステーションを提供するPCが配置されているオフィスの内部ネットワークから、受信したデータを保存し、統合し、ユーザーブラウザーのページに表示するために提供するリモート作業Webサーバーに転送する方法に関して、いくつかの疑問が生じました。
FTPはその安全性が理由ですぐに除外されました。 HTTP経由でこれらのファイルを送信するオプションを検討し、この目的のために何らかの「Windows」ウェブサーバーを作成しましたが、このソリューションでは、オフィスの内部ネットワークへの外部アクセスを提供する必要があり、セキュリティ専門家からの論理的な否定的評価が生じました
その結果、ローカルディスク上に気象データファイルを生成し、それらをHTTP経由でリモートWebサーバーに転送するオプションを決定しました(PUTメソッドを使用)。 そして、すでに分析プロセスと、受信した情報のその後の処理と保存は、サーバー自体で行われていると想定されていました。 このようにして、関心のあるオフィスの気象観測所からのすべてのデータが毎分Pogoda Mail.Ruプロジェクトのデータベースに追加され、そこで「ウェブ上」で常に表示できるソリューションが得られました。
WeatherLinkプログラムが形成する予測のテキストをロシア語に翻訳する作業について、いくつかの言葉を述べたいと思います。 英語のフレーズを作成するための多くのオプションを取得するには、このプログラムの「内部」を確認する必要があり、その結果、予測が収集されます。 その後、フレーズを選択し、ロシア語のフレーズを作成するときに検索の順序を決定することで、多かれ少なかれ正気な翻訳を達成することができました。
話すとショー
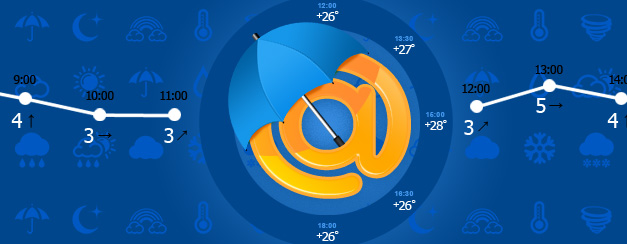
当初は、オフィスの特別なモニターにステーションからのデータを表示し、従業員がこのデータをWebで表示できるようにすることを計画していました。 すぐに質問が発生しました-正しく描画してレイアウトする方法は? ユーザーのグラフィックスを実際のデータからそらさないように、機能的で使いやすいと同時に十分な禁欲的な画像にするために、幅広いモニター解像度に焦点を合わせることにしました。そのため、ベクターグラフィックスを使用することにしました。
Web技術者であるArtem Sapegin( sapegin )のアイデアを実装しました。 JavaScriptのベクターグラフィックス(SVG)を操作するには、Raphaëlライブラリを使用します。 SVGのすべてのコア機能に便利なAPIを提供します。 さらに、IE 6-8で動作し、VMLを使用してSVGをエミュレートします。
「インフォーマー」スクリプトは、ウィジェットのセット、レイアウト、およびこれらすべてを組み合わせたメインスクリプトの3つの部分で構成されています。
ウィジェットは最小限のインターフェース要素です。 テキストや矢印(ベクトルオブジェクト、回転角度はデータに依存する)などの単純なものと、ヒストグラム(テキストと矢印の両方を含む)などの複雑なものの両方。 各ウィジェットは、データとレイアウトを更新できます。 それと、アニメーションの両方が発生します。 しばらくページを見ると、時計がどのように動いているかがわかります。 そして、コーヒーとサンドイッチの魔法瓶を買いだめすれば、昼と夜の変化を待つことさえできます。
レイアウトは、すべてのタイプのウィジェット、入力データとの関係、デザイン、使用されるテーマ(昼と夜)などの詳細な説明です。
もちろん、いくつかの困難がありました。 たとえば、Raphaëlではグラデーションの透明度を完全に制御することはできないため、作成されたRaphael SVGノードのプロパティを手動で変更することにより、半透明の背景「犬」のグラデーションが追加されます。
もう1つの難点は、画面の幅全体にわたる上部プレートです。 いくつかの実験の後、それを描く非常に簡単な方法がありました。プレートは左にシフトされ、明らかに必要以上の幅を持っています。 つまり、両側のSVGオブジェクトの境界を越えて「ハング」するだけです。 ただし、実際のSVGをサポートする9番目のIEでも、SVG / VMLオブジェクトの外側に何かを描画することはできません。 したがって、特にIEの場合、プレートはbodyタグの背景画像になります。
どうしたの?

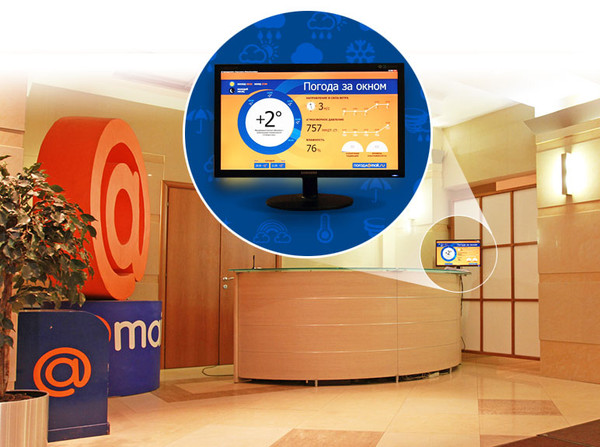
Avion Business Centerのセントラルオフィスへの訪問者は、レセプションで天気を知らせる特別なモニターを見ることができます。読者の皆さん、ここで結果を見ることができます: http : //pogoda.mail.ru/office/
そして天気について
先日、 Pogody Mail.Ruの新しいバージョンがリリースされました。ここでは、数千の都市の従来の予測データに加えて、別の1つが追加されました。これは、気象観測所からのデータです。 そして、これはこれまでのところモスクワだけですが、Mail.Ru Groupは、わが国のさまざまな地域、さらには海外にも多くの代表的なオフィスを持っています。 ステーションがオフィスのいたる所に現れることを夢見ています。そして、ユーザーが従来の天候の驚きに少し正確に準備するのに役立つ本格的な気象ステーションのネットワークを作成します。
そして...それはいつも夏かもしれません!
ロジコフ・アナトリー、
Media Projects Mail.Ruのディレクター