gitリポジトリ
ここで必要なライブラリのインストールとコンパイルの手順。 残念ながら、V3Dライブラリ(GPU-KLT + FLOW)を使用しているため、プログラムはnVidiaカードでのみ機能します。
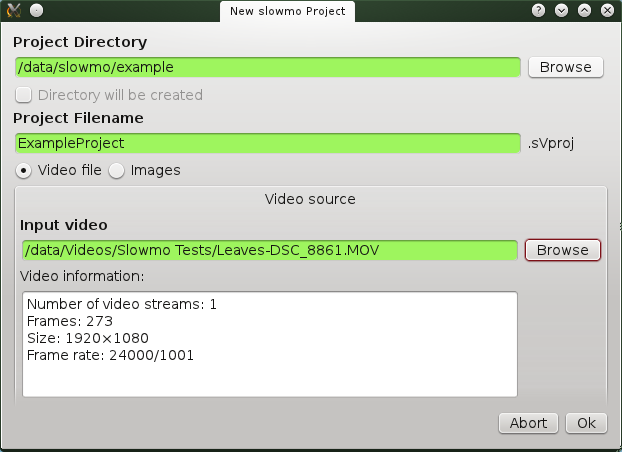
このプログラムを使用すると、任意のレベルの減速でビデオシーケンスを生成できます。 まず、ソースフレームをプロジェクトにアップロードします。これは、ビデオまたは写真のセットにすることができます。

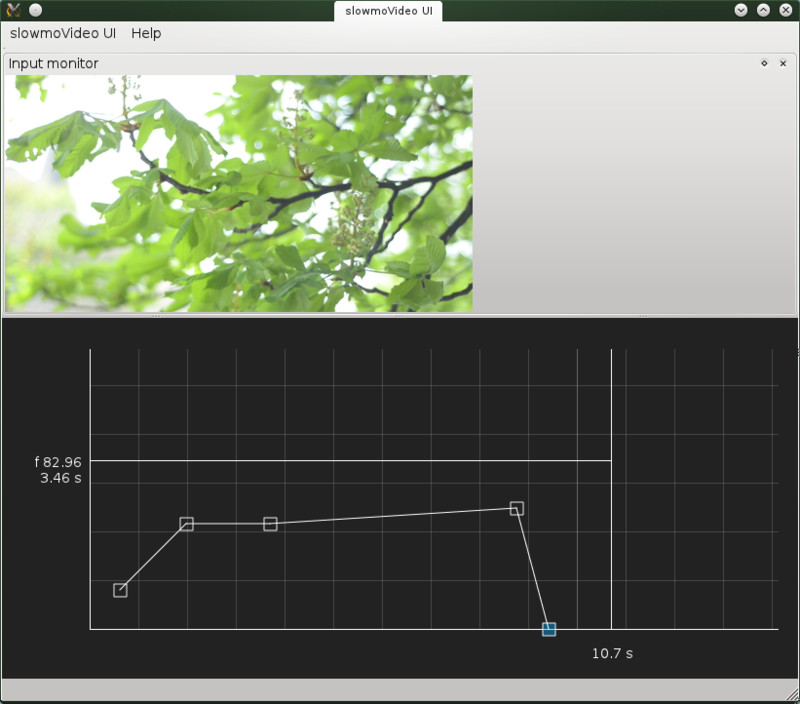
次に、クリップ全体で再生速度がどのように変化するかを曲線上にマークします。 ソースビデオ(写真)のフレームは垂直軸に沿って配置され、結果のビデオのフレームは水平軸に沿って配置されます。 したがって、曲線が45°未満になる場合、これは元の速度のビデオに対応します。 グラフの2番目のセクションは水平です-これはフリーズフレームに対応します。 3番目のセクションでは、元の速度の約7%のスローモーションを確認し、最終的には、最初のフレームと逆の順序でビデオを高速で「巻き戻し」ます。 画面上部のウィンドウ(Qt4ウィジェット)-結果をプレビューするには、削除できます。

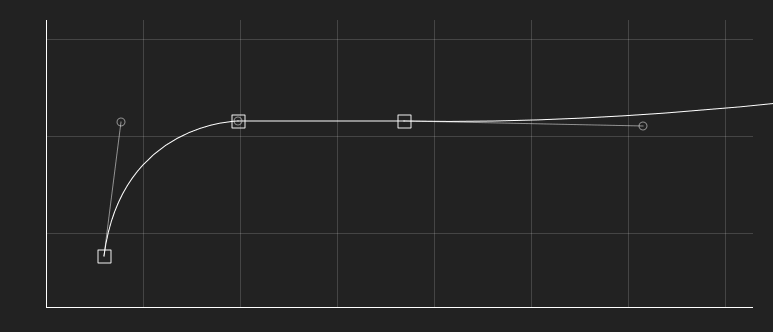
このプログラムはベジエ曲線もサポートしているため、ビデオの速度が急激に変化することなくスムーズに移行できます。

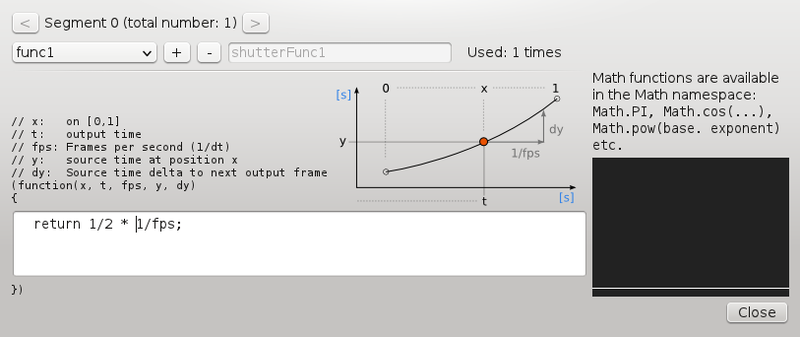
ボーナスとして、高速移動の印象を強くするぼかし効果があります(シャッター機能)。フィルターが作用する2点とfpsの間のセグメントを指定するだけです。

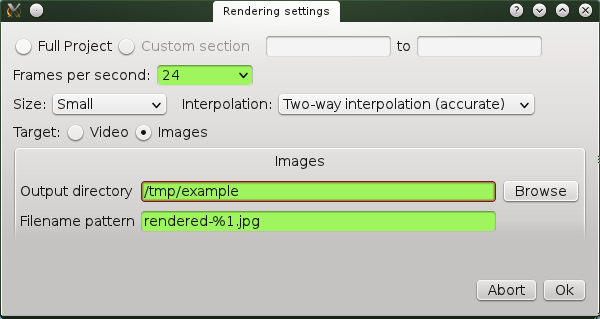
プロジェクトのすべてのパラメーターを指定したら、レンダリングを開始できます。