
そのため、11月30日に2回目のHTML5キャンプがサンクトペテルブルクで開催されました。 このイベントは、ウェブデザイナーやウェブ開発者、そして彼らの共感者の間で大きな関心を呼びました:)


合計で、このイベントには650人以上の人々と膨大なオンライン視聴者(15,000人以上の接続と最大4243の同時放送視聴)が参加しました。
発見

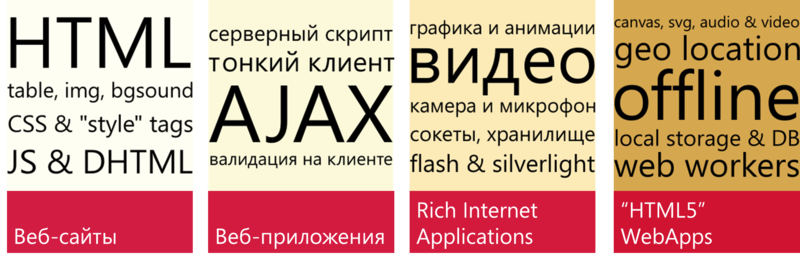
このイベントは、Microsoftロシアの戦略技術部長であるAlexander Lozhechkinによって開かれ、最新のWeb技術の進化について語られました。




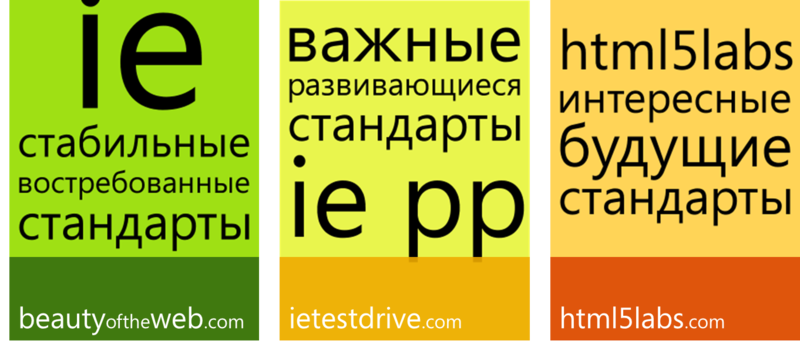
Internet Explorerで新しいテクノロジーを実装するためのアプローチ:

(ところで、 Internet Explorer 10 Platform Preview 4は同日発表されました)

Web開発における現代の問題とその解決方法:

また、発見に手を出す機会がありました-デモンストレーションを見せました:

(CanvasとWebSocketを使用したデモの詳細については、「 WebSocketを介したCanvasの描画、またはHTML5 Campでのデモの動作 」を参照してください。)
次に、Microsoftロシアの社長、ニコライ・プリャニシニコフにこの言葉が伝えられました。ニコライ・プリヤニシュニコフは、Webテクノロジーの開発と密接に関連しているIT業界の現在の傾向について話しました。



彼は、将来の計画と今後の課題を共有しました。

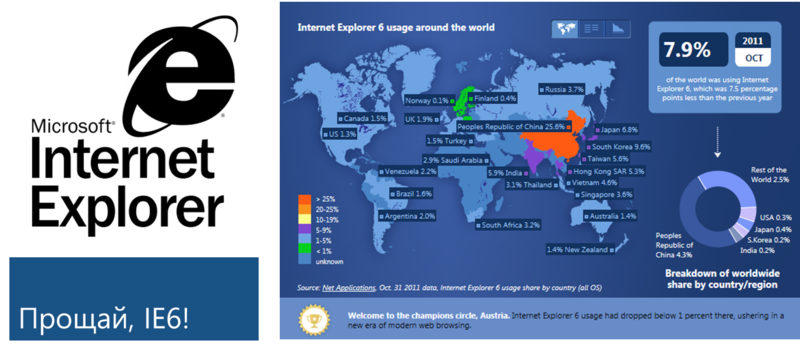
IE6も忘れられませんでした-ありがとう! あなたは素晴らしい製品でしたが、先に進む必要があります:

次に、ニコライはフロアをアレクサンダー・ロジェチキンに戻し、彼は会議の今後の内容について簡単に話しました。


そして彼は、2012年5月に開催されるDevCon'12カンファレンスの詳細を発表しました 。

これが発見の終わりであり、フロアはMicrosoft Researchの研究者であるBen Livshitsに渡され、HTML5と新しい技術のコンテキストでセキュリティとプライバシーの問題について基調講演を行いました。


(起こるすべてはインターネット視聴者のためにオンラインで放送されます)
セクションとレポート
短い休憩の後、ホールは2つのセクションに分割され、レポートが並行して行われました。 より多くの技術レポートが設計レポートと競合し、業界の現状についてより多くの概要と入門的なトークを行うことで、より深くより要求が厳しくなりました。
各レポートについて詳細に話す必要はありません-それらを見て、知識を吸収するだけです! しかし、以下は美しい写真です。

OperaのVadim Makeevが、さまざまなモバイルデバイスに対処する方法について語っています。

2番目のレポートのBen Livshitsは、インターネット上の悪意のあるスクリプトの検出に関する調査結果を共有しています。

(もう一度、私は)既に使用を開始できる、または単にブラウザーに侵入する多数のCSS3モジュールについて説明します。

AdobeのRoman Menyakinが彼の会社の新しいHTML5製品を披露し、Webテクノロジーの開発に対するAdobeのビジョンを共有しています。

並行して、Gaidar MagdanurovはJavaScriptの新しいAPIについて話します(その前に、WindowsでNode.jsを使用することについて話しました)。

1C-BitrixのAlexander Demidovは、BitrixMobileの開発中に得られたモバイルソリューションでHTML5を使用した経験を共有しています。

Keiss MediaのPavel Krivoruchkoが、JavaScriptとHTML5でのゲーム開発における同社の経験について語っています。

YandexのAlexei Androsovは、Y。PostでのHTML5の実際的な使用についての話で多くの聴衆の注目を集めました。

Vladimir KolesnikovがモバイルアプリケーションとショーでのHTML5の使用について語る
Windows Phone(またはその他のプラットフォーム)用のHTML5アプリケーションの作成方法。
文化および娯楽プログラム
会議の大気成分に特に注意が払われました。 実際、Park Inn Pribaltiyskayaの見事なホールから始まります。

カラフルなホールの装飾とナビゲーション:

会議の参加者は、魔法のHTMLシールドを使用してクールな写真を撮ることができます。



HTML5ゲームをプレイする:


またはKinectにジャンプします:


または、リラックスして、コーヒーとクッキーでチャットします。



または、自分の手でWindows Phoneをタッチします。



または、Visual Studioでのテストに関する本の作成に参加してください。



または、Infoboxからホスティングを取得します。

また、この時点でのオンラインブロードキャストの参加者は、参加者とスピーカーとのインタビューを見ることができました。

エンターテインメントプログラムのハイライトはIE6と別れました。




イベントの終わりに、賞品抽選付きのクイズが行われました。





(そして、誰かがDevCon'12に参加するための証明書さえも取得しました)
閉店後、みんながおいしいものを待っていました。



それはそうだった:)再び会うまで!