
昨日、 Internet Explorer 10の新しいプレビューバージョンが導入され 、開発者はかなりの数の新機能を追加しました。 それらの中には:
- HTML5ビデオの字幕のサポート(一度に複数の言語);
- 安全なクロスドメインクエリのCORS( クロスオリジンリソース共有 )のサポートを追加。
- ファイルAPIのサポートが追加されました。大きなバイナリオブジェクト(ファイル、ブロブ)を使用してブラウザーで作業するためのライター 。
- 型付きデータを効率的に保存および操作するためのJavaScript型付き配列のサポートが追加されました。
- ユーザーが選択できるページ上のブロックを設定するためのCSSユーザー選択プロパティのサポートが追加されました。
- CSS3 Positioned Floats、Flexbox、Gridの改善、Web Worker Thread Poolingのサポート、XHR2のサポートの改善。
いつものように、 http://ie.microsoft.com/testdrive/からInternet Explorerの新しいプレビューバージョンをダウンロードできます (新しいプレビューはWindows 8 Developer Previewにインストールできます)。 デモ、テスト、技術情報、便利なリンクがあります。 ロシア語を話す開発者は、MSDNの特別なセクションの恩恵を受けるでしょう。 さらに、Internet Explorer 10(更新待ち)に実装されているすべての新しいWeb標準について、 ローカライズされたガイドを利用できます 。
HTML5ビデオでの字幕サポート
したがって、HTML5 Videoを字幕とともに使用する場合、IE10 PP4では、リンクの特別な定義またはキャプションファイルへのリンクを使用してこれを行うことができます。
<video controls autoplay loop src='movie.mp4'> <track kind='subtitles' srclang='en' label='English'src='captions.vtt' default > <track kind='subtitles' srclang='de' label='German' src='de-captions.vtt'> </video>
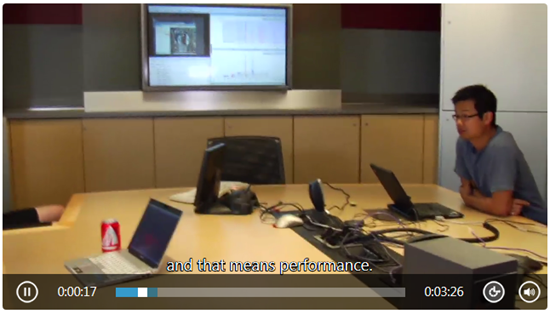
Internet Explorer 10は、HTML5ビデオにオーバーレイできる2つのTTMLおよびWebVTT字幕形式をサポートしていることをお知らせします。 その結果、ビデオプレーヤーの次の表現が得られます。

プレーヤーの特別なボタンを使用して、字幕を制御できます。字幕をオフにするか、特定の言語を選択します。 新しい機能を実証するために、デモIE10 Video Captioningの特別ページにようこそ。 デモ字幕の場合、ブラウザはHTML5 <track>要素をサポートする必要があります。
CORSサポート
クロスオリジンリソース共有のサポートとXHRサポートの改善により、Internet Explorer 10はWeb標準に基づいて安全なクロスドメインデータ交換を実装できます。 これらの機能は、IE10で実装されたCORS、XMLHttpRequest、Progress Events、 Progress Control、 File API Web標準の束を使用して、検証とクライアント側の制限付きでサーバーへの大きなファイルのバッチアップロードを実装する機能的なクロスサイトアップロードデモによって最もよく実証されます。

自分で試してみてください。
FileAPI WriterおよびJavaScript型付き配列のサポート
Internet Explorer 10は、最初のバージョンからFileAPI標準の一部をサポートしています。 新しいプレビューでは、 FileAPI Writer標準の一部のサポートが追加され、ブラウザで直接大きなバイナリデータ(blob、ファイル)を操作できるようになりました。
この種のデータを使用した便利な作業は、新しいプレビューで追加されたJavaScript型付き配列仕様のサポートによっても促進されます 。
これらの標準から開発者が受け取る新機能を実証するために、XHR2、JavaScript Typed Arrays、File API Writerなど、多くの新しいテクノロジーを同時に使用する優れた機能デモが作成されました。 バイナリファイルインスペクターデモでは、ブラウザをバイナリファイルのインスペクターとして使用できます:BLOB、画像、ビデオ(スクリーンショットの例)。

デモを自分で試してください 。機能するにはIE 10以上、Chrome 12以上、Firefox 7以上のブラウザが必要です。
別のデモでは、小さな音楽音楽エディターの例を使用して、ブラウザーでblobオブジェクトを操作する方法を示します。

CSSユーザー選択サポート
CSSプロパティ-ms-user-selectを使用すると、開発者は、ユーザーが選択できる、または選択できないページ上のブロックを制限または明示的に指定できます。 たとえば、以下のCSSルールでは、ユーザーが.comment要素を選択できるが、ブログのコンテンツは選択できないと記載されています。
.comment { -ms-user-select:element; -moz-user-select:text; -webkit-user-select:text; } #blog { -ms-user-select:none; -moz-user-select:-moz-none; -webkit-user-select:none; }
これらのプロパティの操作を実演するには、 ユーザー選択機能のデモをご覧ください 。これは、コード例を使用して新しい機能の例を提供します。

高度なヒットテストAPI
高度なヒットテストAPIの別のデモでは、新しいmsElement s FromPoint()およびmsElement sFromRect () API の操作方法を示します 。これにより、ブラウザでオブジェクトとその選択を簡単に操作できます。 写真の例では、1つまたは複数のオブジェクトを選択して操作する方法についてのアイデアが示されています。軸を中心に回転、移動、拡大縮小します。

Web標準の実装の品質に関する新しいテスト
明らかに、Web標準に対する要求されたサポートは、このサポートの品質が異なる場合があります。 したがって、これらまたはこれらのWeb標準がブラウザにどの程度実装されているかを理解することが重要です。 このため、Internet Explorerのすべての革新の後、ブラウザ開発者は新しい標準の実装の品質のためのテストスイートを作成します。
新しいInternet Explorer 10 PP4プレビューのリリースにより、開発者は、 HTML5 <track> supportなど、ブラウザーに追加された新機能を対象とする110を超える新しいテストを提案しています。

現在までに、 IE Testing Centerの Webサイトでは、約8,000種類のテストがすでに利用可能です。 標準サポートの特定の側面については、誰でもブラウザをテストできます。
開発者センターとドキュメントの更新
新しいInternet Explorer 10プレビューのリリースに伴い、 IE開発者ガイドの外観が更新されました。 現在、すべての資料はトピックごとにグループ化されています。 このセンターには、Internet Explorerに実装されているすべての革新と標準に関する完全な情報が含まれています。
ロシア語を話す開発者は、MSDNの特別なセクションが役立つことを思い出してください。 さらに、Internet Explorer 10(更新待ち)に実装されているすべての新しいWeb標準について、 ローカライズされたガイドを利用できます 。