 サイトのモバイルバージョンには、サイトのユーザビリティ率を高めるために無視してはならない機能がいくつかあります。 ただし、他のビジネスと同様に、モバイルサイトをユーザーにとってシンプルで理解しやすく楽しいものにするためには、いくつかの基本的なルールを考慮するだけで十分です。
サイトのモバイルバージョンには、サイトのユーザビリティ率を高めるために無視してはならない機能がいくつかあります。 ただし、他のビジネスと同様に、モバイルサイトをユーザーにとってシンプルで理解しやすく楽しいものにするためには、いくつかの基本的なルールを考慮するだけで十分です。
1.コンテンツの量を減らします。
モバイルデバイスの小さな画面には、少量のコンテンツのみが同時に配置されます。 したがって、メインコンテンツ領域には、メインの情報と機能のみを含めます。 通常、通常のWebサイトの右側に投稿される二次情報を放棄します。
2.「1列」ルール。
幅を広げたWebページは、モバイルデバイスで読むことはほとんど不可能です。 理由は、いつものように、デバイスのサイズが小さいことと同じです。 十分に大きな画面を備えたスマートフォンでも、幅の広いWebページが完全に収まらないため、コンテンツを近似する必要があり、これは最新モデルのユーザーにとっても非常に不便です。
代わりに、単一列のページ形式を使用してください。 その後、スクロールは垂直になり、ほとんどすべてのデバイスモデルで非常に便利です。

3.サイトに固有のナビゲーションフォームを使用します。
- ナビゲーションパネルと検索フォームで構成されるメインページは、ユーザーがメインページに入った後、すぐに検索を使用するか、次のページに移動する場合に適しています。 とにかく彼はメインコンテンツを読みません。
- メインページの情報を読む必要がある場合は、下にナビゲーションを配置します。 ユーザーは引き続きアクセスできますが、ナビゲーションバーはユーザーと読み取った情報の間にはありません。 オプションとして-「上部」には、ユーザーをサイトの「地下」のナビゲーションパネルにリダイレクトするボタンを1つ配置できます。
- ユーザーの行動を予測するのが難しい場合は、メニューをドロップダウンリストに配置します。 ナビゲーションは上と下の両方に配置できます。
 4.いくつのバージョンが必要ですか?
4.いくつのバージョンが必要ですか?
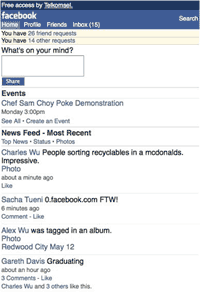
モバイルガジェットの画面と処理能力は大きく異なります。 スマートフォンはほとんどすべてのWebページを簡単に読み込むことができますが、前世代の電話は常にこれに対応するとは限りません。 したがって、スマートフォンを所有するオーディエンスにリーチするのに十分であれば、1つのバージョンで十分です。 ただし、より多くのユーザーにリーチしたい場合は、デバイスのバージョンを簡単にする価値があります。 たとえば、 facebook.comには3つのモバイルバージョンがあります。m.facebook.comはメインのモバイルバージョン、 touch.facebook.comはタッチスクリーン携帯電話向けのバージョン、 0.facebook.comはダウンロード速度が非常に遅い国向けに最適化されたバージョンです。
5.タッチスクリーンとボタンナビゲーション。
設計では、アプリケーションがタッチスクリーンとボタンナビゲーションを備えたデバイスの両方にとって便利であることを考慮する必要があります。 たとえば、タッチスクリーンモデルのユーザーは、指をスワイプしてリンクをクリックします。 間違った場所をクリックする可能性が高いため、互いに近くにある小さなリンクは不便です。
6.組み込み機能を利用します。
携帯電話の組み込み機能を使用すると、多くの手動操作を削減できます。
- 電話をかける-連絡先ページまたはメインページからの自動電話呼び出しに便利です。
- ワンクリックで地図上に住所を表示する機能を追加します。
- 「最も近いオブジェクトを見つける」機能は、友人がそれがソーシャルネットワークであるかどうか、または店舗のサイトである場合は最も近いブティックを見つけるのに役立ちます。