
こんにちは 数日前、サイトでスライドショーを使用する必要がありましたが、ユーザーの注意を引くためには非標準にする必要がありました。 私は1日探していましたが、普通の何かを見つけることができませんでした。多かれ少なかれ適切な「スライダー」がありましたが、私の魂はイチゴを望んでいました。 ルネット全体を登った後、私は「外国人」の友人に切り替えて...幸運を! 先に私が言いたいのは、このレビューはRuNetではこのスライドショーについての言及がないために行われたものであり、それゆえ論理である。
チョップスライダー2
Chop Sliderには152のエフェクト(遷移)が含まれています。
- 105 2Dエフェクト-恐竜のようなIEを含むすべてのブラウザーで動作します。 しかし、開発者が書いているように、そこの遷移は少し異なって見えますが、IEのサポートはあるとは言いませんが、6.7では8日-実際には9ではなく-多かれ少なかれ
- 37 3Dエフェクト-これらのエフェクトは、Chrome(Windows Vista +、Mac OSX)、Safari(Windows XP +、Mac OSX、iOS)専用です
- 5つの「モバイル」エフェクト-モバイルブラウザー用
- 5「CSS3なし」-CSS3をサポートしないブラウザーの場合-IE6-9
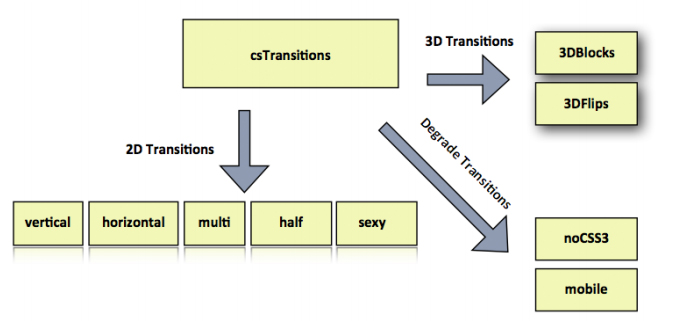
同時に、すべての遷移は次のグループに分けられます。
- 2D垂直(23)
- 2D横(21)
- 2Dマルチ(24)
- 2Dハーフトランジション(27)
- 2Dセクシー(10)
- 3Dブロック(16)
- 3Dフリップ(21)

開発者によると、この奇跡の使用を開始するのは非常に簡単です。開発者によると、非常に簡単であるだけでなく、信じられないほど簡単で、既製のスタートアップコードを提供します。
まず、ライブラリを接続します
<script src="scripts/jquery-1.7.min.js"></script> <script src="scripts/jquery.id.chopslider-2.0.5.free.min.js"></script> <script src="scripts/jquery.id.cstransitions-1.0.min.js"></script> <script src="scripts/our-settings.js"></script>
htmlコード:
<a id="slide-next" href="#"></a> <a id="slide-prev" href="#"></a> <div id="slider"> <div class="slide cs-activeSlide"> <img src="1.jpg" /> </div> <!-- --> <div class="slide"> <a href="http://www.idangero.us"><img src="2.jpg" /></a> </ div> <div class="slide"> <img src="3.jpg" /> </div> </div> <!-- --> <div class="slide-captions"> <div class="sl-descr"> <!-- html- --> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </div> <div class="sl-descr"> <p>Caption text for second slide</p> </div> <!-- --> <div class="sl-descr"></div> </div> <div class="caption"></div> <!-- --> <div class="pagination"> <span class="slider-pagination"></span> <span class="slider-pagination"></span> <span class="slider-pagination"></span> </div>
CSSコード
#slide-prev { /* */ } #slide-next { /* */ } #slider { /* width, height position:relative */ width:900px; height:300px; position:relative; } /* */ .slide { display:none; } /* "cs-activeSlide" */ .slide.activeSlide { display:block; } /* , */ .slide-descriptions { display:none; } /* */ .caption { /* */ } /* */ .pagination { /* */ } .slider-pagination { /* */ } /* */ .cs-active-pagination { /* */ }
Javaスクリプトコード
jQuery(function(){ $("#slider").chopSlider({ /* Slide Element */ slide : ".slide", /* Controlers */ nextTrigger : "a#slide-next", prevTrigger : "a#slide-prev", hideTriggers : true, sliderPagination : ".slider-pagination", /* Captions */ useCaptions : true, everyCaptionIn : ".sl-descr", showCaptionIn : ".caption", captionTransform : "scale(0) translate(-600px,0px) rotate(45deg)", /* Autoplay */ autoplay : true, autoplayDelay : 6000, /* Default Parameters */ defaultParameters : { type: "vertical", xOffset: -100, yOffset: 20, hPieces : 10, vPieces: 20, rotate : 10 , rotateSymmetric: false, scaleX:0.5, scaleY:-0.5, translateX:10, translateY:10, ease1:"ease", ease2:"ease", origin:"center center", dur1: 1000, dur2 :600, dur3: 1000, pieceDelay : 50, xFadeDelay :0, prevTransition : !{ rotate:-10, xOffset:10, startFrom:10 } }, /* */ mobile: { disableCSS3:true, dur1:1200, dur2:1200, dur3:1200, hPieces:4, vPieces:4, pieceDelay:120, rotate:0, yOffset:0, scaleX:1, scaleY:1 }, /* */ noCSS3:{ dur1:1200, dur2:1200, dur3:1200, hPieces:4, vPieces:4, pieceDelay:120, xFadeDelay :200 }, onStart: function(){ /* Do Something*/ }, onEnd: function(){ /* Do Something*/ } }) })
開発者はすべてのJavaスクリプトプロパティをドキュメントで説明しています(下のリンク)。したがって、アニメーションの設定に問題はありません。極端な場合は、私が引用したコードのストックアニメーションに戻ることができます。 すべての設定について説明するのは意味がありません。それらについてはドキュメントで読むことができますが、完全を期すためにいくつかの設定を記述します
サイトに表示される遷移を選択するには、次の行をコードに追加する必要があります。
t2D:csTransitions ['half'] ['3'] 、ここで 'half'は遷移の名前、3は遷移の番号です。
たとえば、次の設定でChop Sliderを使用します。
jQuery(function(){ $("#slider").chopSlider({ slide:".slide", nextTrigger:"a#slide-next", prevTrigger:"a#slide-prev", hideTriggers:false, sliderPagination:".slider-pagination", hidePagination:false, useCaptions:true, everyCaptionIn:".sl-descr", showCaptionIn:".caption", hideCaptions:true, t2D:csTransitions['half']['3'], onStart: function(){ /* Do Something*/ }, onEnd: function(){ /* Do Something*/ } }) })
垂直アニメーション
スライドがあるとしましょう:

xOffset 50pxをパラメーターに割り当てると 、次のようになります。

スライドがリボンに垂直にカットされていることがわかります。 50pxに設定した値は、ストリップの幅が100pxになったことを意味します。つまり、左右の境界線は50pxです。 同様にyOffsetを使用します。
次に、 rotateパラメーターを20度に設定し、 rotateSymmetricをtrueに設定します。

rotateSymmetric:falseを配置すると、ストリップの境界がそれぞれ10単位ずつ回転するスライドが得られ、次の図が表示されます。

スライドを-10度回転させて 、 rotate:-10と書きましょう。

xOffset:-100 :

ここで、ストリップがどのように反転するかを確認します。 これは、 xOffsetをスライドの幅に等しく設定しているが負の符号があるために発生したため、この効果(最後のバーが最初に、最初に-最後に...)
また、ストリップの外観が半分になるため、 scaleX:0.5をインストールしないでください。

3D垂直アニメーション
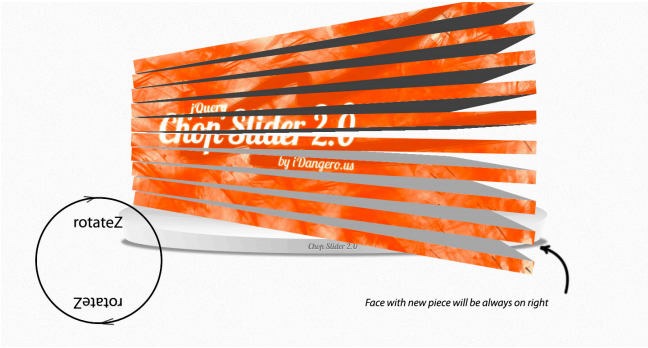
rotateZ = 40、xOffset:100

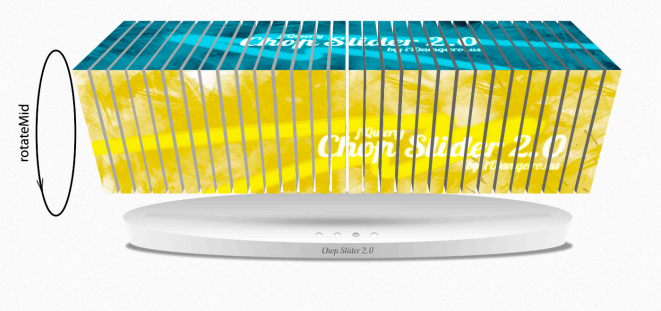
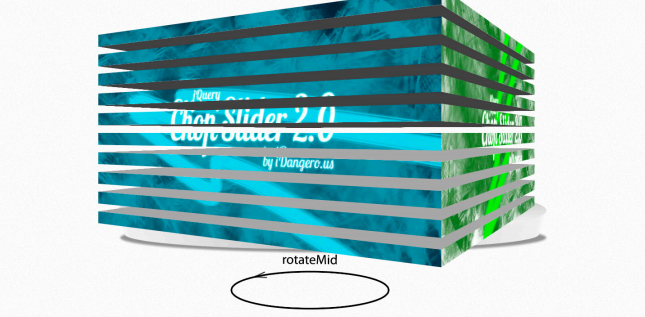
rotateMid = -30、xOffset:100

rotateMid = -30、rotate = -10、rotateZ = 0、rotateSymmetric:true、xOffset:100

rotateMid = -30、rotate = -10、rotateZ = 0、rotateSymmetric:false、xOffset:100

3D水平アニメーション
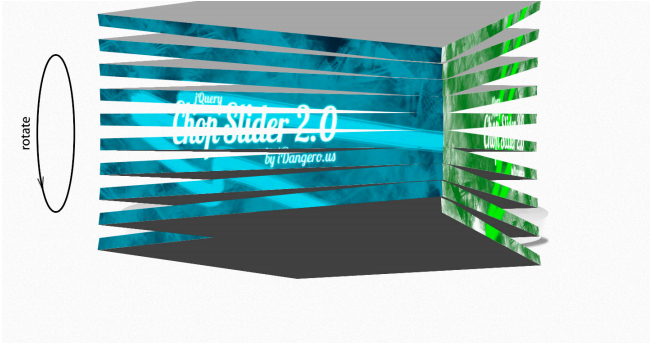
rotateZ = 10

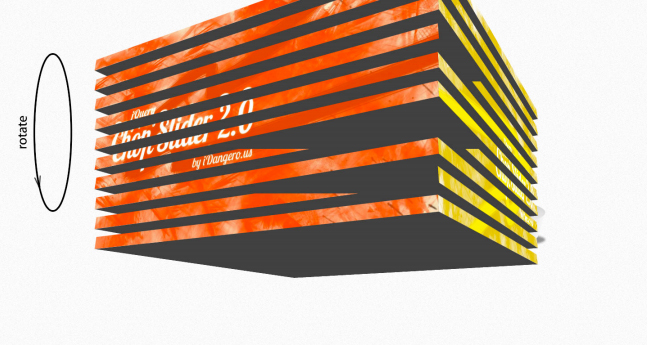
rotateZ = 0、rotateMid = -30

rotateZ = 0、rotateMid = -30、rotate = 20、rotateSymmetric = false

rotateZ = 0、rotateMid = -30、rotate = 20、rotateSymmetric = true

これは、Chop Slider 2で使用可能なエフェクトの30%にすぎません。ChopSliderは、無料、プロ、拡張の3つの変更で使用することが提案されています。 これらのバージョンの違いは、ProとExtendedがWordpressのプラグインとして使用できることだけで、フル3Dモードとそれらがあります。 サポート、およびより多くの無料版は削減されません。 有料版の価格は12ドルから300ドルです。
参照:
www.idangero.us/cs/-of.site
www.idangero.us/cs/download/-Chop Slider 2(ソースとドキュメント)