
1年以上の開発の後、jQuery 1.6.4に基づくjQuery Mobile 1.0の最終リリースがリリースされました(jQuery 1.7のサポートはjQuery Mobile 1.1から提供されます)。 このフレームワークは、使い慣れたHTML、CSS、およびJavaScriptを使用したタッチインターフェイスを備えたサイトを開発するために作成されました。 PhoneGapなどのツールを使用すると、HTML5サイトをモバイルアプリに簡単に変換し、アプリストアを通じて配布できます。
モバイル版は、2010年10月15日の最初のアルファ版から、5つのアルファ版、3つのベータ版、3つのリリース候補版まで、長い道のりを歩んできました。 そして、これがすべてのモバイルプラットフォームでテストされる最終リリースです 。 開発者は、例外なくすべてのスマートフォン、タブレット、リーダーでWebサイトを機能させるために、さまざまなプラットフォームを設定することが主なタスクでした。
新しいフレームワークは、モバイルアプリケーションおよびWebサイトの開発者に好評です。 アルファおよびベータテスト中に、jQuery Mobileに関する8冊の本が公開され、多くのプラグイン、拡張機能、フレームワーク、およびその他のツールが登場し、無数の記事やリファレンスガイドは言うまでもない。 開発者は、自分自身がjQuery Mobileに対する一般の関心にst然としたと言います。 jqmgallery.comディレクトリーで、jQuery Mobileを使用して作成されたサイトおよびアプリケーションの例を見ることができます。
jQuery Mobile 1.0のリリースと同時に、CSSの知識がなくてもモバイルサイト/アプリケーションを視覚化するための新しいThemeRoller for Mobileツールが導入されました 。
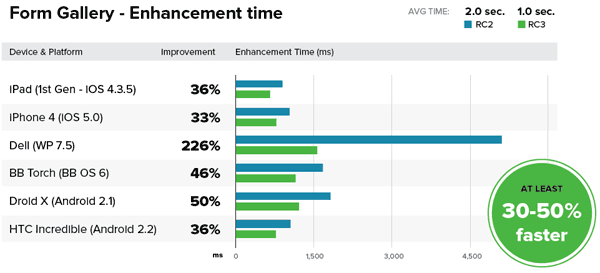
最終リリースは、3番目のリリース候補( changelog )の数日後に発表されました。 RC2と比較して、さまざまなプラットフォームでのパフォーマンスが少なくとも30〜50%向上し、複雑なページのパフォーマンスがさらに向上しています。

フォームページのレンダリング速度

400ページのリストレンダリング速度
125人のボランティアがjQuery Mobileの開発に携わり、メインの開発チームは、プロジェクトのメインスポンサーであるAdobeの5人のスタッフと3人のアシスタントで構成されていました。
jQuery Mobile 1.0
デモとドキュメント
簡単な紹介
Zipファイルアーカイブ
GitHubのフォーク