 私のプロジェクトで長い間、私は普通の写真の代わりにフラッシュグラフィックスを使用しました。 それらはより美しく、より機能的であり、サーバーは写真を生成するために負担をかける必要はありません。 しかし、一部の企業はFlashにあまり馴染みがないため、Flashを使用せずに代替品を探す必要がありました。
私のプロジェクトで長い間、私は普通の写真の代わりにフラッシュグラフィックスを使用しました。 それらはより美しく、より機能的であり、サーバーは写真を生成するために負担をかける必要はありません。 しかし、一部の企業はFlashにあまり馴染みがないため、Flashを使用せずに代替品を探す必要がありました。
AmChartsを使用する前に、まず彼らのサイトを見て、彼らはすでにチャートのJSバージョンをリリースしていましたが、どういうわけか気に入らず、まだ湿っていました。 短いグーグルの後に、Highcharts JSの著者からHighstockが見つかりました。 そもそも、多数のポイントを持つ時間制限グラフを表示する機能、スケーリング、便利なナビゲーションという点で異なります。 はい、そして純粋に外見的に私はより多くのAmChartsが好きでした。
データ収集
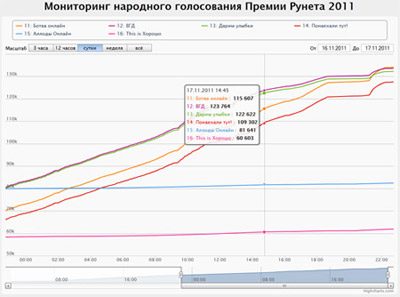
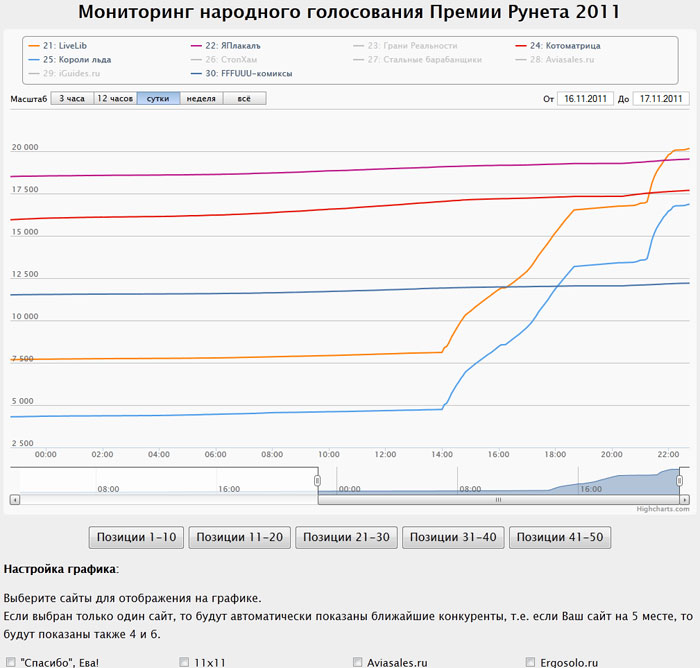
トレーニングのために、あまり退屈にならないように、私はRunet Prizeの人気投票の結果を監視するシンプルなページを作成することにしました。 そのため、スケジュールに従って練習し、投票に異常な動作があるかどうかを確認できます(通常は不正行為について話します)。
私は、一般的に、調製品を特にペイントしません。 私は賞品自体とは何の関係もないので、メインページをダウンロードし、それを常連で解析するPHPスクリプトを作成したのはそのためです。その後、投票数とポジションがデータベースに入力されます。 スクリプトは王冠に掛けられ、5分ごとに実行されます。
データ準備
それで、データがあります。今、それを表示する方法について考える必要があります。 50のサイトが投票に参加しており、さらにサイト間のギャップは2オーダーであるため、すべてのサイトを一緒に表示するのは意味がありません。 頭脳について少し考えて、出力のために次のオプションを停止しました。
- デフォルトでは、最初の3つの位置が表示されます。
- 10ポジションの範囲(1-10、11-20など)。
- 特定のサイトの選択(1,3,10)。
- 1つのサイトのみが選択されている場合、最も近い競合他社も表示されます。1つは高い位置に、もう1つは下の位置にあります。
- Y軸の値を持つ単純な配列。このような場合、X値は指定されたルールに従って自動的に計算されます。
data: [0, 5, 3, 5]
- X、Yの値を含む配列。
data: [[5, 2], [6, 3], [8, 2]]
- オブジェクトの配列-最も高度なオプションで、少なくともすべてのポイントを構成できます。
data: [{ name: ' 1', color: '#00FF00', y: 0 }, { name: ' 2', color: '#FF00FF', y: 5 }]
また、いくつかのグラフを表示する必要があるため、時間の重複を取り除くことにしました。 その結果、PHPスクリプトはJSON形式でデータを生成します。
data: [ [1, id1val, id2val,…,idNval], // [2, id1val, id2val,…,idNval], // … ]
最初の値は時間を意味します(タイムスタンプは300秒で除算され、開始時間が取られます)。 データを各グラフの個別の配列に変換するには、関数を書きます
// var c = info.data.length; // for(var i = 0, l = info.title.length; i < l; i++){ seriesOptions[i] = { name: info.title[i], // data: [] // }; for(var j = 0; j < c; j++){ // timestamp seriesOptions[i].data.push([(info.data[j][0] + 4404683) * 300000, info.data[j][i+1]]); } }
チャートの外観をカスタマイズする
最初に、表示されたラベルをロシア語に翻訳し、千単位の区切り文字を変更し、時刻をUTCではなくユーザーの現地時間で表示します。
Highcharts.setOptions({ lang: { rangeSelectorZoom: 'c', rangeSelectorFrom: '', rangeSelectorTo: '', thousandsSep: ' ' }, global: { useUTC: false } });
次に、optionsオブジェクトを使用して外観をカスタマイズします。 最初に一般的なオプション。
chart: { renderTo: 'chart', // DIV zoomType: 'x', // X backgroundColor: '#f9f9f9' // }
時間間隔を選択するための設定ボタン。
rangeSelector: { buttons: [{ // type: 'hour', // : 'millisecond', 'second', 'minute', 'day', 'week', 'month', 'ytd' ( ), 'year' and 'all' count: 3, // type text: '3 ' }, { type: 'all', text: '' }], inputDateFormat: '%d.%m.%Y', // inputEditDateFormat: '%d.%m.%Y', buttonTheme: { width: 60 // }, selected: 2 // }
次に、ツールチップ(チャートにカーソルを合わせたときに表示される)を扱いましょう。
tooltip: { backgroundColor: 'rgba(250, 250, 250, .85)', // borderColor: 'rgba(100, 100, 100, .90)', // ( ) xDateFormat: '%d.%m.%Y %H:%M', // // headerFormat: '<span style="font-size: 12px">{point.key}</span><br/>', // , , pointFormat: '<span style="color:{series.color}">{series.name}</span>: <b>{point.y}</b><br/>' }
凡例をオンにして構成します(デフォルトではオフです)。 結論以来、育てられた
グラフの下では、サイドの出力(長い名前が正しくトリミングされていない)と同様に、まだ不器用に動作しています(タイムラインに重ねられています)
legend: { enabled: true, align: 'center', itemWidth:234, // , 4 verticalAlign: 'top' }
結果
すべてがヒープにまとめられた後、便宜上サイトを選択するためのボタンを追加します。 そして、「タイタンの戦い」を見てください。
これはどのように見えるかです:

近い将来、5分ごとに新しいポイントのみがダウンロードされ、スケジュールに追加されるように、自動更新を強化したいと考えています。 しかし、ライブラリにはまだ標準的なアクションではない多くの不具合があります。
そして最後に、いくつかのリンク:
ハイチャートとハイストックの公式ウェブサイト
Highstock APIによるドック
amhartsの公式ウェブサイト