3〜5人の半地下オフィスから大企業まで、大規模な顧客向けの高価なサイトの市場で働く25〜40人。 しかし、会社の規模に関係なく、タスクは同じでした。
- デザインを売る必要がある
- ポートフォリオに入れることを恥じないサイトを作る
- 競合他社が行っていないため、オリジナルを行う
したがって、レイアウトデザイナーとデザイナーのタスクは同じでした。「創造的で、新鮮で、面白いものを手に入れましょう」。
レイアウトデザイナー、デザイナー、Webスタジオの所有者をよく理解しているため、既製の機能のプラグインを簡単に検索できるようにすると同時に、他の多くの人(おそらく)が見たことのない新鮮なものを見せて、どこでも終了してプロジェクトを開始することを決めましたプラグイン検出器

この記事の内容は次のとおりです。
機能リスト
- 作業デモ-サイト上で! 動作を確認するためにどこにでも行く必要はありません
- レビューと評価は、プラグインをインストールする前に、プラグインのより完全な図を提供します
- ほとんどのプラグインには、実際のプロジェクトの実装例へのリンクがあります
- カテゴリ、タグ、CMS(特定のCMS用に調整されたプラグイン)を含むカタログ
- サイト全体のRSS。 各カテゴリとタグのRSS
- 各デモには、ICQまたは挿入されたiframeを介して送信できる短いわかりやすいアドレスがあります
jQueryプラグインは非常に多く(jquery Webサイトには数千あります)、1人のデザイナーまたはレイアウトデザイナー、またはWebスタジオの所有者の外観と開発を追跡することは不可能です。 jQueryプラグインエンジニアリングの傾向を追跡し、ブログ形式でサイトに掲載し、カタログでそれらを体系化することは、サイトのタスクです。
機能の簡単な説明
評価(アップ/ダウン)
各プラグインについて、賛成または反対に投票できます。
あなたの投票は統計ページに表示されます 。
「賛成」と「反対」の投票率は、0〜10の平均スコアを形成します。
この投票は匿名で利用できます。

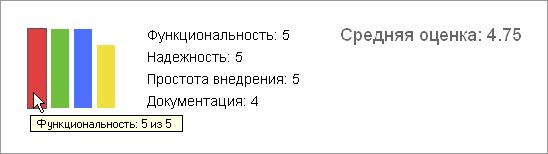
レビューによる評価
レビューを書くときは、4つのパラメーターで評価を示す必要があります。
レビューの作成は、登録ユーザーのみが利用できます(ソーシャルネットワーク経由でログイン)

レビューを書くためにログインするオファー:

カタログ
カタログは3つのセクションで構成されています。
- タグ
- カテゴリー
- CMS
カタログ用語は、用語内のアイテムの数でソートされます。
数字はすでに退屈で、明快さをもたらさず、その結果、役に立たない。
したがって、私は一種のグラフを作ることにしました

統計
投票によるプラグインの評価で、彼は地元のプラグインを紹介し、
キャンバス上の円グラフ
spmbtによって書かれました 。
彼はこのスクリプトを私のサイトで無料で使用することに親切に同意しました。
左側のバーはプラグインの投票数を示し、円グラフは賛成票と反対票の比率を示します。
注:古いブラウザではグラフは機能しません

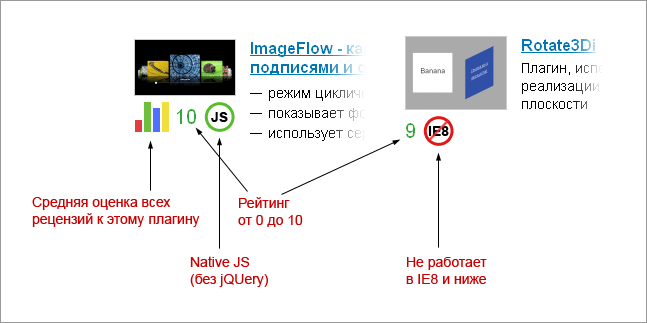
わかりやすいラベル
「レビューによる」、「評価による」、および同様のプラグインのセクションでは、スニペットは次のようになります。

同様のプラグイン
プラグインページにいる場合は、同様のプラグインが表示されます。 タグとカテゴリに基づいて検索されます。 分類データが6つのプラグインを表示するのに十分でない場合、欠落しているプラグインはランダムに追加されます。

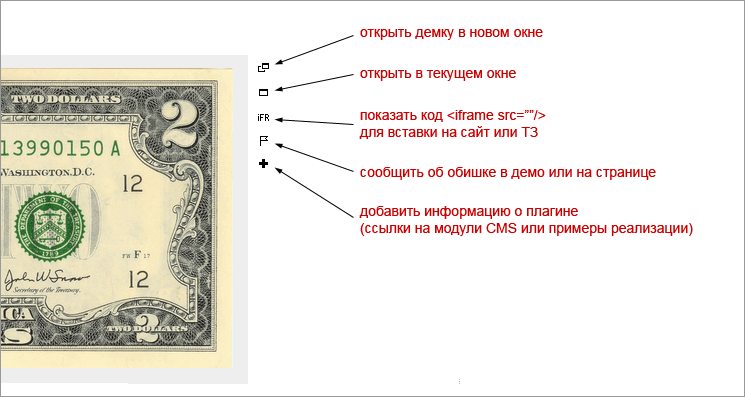
デモメニュー

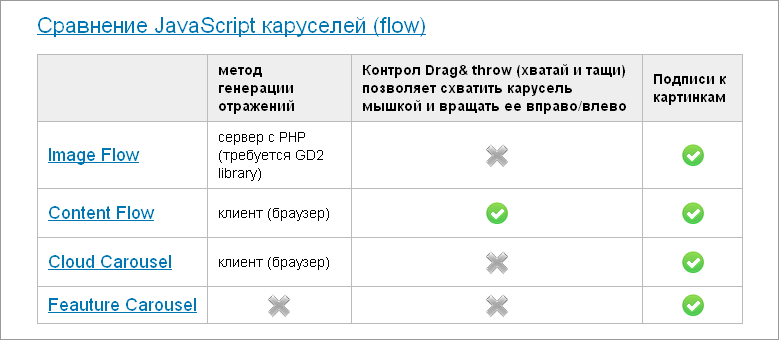
同じタイプのプラグインの比較
実装する必要がある機能は、いくつかのプラグインによって提供される場合があります。
比較表(徐々に追加され、更新されます)
開発者のサイトを調査するための決定を下し、退屈な手順を減らすのに役立ちます。

まだ疲れていない場合は、)プロジェクトの作成方法を説明します
それがすべて始まった方法
過去2年間、jQueryで興味深いソリューションを探して、Googleを深く掘り下げなければなりませんでした。 次に、デザイナーやマネージャーに、プロジェクトで使用できるように、選択したプラグインの次のバッチへのリンクのスタックを提供しました。
しばらくすると、多くのリンクが蓄積され、会社の従業員に簡単にアクセスするには、既存のプラグインを何らかの方法でシステム化して公開する必要があることが明らかになりました。 そのため、閉鎖的な企業知識ベースがありました。
プロジェクトの間に空き時間があった約半年間、私は企業知識ベース(wiki +プラグインのカタログ)の開発と開発に取り組みました。 しかし、従業員からのフィードバックが不足しているため(これが私をさらに発展させるきっかけになります)、他の開発方法を探すようになりました。 カタログの対象者が少なすぎました(社内には約40人、約15人がデータベースにアクセスしていましたが、5人で強制的に使用していました)。
プラグインディレクトリは公開されている必要があります
時間が経つにつれて、1つの会社のためだけに膨大な時間が必要な充填用の複雑なベースを作成することは実用的ではないことに気付きました。 私は企業基盤の開発を中断し、すべての来訪者に開かれた新しいリソースの設計を開始しました。 このリソースは2年目のバージョンとなり、1年半前に生まれたアイデアが復活しました。 約2か月をかけてゼロから新しいバージョンを開発し、最初の充填に費やしました。 同時に、設計エラーを考慮し、最初のバージョンからの成功した開発を使用しました。
「これ」がすでに書かれていることを人々は知りません
ある日、レイアウトデザイナーのポストのインタビューで、経験の浅い候補者がオフィスに来ました。 とりわけ、彼は3次元の家の回転効果を実装するスクリプトを示しました。 ネズミの助けを借りて彼のサモピス(私はよくやったと言わざるを得ない)は家を「回転」させることができた。
「この機能が既に実装されているjQueryプラグインがあることを知っている場合、独自のソリューションを作成しますか?」 もう一度私を理解させたのは、人々が知識の巨大な層の存在について単純に知らないことです。どのプラグインを何に使用できるか。 それは何と呼ばれ、どこにありますか。
JQueryプラグインにはレビューが必要
| -なぜchrome、fox、iphone、androidの「プラグイン」にはレビュー(レビュー)がありますが、jQueryプラグインにはないのですか?
本当に不公平-私はこの欠陥を修正することを考え、決定しました。 |
管理者と顧客は、機能が実装されていることを意味しません。彼らが働くことは重要です。
それどころか、開発者にとっては、実装方法を選択することがよくあります(少なくとも、私が働いていた企業ではそうでした)。 したがって、レビューでは、開発者は他のユーザーがプラグインを使用して貴重な経験を見つけ、事前に「水中レーキ」について学び、プラグインに関するコメントまたはコメントを他のユーザーと共有できます。 開発者のサイトからソースをダウンロードして展開する前に、2つのプラグインの長所と短所を比較してください。 初めてjQueryを使い始めたとき、誰も促したり指示したりしなかったという理由だけで多くの時間をつぶしました。
マーケティング
ただし、このリソースは、レイアウト設計者および設計者だけでなく有用です。 マネージャー、スタジオの所有者、顧客自身、またはウェブサイトの所有者は、現代のウェブ業界が提供する機会を知るためにそれを使用できます。 顧客は独自にサイトの素材に精通して、開発者のところに行き、「このものが欲しい!」と言うことができます。
場合によっては、顧客自身がプラグインを見つけて、それを実装するように依頼できるという事実に何の問題もありません。
プロジェクトマネージャーは、顧客が最終的に何を望んでいるのかを理解したとき、常に満足しています。 そしてこれは、モデルとTKの正式な承認についてでさえありませんが、顧客と彼のビジネスの基本的なニーズの真の満足についてです。 すべてが10回承認され、設計され、レイアウトされ、プログラムされたとしても、顧客は突然、すべてをやり直したいということに気付くことができます。 そして、これは、顧客がそれほど悪いからではなく、すでに準備ができているものを見たときに彼が何を望んでいるかを理解するからです。
このような「洞察」の可能性を減らすために、最初のレイアウトが承認される前にサイトへのリンクを顧客に提供することをお勧めします。 彼が可能なオプションを見て、違いを比較し、これを「実現」し、開発者自身の厳格なガイダンスの下でより意味のある選択をしたように。
顧客に選択の自由を与える必要がありますか?
一方では、顧客はプロセスの参加者を選択し、そのように感じることを好みます。 これは彼に喜びを与え、お金と別れのプロセスを容易にするのに役立ちます。 一方、顧客はプラグインが特定のコンテキストで適切かどうかを常に理解しているわけではなく、思いやりのない「希望」がサイトの最終的な品質に悪影響を及ぼす可能性があります。
プラグインを使用することが有益なのはなぜですか?
プラグインはすぐに使用できます。プラグインをレイアウトとエンジンにねじ込むことは、基本的な開発に比べて比較的小さなタスクです。 プラグインを実装するために比較的少ないリソースを使用しますが、これらのコストをはるかに上回るプラスの効果(満足した顧客、興味深いポートフォリオ)を取得します。
顧客のためのプラグインの選択は、彼の創造性であり、彼の貢献であり、費用はほとんどかかりません。何も行われていない段階で選択が行われるからです。 そう?
私は、顧客が自分の欲望を判断するのをどのように支援するか、そしてこの「定義」が開発者にとって頭痛の種にならないことを考え続けています。
PS
インターネットでクールな例を参照し、その方法を知りたい場合
またはこれを実装できるという意味
(元のツールに慣れていない場合)
- メールまたはその他の方法で私に手紙を書いてください。
ブックマークには、まだ公開していないプラグインへのリンクがたくさんありますが、
しかし、すでに主要なテストを行っています。
PPS
このサイトは、1024ピクセル幅のモニター(4〜5%の統計による)用にまだ設計されていませんが、将来的には修正を試みます。 ただし、一部のデモの幅は1000以上あることに留意する必要があります。 私は見なかった-私を責めないでください。 後に9を引き締め、8点を獲得しました。
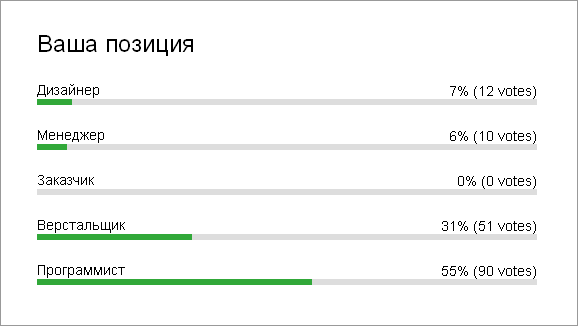
UPD1
職業ごとに更新された投票結果:

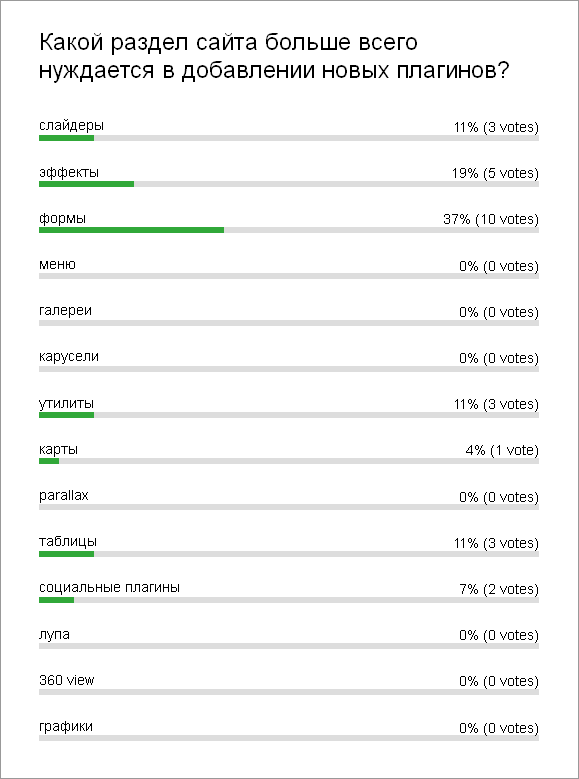
サイト上の目的のカテゴリの投票結果:

UPD2
サイトの中断は修正されました。 以下のコメントを参照してください
これで、シェルを開いたままにしてaccess.logをクリアしてから、すべてのディスク領域がいっぱいになります