
Gmailのユーザーが外観の更新を展開した後、いくつかのささいなことを少し改善する時が来ました。 Gmailの再設計をさらに活用するために、いくつかのカスタムスタイルとスクリプトを提供しています。
Chrome、 Greasemonkeyを搭載したFirefox 、またはNinjakitを搭載したSafariで動作します。 ChromeおよびFirefoxユーザーは、スタイルページからスタイルをインストールするか、 Stylish for Chrome / Stylish for Firefoxを使用して、ワンクリックでインストールできます。 Operaブラウザを使用するユーザーは、スタイルシートからCSSまたはJavaScriptとしてそれらをインストールできます。
「フィードバックを送信」を非表示
もちろん、新しいインターフェイスで最も厄介なのは、右下隅に常に表示される「フィードバックを送信」という小さな碑文です。 Xを押しても、それが再び表示され、何度も何度も迷惑になり、無力感を覚えます。 この小さなスクリプトのおかげで、永久に取り除くことができます。

新しい色で対応を読みやすくする

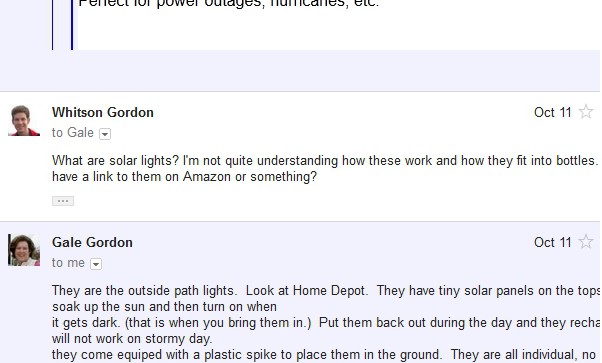
新しい外観では、通信内の2つのメッセージを視覚的に分離するのが少し難しくなりました。 背景は白で、フレームは非常に薄いです。 ナビゲートしやすくするために、 交互のメッセージの色のカスタムスタイルを設定して、2文字ごとに明るい青色の背景色を付けることができます。 色と強調表示するメッセージを選択できます。偶数または奇数のわずかにファイルされたCSS。
著者だけでなく、作者によるメッセージを強調する方が良いでしょうが、残念ながら、Gmailはhtmlでこれに対して何もしませんでした。 ご注意 あたり
既読メッセージと未読メッセージのコントラストを高める

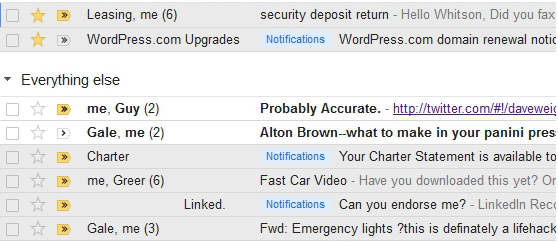
また、Googleはほとんどの色を明るくし、未読メールと既読メールを区別する作業を複雑にしました。 未読メッセージをより簡単に区別するために背景を暗くしたい場合は、カスタムの読み取り/未読コントラスト増加スタイルを設定します。 インストール前にコントラストを改善するためのいくつかのオプションを選択できます。
色でツールバーボタンを区別する

私にとって、新しいGmailツールバーの最大の問題の1つは、ラベルを削除して同じ色にしたことです。そのため、正しいボタンを見つけるのに数秒必要です。
Easy Access Colored Buttonsのユーザーフレンドリーなスタイルはボタンを着色し 、削除ボタンがどこにあり、ラベルがどこにあるかをほぼ瞬時に言うことができるようになりました。 もちろん、色を好きな色に変更することができます-いくつかのボタンは色なしで良く見えると思ったので、/ *で数行コメントアウトしました。
CSSでコメントアウトされている場所と内容は見つかりませんでした。 ただし、必要に応じて自分でコメントすることもできます。 ご注意 あたり
ツールバーをよりコンパクトにする

Gmailインターフェースの「コンパクト」バージョンを使用し、それでも多くのスペースを消費すると考えられる場合は、 Gmail Compactユーザースクリプトをインストールしてスペースをより効率的に使用します。これは、ネットブックや小さな画面に特に効果的です。 ツールバーのボタンを小さくし、左側のサイドバーに表示します。
もう1つの非常に便利な機能は、hボタンまたはHボタンを押すことです。これにより、インターフェイスの上部から黒のメニューまたはメニュー+ロゴブロックがそれぞれ削除されて削除されます。 ご注意 あたり
新しいスクロールバーをより見やすくする

最後に、Chromeを使用している場合、新しい透明なスクロールバーに気付いたかもしれません。 一部のトピックでは、見つけるのがかなり難しいので、それらをより見やすくしたい場合は、 可視スクロールバーのスタイルを設定して青にします。 また、Chromeを使用しない場合は、Chromeのようなユーザースタイルのスクロールバーを使用してChromeスタイルにすることができます(ただし、Chromeでのみ機能するため、最初のスタイルで暗くすることはできません)。
上記がGmailを少し良くすることを願っています。 もちろん、これまでに説明した他のすべてのカスタムスクリプト(素晴らしいFirefox Better Gmail拡張機能など)を忘れないでください。 インターフェイスの変更にもかかわらず、それらの多くはまだ動作します。