
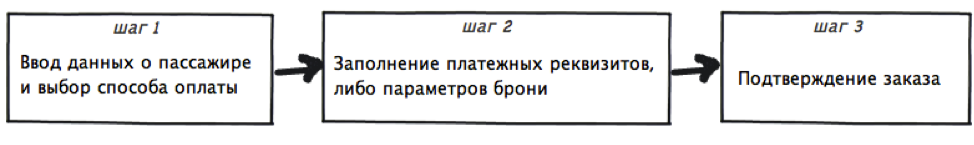
ステップ1に焦点を当てるのではなく、それを克服するためのインターフェイスに焦点を当てます。
4つの人気航空会社のチケット代理店でのクリアランスの実装を詳細に検討します。
AnyWayAnyDay
オンラインチケット
オゾン旅行
シンドバッド
ソリューションの詳細な調査の過程で見つかったエラーと利点に基づいて、 チケットを発行するためのシンプルな普遍的なフォームを作成しようとします 。これがこの記事の目標です。
1.ページにタイトルが必要ですか?
チェックアウトページには、代理店のウェブサイトだけでなく、たとえばこの記事を作成したAviasalesウェブサイトなど、多数の格安航空券検索サービスからもアクセスできます。 これを考えると、このページのタイトルについてオンラインでOzonとチケットに感謝し、少なくとも何らかの形でユーザーを方向づけることは価値がありますが、AnywayanydayとSindbadの同僚は、ユーザー自身が簡単に彼がそれを手に入れた場所を把握します。

私のビジョン :タイトルはこれと同様のフォームの不可欠な部分である必要があります。これに加えて、ユーザーが何をする必要があるのか、そしてなぜする必要があるのかを簡単に説明します。

2.購入したチケットに関する情報
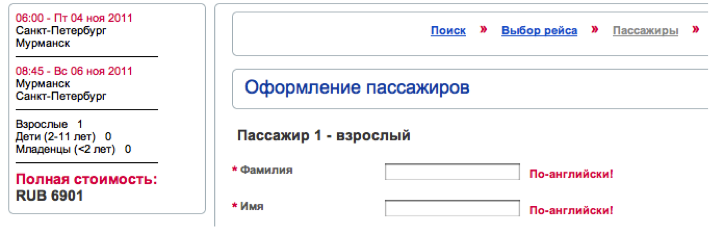
3つのケースでは、チケットが発行されたフライトに関する情報がページの上部にあり、その重要な部分を占めていますが、フライトの詳細(乗り換え回数、旅行時間、航空会社など)が調査され、チケットの検索と比較の段階で要求を満たすと認められ、「どこで/どこで/いつ/誰で/いくら」という絞り込みに制限できます。赤ちゃんの手のひらサイズのフォントを使用する必要はありません。 これは、Ticket-on-lineエージェンシーがまさに行ったものであり、到着時刻を示すことだけを忘れ、何らかの理由で、このブロックを塗りつぶされたフィールドの左側の控えめな長方形に配置しました。

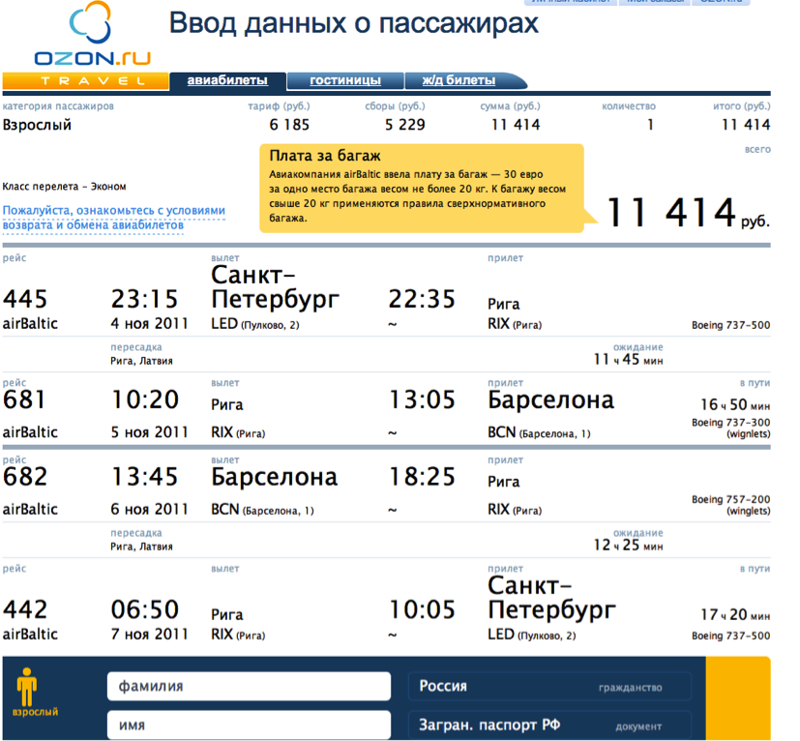
変更が1回のフライトのチケットを購入すると、Ozonのページは次のようになります。

手荷物11 414ルーブルの場合は少し多くないですか? (実際、これは手荷物料金が別途請求され、チケット価格に含まれていないことを示唆していますが、喜んで喜んで見つけられます)。 この画像が13の「モニター」に表示されると、そこにあるフライトに関する情報のみが視野に入ります。これは「乗客データ入力」ページにとって非常に悲しいことです。
シンドバッドのウェブサイトでは、明らかに忠実さのために、彼らは飛行についての簡潔で詳細な情報も提供しました。

検討中のすべてのサイトでチケット価格を簡単に見つけることができます。

私のビジョン :私のフォームでは、ページの上部に簡単な情報と価格を記載します。

3.乗客データ
何をどのように購入するかを扱った後、乗客データの入力に進みます。 すべての代理店の乗客の数は検索の開始前に選択され、登録の過程で仲間の旅行者を追加することはできません。これに我慢して大人として飛ぶことに注意してください。
乗客の場合、次のフィールドに入力する必要があります。姓、名、生年月日、身分証明書の詳細、性別、市民権。 最初に、これらのフィールドの位置と、連続入力時のユーザーの視線の動きを考慮します。
とにかく、これらのフィールドはすべて、名前の下の入力フィールド、入力のプロンプトがすべてフィールド内にあります。

ユーザーがこの形式を読み取る方法:

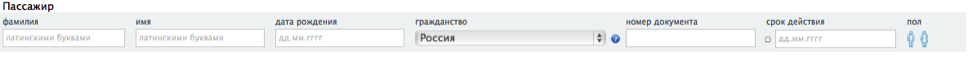
チケットオンラインエージェンシーには縦型のフィールドレイアウトがあり、右側にヒントがあります。

ユーザーは次のように視線を移動します。

このようなフォームへの入力は、左から右、上から下へとすべてを読み書きするためだけである場合に限り、より簡単で馴染みのあるものです。
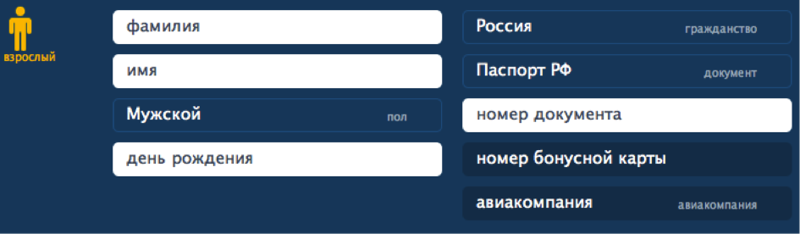
SindbadとOzonは、これらの方法の組み合わせを推奨しました。


ユーザーがこれらのフォームへの記入を急ぐため、矢印なしで予測するのは困難です。 間違いなく、結果として、フィールドがどのように配置されていても、誰もが充填に対処しますが、唯一の質問はこのプロセスに費やす利便性と時間です。
したがって、私のフォームでは、垂直配置を選択します。
次に、フィールドとツールチップに直接移動します。
3.1姓と名
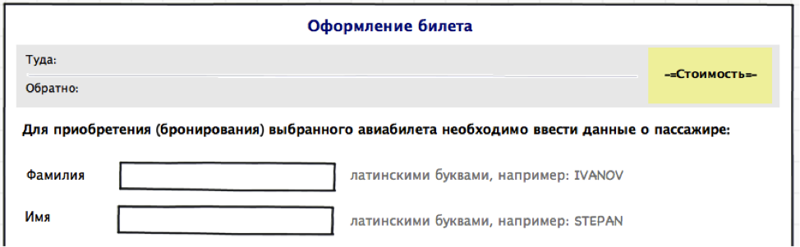
要件は、データをラテン文字で入力する必要があるという事実に限定されており、問題のインターフェースがそれをどのように伝えるかを以下に示します。
ロシア語で入力しようとすると、シンドバッドは容赦なく表示されたものを削除し、プロンプトを表示します。

BiletOnlineの要件:「英語で!」

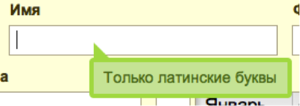
入力フィールドをアクティブにすると、オゾンはフィールドの右側にプロンプトを表示します。

入力時にフィールド自体の名前は表示されません
AnyWayAnyDay通知方法が最も忠実なようです

なぜなら ユーザーが何かを入力し始める前に警告しますが、BiletOnlineほど失礼ではありません。 しかし、失礼な場所はまだ勝っています、なぜなら このようなヒント形式は、サイズがヒントテキストよりも小さいフィールドに、またはこれらがリストから値を選択するためのフィールドである場合、簡単に転送できます。
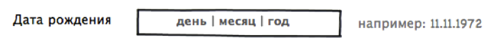
私のビジョン :私のフォームでは、左側にフィールドの名前を、入力領域の右側に、塗りつぶしの例を含むヒントを書きます。

3.2セックス
飛行機のチケットを購入するときに性別を示す理由は私には謎ですが、どこにでもあるので、考えるしかありません。 表示オプションは2つのみです。
-AnyWayAnyDayの絵文字

-リストから選択、他の皆

ドロップダウンリストを使用して2つのポイントを切り替えることは、両方のオプションが同時に画面に表示される場合のように、変更が1回ではなく2回のクリックを必要とする場合にのみ正当化されません。 小さな改善として、ピクトグラムを言葉に置き換えて、少女を描いたアイコンのスカートの識別で弱視の人を苦しめないようにすることができます:

3.3生年月日
問題のサイトでの誕生日の選択は、3つのバージョンで提示されます。
-dd.mm.yy形式の手動入力

-日と年の値を手動で入力し、リストから月を選択します

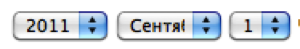
-リストからすべての値を選択

どれが最良かを言うのは難しいです。誰かがリストから選択する方が便利で、誰かが手で数字を入力する方が便利です。 ただし、ユーザーに入力デバイス(キーボード/マウス)を再度変更させることを強制しないように、これら2つの方法を組み合わせる価値はないように思えます。
私のビジョン :生年月日のすべてのフィールドを手動で埋めることに焦点を当てます

理想的には、月を入力した後、システムはそのデジタル指定を本格的な文字に置き換えて、フィールドに入力した後に次のようになるようにします。

3.4身分証明書
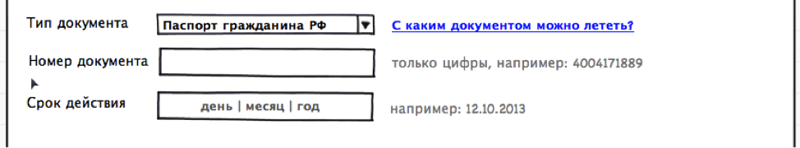
この文書は、「type of document」フィールドを介してチケットオンラインおよびOzonサイトでのみ指定されているという事実

残りはすぐに文書番号を入力することを提案します。 番号を入力します。まったく難しくありません。「有効期間」フィールドが続きます。これは、文書がパスポートである場合にのみ入力する必要があります。 私たちが提供するものを見てみましょう:
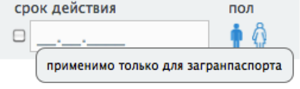
-とにかくいつでも

ヒントはありません。日付を入力しようとしましたが、いずれにしても、フィールドの左側にあるチェックボックスにカーソルを合わせます。ここにヒントがあります。

いいです、パスポートしか持っていませんが、チェックボックスをオンにするだけで日付を入力できます。そうしないと、フィールドは単に応答しません
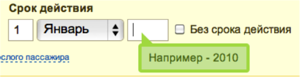
-シンドバッド

ここで彼らは、「年」フィールドの値を入力するヒントは、それがどのような妥当性であるかについての物語よりもはるかに重要であると考えました。 そして、それを理解していない人のために-タスクをより簡単にする「有効性なし」チェックボックス、そして本当に、それなしで行きましょう。 OZONとBiletOnlineでは、そのような問題はありません。 そこで、リストから選択されたドキュメントに応じて「有効期限」フィールドが表示されます。 このオプションは私たちに適しています。
私のビジョン :「ドキュメントタイプ」フィールドを残し、ヒントとして、どのドキュメントに移動できるかに関する参照記事へのリンクを配置します。

4.連絡先の詳細
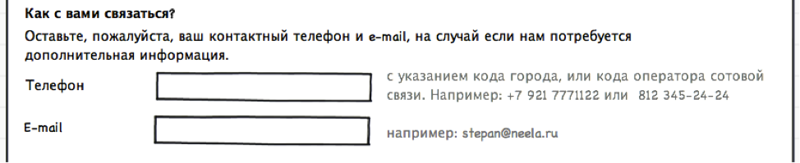
チケットの顧客(およびこれは必ずしも乗客自身ではない)と通信するために、連絡先の詳細が記載されたブロックがあり、電話と電子メールを示すように求められます。 これはどこでも異なる方法で行われますが、ほとんどの場合、私はOZONのソリューションが好きでした

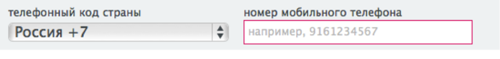
ここでは、入力フィールドに加えて、この情報が必要な理由が説明されています。 すぐに、私の意見では、最も単純な電話入力フィールドはテキストを入力するためのブロックですが、競合他社はより洗練されたオプションを提供します:



私のビジョン :ええ、何か、そしてユーザーはおそらく自分の連絡先電話番号を正しく入力し、不必要な形式の要件に戸惑うことはないでしょう、私の意見では、ツールチップの例で十分です:

これで乗客の登録が完了します。次のステップに進むことができます:支払い、または後続の支払いを伴う予約。
5.予約または支払い
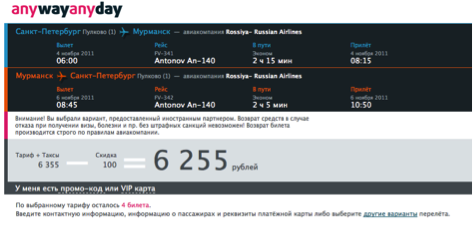
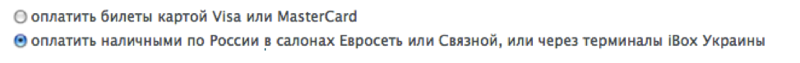
データ入力フォームを離れずに支払いまたは予約を行うことを申し出ているのは1つの代理店(とにかくいつでも)だけで、選択肢はラジオボタンの形式で提供されます。

(「カードによるその後の支払いで予約する」オプションもありますが、その外観のパターンを確立できませんでした)以下は、選択内容に応じて、手数料、銀行カードの詳細、合計金額、および「支払い」ボタンに関する情報または予約の確認です。 私はこの方法が好きではありませんでした。 ユーザーは、どのアクションが利用できるかをより明確に示し、選択に基づいてリクエストの処理を続行する必要があるようです。 他の機関は、フィールドへの入力の正確性をチェックした後に何を提供しますか?
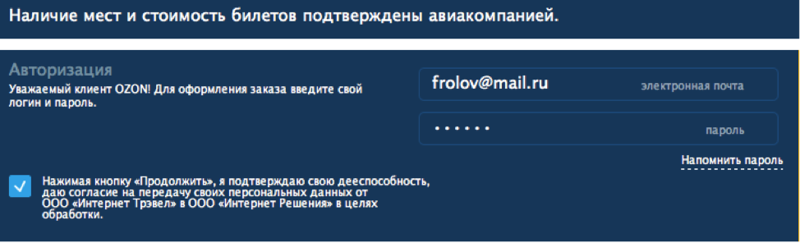
Ozonは、「続行」ボタンをクリックした後、承認を求めます

これは、私がすべてのデータを入力したフライトを選択した後、完全を期すために、新しいユーザーに登録する方法はありませんが、あなたは本当に飛ぶことを望みます...
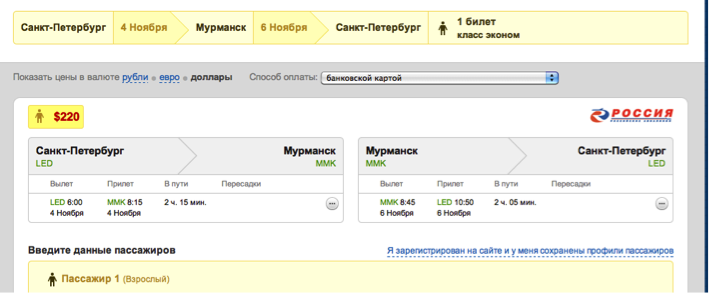
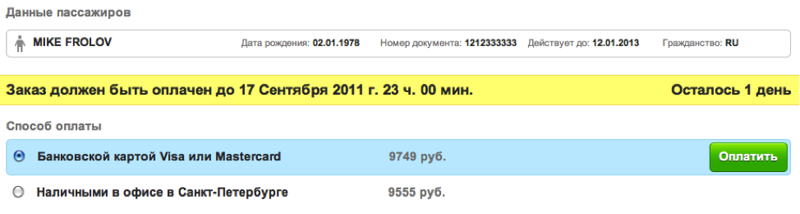
シンドバッドは、支払い方法の選択を提案しています。

すべてが悪くないように見えますが、残念ながら、タイプミスが入り込んだ場合、データを変更する方法はなく、このオフィスがサンクトペテルブルクのどこにあるかを知る方法はありません。
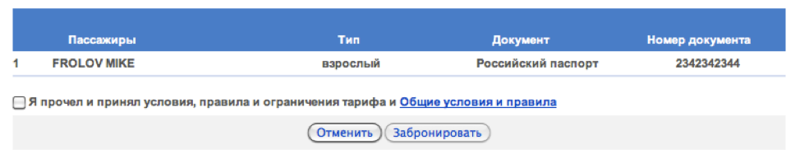
また、オンラインのチケットでは、編集に戻ることはできませんが、チケットの支払い方法については秘密のままです。

私のビジョン :利用可能なアクションをユーザーに明確に示すことが必要です。これに加えて、最終決定を下すために必要なすべての情報を投稿する価値があります。 結果はこのフォームです

イベントのさらなる発展は、2つの方法を意味します-予約の確認、またはクレジットカード情報の入力。 しかし、これはまったく異なる話です。
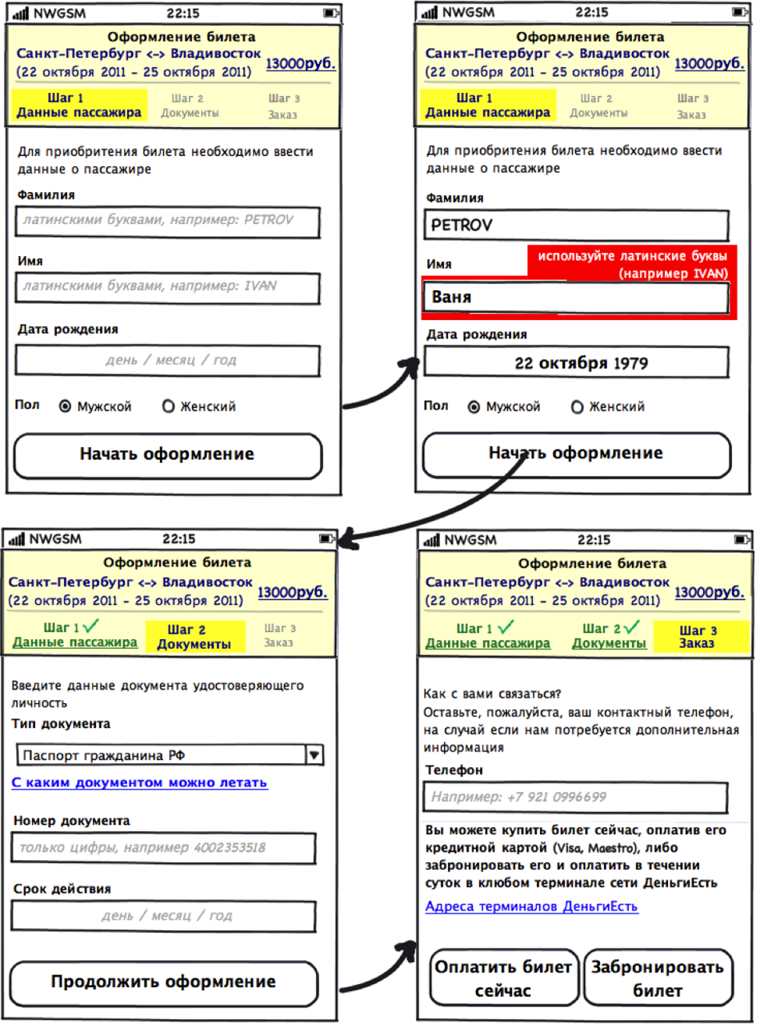
ボーナス:モバイル版サイトのデータ入力フォーム
サイトのモバイルバージョンとの主な違いは、ユーザーが長いシートをスクロールすることを強制しないように、可視領域の制限(読み取り可能なスケール)によるものです。このプロセス全体を3つのステップに分割します:乗客データの入力、ドキュメントに関するデータの入力、連絡先情報。 フォームの水平成分を減らすには、それらの上にフィールドの名前を入れ、内部にヒントを置きます。

すべてに良い!