エントリー
画面の水平スクロールは便利でファッショナブルなものです。 Habréには、このトピック専用のトピックがすでにありました。 ただし、ViewFlipperを使用すると、画面を指で動かしたときにスナップ効果を簡単に実現できません。 また、画面をある方向または別の方向に自動的に調整するメカニズムも必要です。 これがうまく説明され、実装される例は見つかりませんでした。 コメントでは、実装されたGoogleコードのソースを調べることを提案しました。 ただし、既成のソリューションを使用する方が便利です。 このようなメカニズムは、Android サポートパッケージに実装されています。 このライブラリは、Android 1.6以降のバージョンで使用できます。 具体的には、ViewPagerクラスとPagerAdapterクラスが必要です。
プリセット
ライブラリをプロジェクトに接続するには、次の手順を実行します。
Android SDKがインストールされているディレクトリに移動し、SDKマネージャーを起動し、インストール可能なコンポーネントのリストでAndroidサポートパッケージを選択します。 それをインストールします。 次のディレクトリにある必要があります:<sdkのディレクトリ> / extras / android / support /。 v4フォルダーには、プロジェクトに接続する必要がある.jarファイルがあります。 Eclipseで作業している場合は、パッケージエクスプローラーでプロジェクトを右クリックし、[ビルドパス]-> [外部アーカイブの追加]を選択します。 表示されるダイアログで、ダウンロードした.jarファイルに移動して選択し、[OK]をクリックします。 ライブラリはすべてプロジェクトに接続されており、すぐに使用できます。
古いバージョンのSDKマネージャーを使用している場合、問題が発生する可能性があることに注意してください。 指定したサポートパッケージが利用可能なダウンロードのリストに表示されませんでした。 SDKの更新後、問題は解決されました。
開発
上記のリンクに記載されている指示に従ってライブラリをインストールすると、タスクの実装を開始できます。
ViewPagerは、原則としてListViewと似ています。 PagerAdapterから表示するデータを取得します。 PagerAdapterからクラスを継承し、いくつかのメソッドを実装する必要があります。 画面の追加と削除は、それぞれinstantiateItem()メソッドとdestroyItem()メソッドを使用して実装されます。 表示用のビューは、アダプターで直接作成できます。 ViewPagerは、すべての画面が一度にアダプターに保存されないように構成できるため、このアプローチは優れています。 デフォルトでは、アダプターは現在の画面を保存し、画面の左右に一度に1つずつ保存します。 これにより、画面の内容が複雑すぎる場合にメモリを節約できます。 ただし、この例では、アプリケーションアクティビティのすべての画面を作成し、リストに追加してから、このリストをアダプターに転送します。 アダプタはビュー自体を作成しませんが、リストからそれらを取得します。
アダプタコードは次のとおりです。
public class SamplePagerAdapter extends PagerAdapter{ List<View> pages = null; public SamplePagerAdapter(List<View> pages){ this.pages = pages; } @Override public Object instantiateItem(View collection, int position){ View v = pages.get(position); ((ViewPager) collection).addView(v, 0); return v; } @Override public void destroyItem(View collection, int position, Object view){ ((ViewPager) collection).removeView((View) view); } @Override public int getCount(){ return pages.size(); } @Override public boolean isViewFromObject(View view, Object object){ return view.equals(object); } @Override public void finishUpdate(View arg0){ } @Override public void restoreState(Parcelable arg0, ClassLoader arg1){ } @Override public Parcelable saveState(){ return null; } @Override public void startUpdate(View arg0){ } }
アダプターでは、instantiateItem()、destroyItem()、getCount()、isViewFromObject()の各メソッドの実装を定義する必要がありました。 他の方法では、本文を空のままにすることができます。
page.xmlマークアップファイルを作成し、次のように画面の内容を記述します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="10dip" android:background="#ddd"> <TextView android:id="@+id/text_view" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_centerInParent="true" android:gravity="center" android:background="#888" android:textColor="#fff" android:textSize="30dip"/> </RelativeLayout>
前述のように、アプリケーションのアクティビティで、画面となる複数のビューを作成し、それらをリストに追加して、リストをアダプターに渡します。 次に、ViewPagerを作成し、結果のアダプターをインストールします。
アクティビティコード:
public class ViewPagerSampleActivity extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); LayoutInflater inflater = LayoutInflater.from(this); List<View> pages = new ArrayList<View>(); View page = inflater.inflate(R.layout.page, null); TextView textView = (TextView) page.findViewById(R.id.text_view); textView.setText(" 1"); pages.add(page); page = inflater.inflate(R.layout.page, null); textView = (TextView) page.findViewById(R.id.text_view); textView.setText(" 2"); pages.add(page); page = inflater.inflate(R.layout.page, null); textView = (TextView) page.findViewById(R.id.text_view); textView.setText(" 3"); pages.add(page); SamplePagerAdapter pagerAdapter = new SamplePagerAdapter(pages); ViewPager viewPager = new ViewPager(this); viewPager.setAdapter(pagerAdapter); viewPager.setCurrentItem(1); setContentView(viewPager); } }
コードからわかるように、3つの画面を作成しました。 それぞれについて、彼が持っているアカウントの種類を示しました。 ViewPager用のアダプターをインストールすると、インデックス1の画面が表示されるようになります。 「ページ2」と表示されます。
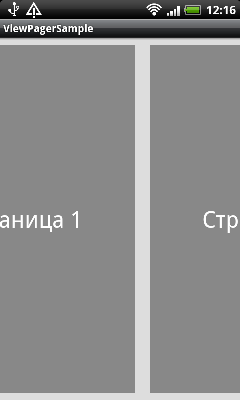
画面をスクロールしているときのアプリケーションのスクリーンショット:

おわりに
例からわかるように、ViewPagerとPagerAdapterの使用は非常に簡単です。 画面をスライドすると、画像が指の位置にスナップされます。 どちらの側への自動デバッグも機能します。 子(さまざまなボタン、リストアイテム(存在する場合))をクリックすると、正しく処理されます。
最後に、ViewPagerについて説明している記事へのリンク。