code.jquery.com/jquery-1.7.js
code.jquery.com/jquery-1.7.min.js
また、このリリースは1〜2日でGoogleおよびMicrosoft CDNからダウンロードできるようになります。
jQueryチームは、ベータ版のテストとバグの発見に参加したすべての人に感謝し、リリースの強度と安定性を信じています。 そして、バグを見つけたすべての人にバグトラッカーに報告し、可能であればjsFiddleで再生するためのテストでそれらをバックアップして、問題のより迅速な分析を依頼します。
バージョン1.7の新機能
タグ1.7のAPIの説明を見ると、革新の短いリストをすぐに入手できます。以下に、バージョン1.7の主要な革新と、APIのドキュメントにまだ含まれていないものの説明を示します。
新しいイベントAPI:.on()および.off()
新しい.on()および.off()APIにより、ドキュメント内のイベントへのバインドが汎用的で便利になります。
$(elements).on( events [, selector] [, data] , handler ); $(elements).off( [ events ] [, selector] [, handler] );
selector
を指定すると、
.on()
メソッドは
.delegate()
と同じように機能します-セレクターで要素をフィルター処理することにより、イベントハンドラーをバインドします。
selector
指定されていないか
null
場合、呼び出しは通常の
.bind()
ます。 あいまいさがあり
data
引数が文字列の場合、
selector
引数を文字列または
null
として明示的に渡して、
data
セレクターと間違えられないようにする
data
あります。 オブジェクトを
data
として渡すことで、セレクターの指定について特に心配する必要はありません。
既存のすべてのタイプのイベントバインディング(および対応するイベントの分離方法)はバージョン1.7で使用できますが、バージョン1.7
.on()
使用
.on()
保証されている新しいプロジェクトには
.on()
を使用することをお勧めします。 以下は、古いAPIと新しいAPIを使用した同様のイベントバインディングを示す小さな例です。
$('a').bind('click', myHandler); $('a').on('click', myHandler); $('form').bind('submit', { val: 42 }, fn); $('form').on('submit', { val: 42 }, fn); $(window).unbind('scroll.myPlugin'); $(window).off('scroll.myPlugin'); $('.comment').delegate('a.add', 'click', addNew); $('.comment').on('click', 'a.add', addNew); $('.dialog').undelegate('a', 'click.myDlg'); $('.dialog').off('click.myDlg', 'a'); $('a').live('click', fn); $(document).on('click', 'a', fn); $('a').die('click'); $(document).off('click', 'a');
委任されたイベントのパフォーマンスの改善
ページのサイズと複雑さが増すにつれて、イベントの委任がますます重要になっています。 BackboneやSproutcoreなどのフレームワークは、イベント委任を広範囲に使用します。 これを念頭に置いて、jQuery 1.7のイベント処理は、特に最も一般的なケースでイベント処理のプロセスを高速化するために再設計されました。
一般的なタイプのセレクターのコードを最適化するために、jQueryチームはGoogle Codesearchでスライスを調べました。
.live()
および
.delegate()
使用されるすべてのセレクターのほぼ3分の2は、1つ以上のタグ、idまたはクラスが使用される
tag#id.class
の形式です。 これらの単純なセレクターの分析を最適化することで、jQueryチームは、イベント処理中にネイティブブラウザーの
matchesSelector
時間さえもバイパスできるほどの成功を達成しました。 より複雑なセレクターを解析するために、Sizzleエンジンが引き続き使用されます。
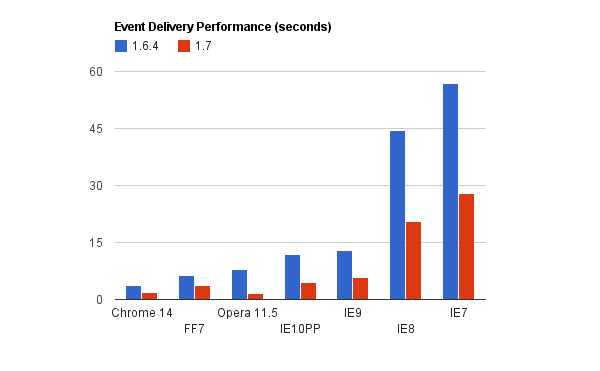
最終結果は、バージョン1.6.4と比較して、ほぼ2倍の加速があります。

IE 6/7/8でのHTML 5サポートの改善
たとえば、
<section>
など、HTML5の新しいタグを使用しようとした人は、IE 6/7/8がこれらのタグを理解しなかっただけでなく、ドキュメントから完全に削除したという事実に問題があることが保証されました。 JQuery 1.7には、
.html()
などのメソッドで古いIEのHTML5タグが組み込まれています。 このメカニズムは、以前のinnerShivと同じレベルで実装されます。 古いIEでHTML5タグをサポートするには、ドキュメントの
head
セクションにHTML5Shivが引き続き必要です。 詳細については、HTML5 Shivのストーリーを参照してください。
直感的なアニメーション切り替え作業
jQueryの以前のバージョンでは、複数のアニメーションが連続して実行され、前のアニメーションが
.stop()
メソッドによって中断された場合、
.slideToggle()
や
.fadeToggle()
などのアニメーションの切り替えは正しく機能しませんでした。 これはバージョン1.7で修正され、アニメーションを開始する前に初期値が記憶され、アニメーションの切り替えが途中で中断された場合に値がリセットされます。
非同期モジュール定義(AMD)
JQueryは、非同期モジュール定義-AMD APIを サポートするようになりました。 これは、jQueryがスクリプトローダーであることを意味しません。 jQueryは、たとえばRequireJSまたはcurl.jsでサポートされるAMD互換モジュール定義モデルのみを使用するため、jQueryはこのようなローダーによって動的に接続でき、
ready
イベントも制御されます。 AMD互換のダウンローダーは、変更されていないバージョンのjQueryをCDN(GoogleやMicrosoftなど)に接続できるようになりました。 パッチとテストを提供し、ビルドが含まれるのを待っているJames Burke(@jrburke)に特に感謝します。
jQuery.Deferred
jQuery.Deferredオブジェクトは 、これらのハンドラーを呼び出す新しい進行状況ハンドラーと通知メソッドで拡張されています。 これにより、リクエストを完了またはキャンセルすることなく、実行の進行状況をリスナーに非同期的に通知できます。 さらに、Deferredオブジェクトの状態を返す
state()
メソッドが登場しました。これは主にデバッグに役立ちます。
Deferredは、キューまたは一連のコールバックを呼び出す機能を一般化するjQuery.Callbacksという新しい機能を使用して実装されています。 この新しい機能はプラグイン作成者にとって興味深いかもしれませんが、Deferredsとイベントシステムはより高いレベルの同様の機能を提供します。
jQuery.isNumeric()
引数が数値であるか、数値に正常に変換できるかどうかを知る必要があるときに、jQuery内でいくつかの状況が見つかりました。 そして、 jQuery.isNumeric()メソッドを有用なユーティリティとして記述し、文書化することが決定されました。 その中に引数を渡し、結果として
true
または
false
を取得し
true
。
リモート機能
event.layerXおよびevent.layerY:バージョン1.7では、これらの非標準のプロパティは削除されました。 以前は誰も気にしませんでしたが、Chrome 16はコンソールに多くの警告を表示します。 したがって、それらを放棄して削除することが決定されました。 これらのプロパティが引き続きサポートされている場合は、
event.originalEvent.layerX
および
event.originalEvent.layerY
介して利用できます。
jQuery.isNaN():この文書化されていないユーティリティも削除されました。 組み込みJavaScript関数の名前がありましたが、意味的には一致しませんでした。 新しい
jQuery.isNumeric()
関数を使用すると、同じことができます。
jQuery.isNaN()
関数はドキュメント化されてい
jQuery.isNaN()
が、Githubのいくつかのプロジェクトで使用されていました。 jQueryチームは彼らに連絡し、問題と可能な解決策について警告しました。
jQuery.event.proxy():この文書化されていない非推奨のメソッドは削除されました。 代わりに、文書化されたjQuery.proxyメソッドを使用してください。
その他の感謝と修正されたすべてのバグのリストを含む変更ログは、元のblog.jquery.com/2011/11/03/jquery-1-7-released記事の最後にあります。