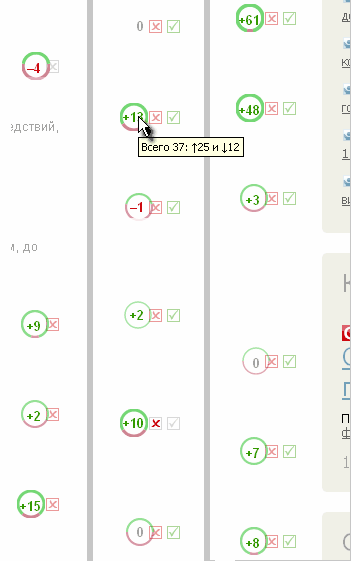
 「賛成」と「反対」の違いだけでなく、対立する勢力の比率も示す1つの数字による投票の結果を示すスクリプトが作成されました。 力は円形(リング)図の形で示され、その上の緑は賛成(または不在)の投票の割合を示し、下は反対の割合、赤を示します。 したがって、力の相関関係が明確に示されており、一般的な決定がいかに物議を醸したかがわかります。 リングの厚さと彩度は、投票の総数に依存し、結果の統計的安定性を示します。
「賛成」と「反対」の違いだけでなく、対立する勢力の比率も示す1つの数字による投票の結果を示すスクリプトが作成されました。 力は円形(リング)図の形で示され、その上の緑は賛成(または不在)の投票の割合を示し、下は反対の割合、赤を示します。 したがって、力の相関関係が明確に示されており、一般的な決定がいかに物議を醸したかがわかります。 リングの厚さと彩度は、投票の総数に依存し、結果の統計的安定性を示します。
例を使用すると、見やすく評価しやすくなります。 右側には、さまざまな発表から取られたトピックのリストの例があります。マウスが1つの成績の上にマウスを移動すると、総合成績の算術が表示されます。 以下のコメントからの例。
コメント評価の円グラフの例。 ゼロがある場合でも、リングの存在は意見の闘争があったことを示し、リングの太さはその強さを示します。

通常、1桁、2桁、および3桁の数字のArialフォントの表示は一致しています。 4桁は無視されます サイト(ユニット)にはほとんどありません。
任意のブラウザにスクリプトをインストールします-userscripts.org/scripts/show/129371 (そして「インストール」をクリックします)。
スクリプトの仕組み
直接表示から隠されたデータのタイトル属性の下に存在すると、マウスをホバリングすることでそれらを見ることができますが、視覚的な表示の欠如はやや疲れます。 一方ではデータがあり、他方では、一度に1つずつ表示するには操作が必要です。 このような不便さは修正を要求するため、「賛成」と「反対」の投票数、または肯定的評価と否定的評価の比率を視覚的に示すユーザースクリプトが作成されます。
「質問と回答」セクションにはそのような隠された情報はないため、何も機能せず、機能しません。 彼らのコメントで-同じ話。 残りのセクションで、ユーザーのクリックまたは投票期間の終了によってデータが開示されない場合、それらも表示されません。
PS Chrome、Firefoxでテスト済み。 他の最新のブラウザ(IEではない)に問題はないはずです。
UPD : Zenコメントスタイライザーの場合、同様のスクリプトが定数のわずかに異なるセットで機能します。 しかし、スタイリストは公式には発表されていないため、近い将来スクリプトをアップロードするつもりはありません。 誰かがそれを使用し、この割合を関連付けたい場合-個人的なメッセージまたはコメントに書き込み-私はそれを投稿します。
UPD2 :Zen-Commentの場合、楕円のオプション( view )が作成されました(リングが多くのスペースを占有して閉じるため)。