 ツリー構造と複雑な議論で便利なフォーラムのユーザビリティを実現し、高度なレベルの複雑さでフォーラムの構造を推測して見つけ、アクセス可能なCSSテクニックでフォーラムを実行することを目標とするWebデザイナーとユーザビリティ学者向けの記事。 そのようなフォーラムの例を示します。
ツリー構造と複雑な議論で便利なフォーラムのユーザビリティを実現し、高度なレベルの複雑さでフォーラムの構造を推測して見つけ、アクセス可能なCSSテクニックでフォーラムを実行することを目標とするWebデザイナーとユーザビリティ学者向けの記事。 そのようなフォーラムの例を示します。
このトピックでの複雑な議論を扱うのに便利なように、いくつかのCSS処理手法が提案されています。
1)分岐ノードの画像。
2)名前(およびメッセージテキストのある薄いアバター)を除く、すべてのメタ情報を非表示にするモード。
3)淡いアバターとテキスト以外のすべてを非表示にするモード(zenモード)。
4)ディスカッションのルートブランチをメタ情報(評価、リンク)で表示するモード。
5)完全なメタ情報(日付、作成者、回答ボタン)を持つ1つのブランチを表示します。
それらの間の切り替えは、マウスの動きでのみ発生します。 選択したマウスの位置に応じて、必要な表示オプションが表示されます。
ご存じのように、ページに収まらない複雑な分岐コメントツリーでは、レベルと関係を視覚的に追跡するための補助線が必要です。 行がない場合、近隣の回答者を深く探すのは不便です。 たくさんの行がある場合、それも不便です。 外観が隣接する行を混乱させる可能性があります。 たとえば、このフォーラム(ホバーポイント)の発明は、1つのレベルの応答を追跡する機能を果たしません。
CSSのみの手段(v.1-2)を使用して必要な行のみを表示する方法(1つではなく)は、単純なルールに従って提案されます。ノードに複数のブランチがある場合、コメントの先頭を結ぶ垂直線が描画されます。 作業例からわかるように、分岐ノードを象徴する垂直線があまり多くないことが多いため、フォーラムをナビゲートするのが便利になります(提案された手法が見逃される頻繁な分岐もあります)。 便宜上、行は途切れませんが、ノードの最後のメッセージの終わりの角で終わります。
例として、フォーラムのライブディスカッションツリーをご覧ください。 複雑な木がよく見られます。 最も興味深い複雑な例をいくつか取り上げます。
メインブラウザのZen-Commentと呼ばれるユーザースタイルを通じて、Habréに存在するライブコメントに複雑なコメントツリーを表示する作業を見るのが最も便利です。 Firefox(3.6-7)、Chrome(13、15)、Opera(11.50)、Safari(5.1)、IE(8-9)(制限モードで8番目)との互換性を確認しました。 FirefoxおよびChromeの場合、 スタイリッシュなプラグインが必要です。 Opera、Safari、IEの場合、スタイルは設定で設定されます。 FFを除くすべてのユーザーについて、最初の大きなブロック@ -moz-document domain( "habrahabr.ru"){...}の内容をコピーし、最後にある小さな類似ブロックを無視する必要があります。 (したがって、Firefoxにはいくつかの特別なルールが記述されています。さまざまなブラウザの残りの互換性ルールは、いくつかのハックの形で作成されます。システムは不安定ですが動作し、どのブラウザから見るかを考えずにフォーラムをよりよく見ることができます。 )
誰かが何かを好きではないことは間違いありません。 ご存知のように、習慣には大きな力があります。 しかし、専門家として、私たちは何百ものメッセージに屈する従来のものよりも最高の使いやすさを推測しなければなりません。 したがって、この記事の問題は、最初は「好き-好きではない」ではなく、適切に設計されたエンジンを構築する問題、フォーラムの視覚要素の動作と配置のアイデアにありました。
およそ次のように表示されます。 メインモードに対応するサンプルを4つだけ紹介します。スライドで話すよりも、1回インストールする方が(Stylishでは10分かかります)よいからです。 または、以前に行ったように、現在のシステムの遠い先祖を紹介する映画を作成します( 1年前の8分間のスクリーンキャスト )。
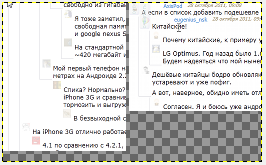
オリジナルの「Zen Comments」 。著者の名前を除き、余分なものはすべて削除されています。 マウスがコメントのブロックを指していない場合、スタイルはこのモードで観察されます。 たとえば、それらの右端にあります。
 |
|---|
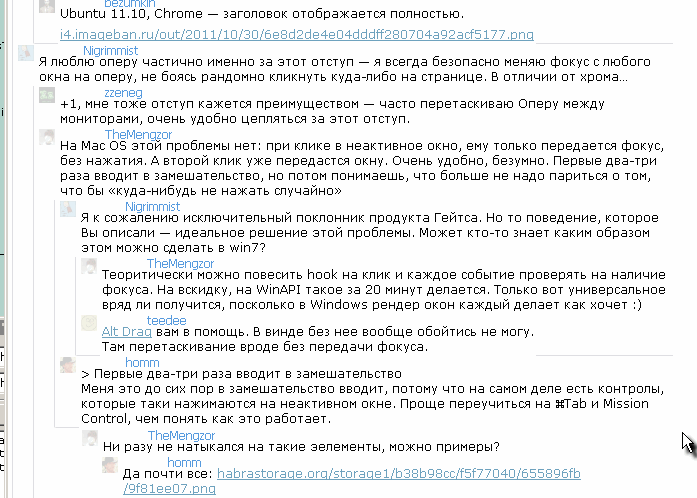
禅モード。 左側の数ピクセルの狭いストリップにカーソルを合わせると表示されます。 視野から不要な情報をすべて削除すると、アバターはくぐもった状態になり、重複する著者を推測できるようになります。
 |
|---|
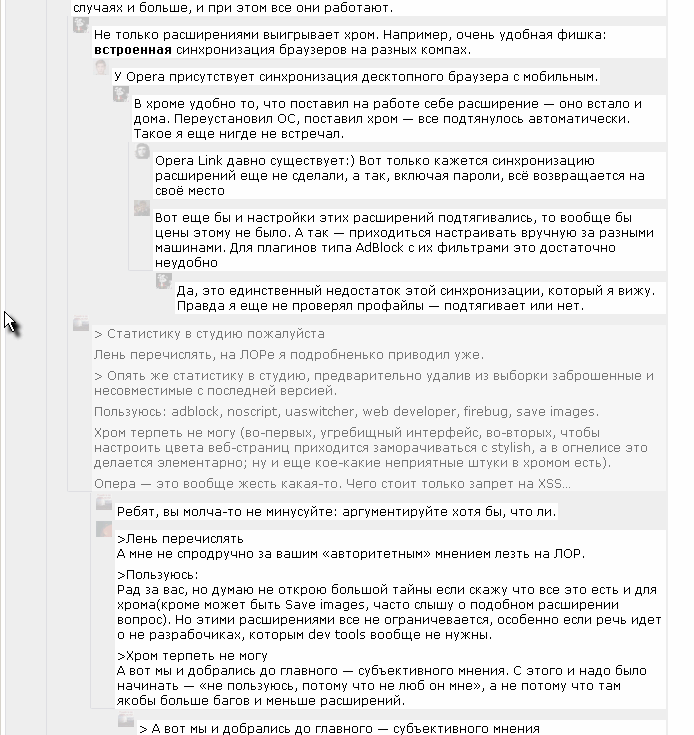
シングルブランチモード。 ルート(左の幅20ピクセルの領域)の上にマウスを置くと、詳細情報を含むディスカッションブランチが表示されますが、日付と名前は表示および評価できます。
 |
|---|
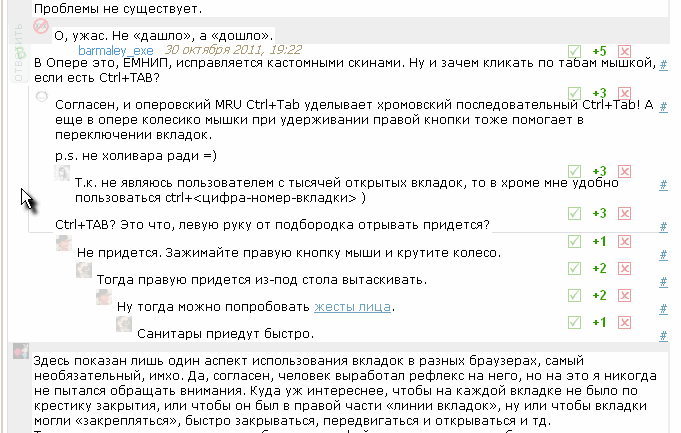
スレッドの表示 -メッセージにカーソルを合わせると、すべてのメッセージの前の日付、作成者、応答ボタンが強調表示されます。
 |
|---|
読者がスタイルを設定したとします 。 その後、何百もの投稿で測定されたほとんどすべての最も長い議論を安全に考慮することができます。 ブラウザが最新で(FF3.6は動作しますが、遅い)、インターネットが高速であれば、0.5〜3 MBのボリュームでトピックを表示することは難しくありません。 メッセージから空気が取り除かれ(垂直方向の隙間が減ります)、垂直線がナビゲートしやすくなります。 さらに、練習と使用の意欲のみが必要です。その後、提示されたメカニズムのユーザビリティについてさらに議論できます。
私たちは実践に目を向け、複雑で混乱を招く議論の例を見ていきます。
* オタクがLinuxに切り替える価値があるのはなぜですか (870件のコメント、可能性の限界のどこかにノードを理解するのに十分な新しいCSSがあります)
* Androidバージョンの更新:悲しい統計 (250コメント、多くのブランチ)
* Node.js-癌性腫瘍 (340コメント、適切な分岐と議論)
* コンピューター科学者についての真実:彼らはそこに私たちについて何を書いていますか? (200 comm、400 Kテキスト)
* ヴォーグマガジンまたは119ルーブルのビデオプレーヤーのハッキング (900コメント、少数のブランチ)-ユーザースタイルからの拡張CSSのヘルプの良い例-ブランチ上のノードが3つ以下で最後のスクリーンが2つ以下である限り、すべてが縦縞で完全に追跡されます。
* さらに最新のC ++ (160 comm。、十分に分岐し、深くネストされた分岐があります)
* 3300のグローバルインターネットプロジェクトのソースが受信されました (900コメント、最高評価のトピック、テキスト-1.5 MB)
* ウクライナの無料インターネットでの攻撃:ウクライナの法律「公道道徳の保護」 (4支部、200 comm。、確実に支部)
* 悪いプログラマーのサイン (250コメント、少数のブランチ、ブランチ5-6)
一見多数の議論の例ですが、少数のブランチがあります:
* ツイッター用の最初のアナログクライアントの作成方法 (150件のコメント、ブランチがありますが、単純なもの)
* Let's Talk iPhoneでブロードキャスト (多くの写真、総トラフィック-6 MB、比較的少ないブランチ、430コメント)
最後に、CSSで作成された松葉杖にとっても複雑すぎるツリー:
* WindowsからLinuxへの完全な移行で何が恋しいですか? (1400件のコメント、1つのテキストで2.5 MB)、しかし、それらを使用する方が、使用しないよりも優れています。
* Habrahabrの匿名ユーザーに対して刑事事件が提起されます (900 comm。、改善されたCSSでも読みにくい)
* なぜLinuxを使用しているのですか? (700件のコメント。最初は次のハイライトに切り替えると12〜15画面になるため、ノードを追跡するのは困難です。)
スタイルの開発はまったく完了していません。スタイルが議論され有用になった時点で、作業の特定のポイントに達しました。 改善のための多くの計画があります。 開発に関する建設的な提案がある場合、またはフロントエンドの開発が必要な野心的なユーザビリティプロジェクトがある場合、開発について考えることが可能になります。