そして、これはインターネットの現在の傾向-セマンティクスと一致しています。

カットの下で可能な解決策の1つ。
主なマークアップ機能はラッパーラッパーです。
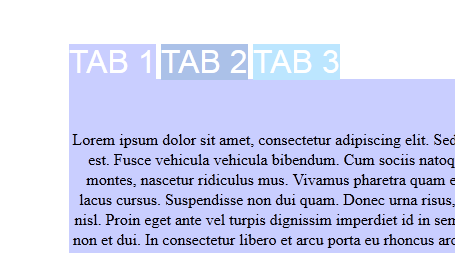
<div id="wrap"> <dl> <dt id="ft"><a href="#tab1">TAB 1</a></dt> <dd id="tab1">tab1 content</dd> <dt id="st"><a href="#tab2">TAB 2</a></dt> <dd id="tab2">tab2 content</dd> <dt id="tt"><a href="#tab3">TAB 3</a></dt> <dd id="tab3">tab3 content</dd> </dl> </div>
これがなければ、必要なオーバーフローでリモートボタンの切断を克服することは簡単ではありません。 この余分なdivを擬似要素やその他の種類のダンスで取り除く方法があるかもしれませんが、今日の苦痛の後、私は現在のバージョンに落ち着きました。
風景のないCssは次のようになります。
#wrap, dt { position: absolute; } dl { overflow: hidden; } dt { bottom: 100%; } dd, dl { width: 640px; height: 400px; } #st { left: 92px; } #tt { left: 184px; }
以上です。 jsfiddleでわずかに装飾された作業バージョンを感じることができます
配置するときは、タブヘッダーがコンテナの外側にあることに注意してください。