
Google Map ApiおよびYandex Map Apiの探索に関するトピックに関する記事は多数ありますが、他のマップサービスに関する実用的な資料はあまりありません。 Apiで最近働いた:
- グーグルマップ
- Yandexのマップ
- Yahooマップ
- ビングマップ
- Openstreetマップ
そして、私は上記のサービスでの作業、つまり、マップの初期化と、マウスをクリックすることによるマーカーの設定を要約したかったのです。 この記事の資料は、HTMLコード、javascript、および結果(スクリーンショット、2010 vs MVC3のソースコード)の形式で提示されています。
Googleマップでは、状況は最も簡単です。実用的な資料がたくさんあります。私の例は次のとおりです。
HTMLページ:
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false" ></script> <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/LoadGoogle.js")" type="text/javascript"></script> <h2>GoogleMap</h2> <div id="map" style="width: 1400px; height: 500px;"></div>
スクリプト:
$(document).ready(function () { initialize(); }); // div "map" function initialize() { var haightAshbury = new google.maps.LatLng(51.0532, 31.83);//(, ) var mapOptions = { zoom: 12,// center: haightAshbury,// mapTypeId: google.maps.MapTypeId.TERRAIN// }; map = new google.maps.Map(document.getElementById("map"), mapOptions);// google.maps.event.addListener(map, 'click', function (event) { addMarker(event.latLng); });// } // function addMarker(location) { var shadow = new google.maps.MarkerImage('/Images/roles.png', new google.maps.Size(37, 32), new google.maps.Point(0, 0), new google.maps.Point(0, 32)); // var image = new google.maps.MarkerImage('/Images/smilies.png', new google.maps.Size(20, 32), new google.maps.Point(0, 0), new google.maps.Point(0, 32)); // marker = new google.maps.Marker({ position: location, map: map, shadow: shadow, icon: image, title: "My title!)", zIndex: 999 });//
その結果、マーカーを追加する機能を備えたGoogleマップを取得します。

Yandexマップを初期化するには、サービスアクセスキーと次の例が必要です。
HTMLページ:
<script src="http://api-maps.yandex.ru/1.1/index.xml?key=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/LoadYandex.js")" type="text/javascript"></script> <h2>YandexMap</h2> <div id="YMapsID" class="YMaps YMaps-cursor-grab" style="width: 1400px; height: 500px;"> </div>
スクリプト:
$(document).ready(function () { initialize(); }); function initialize() { map = new YMaps.Map(document.getElementById("YMapsID"));// map.setCenter(new YMaps.GeoPoint(31.87, 51.0532)//(, ) , 12 // , YMaps.MapType.MAP);// map.addControl(new YMaps.TypeControl());// map.addControl(new YMaps.ToolBar());// map.addControl(new YMaps.Zoom());// map.addControl(new YMaps.MiniMap());// map.addControl(new YMaps.ScaleLine());// YMaps.Events.observe(map, map.Events.Click, function (map, mEvent) { addMarker(mEvent.getGeoPoint()); });// } // function addMarker(location) { var geoPlacemark = new YMaps.Placemark(new YMaps.GeoPoint(location.__lng, location.__lat), { draggable: 1 }); // geoPlacemark.name = " "; geoPlacemark.description = " "; map.addOverlay(geoPlacemark);// }
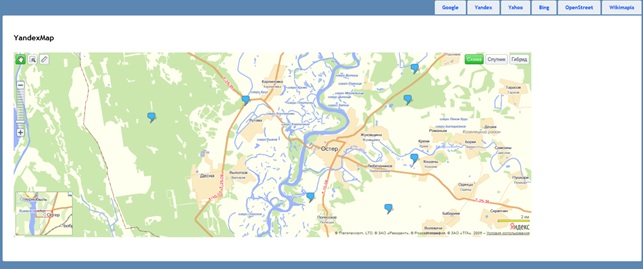
その結果、マーカーを追加する機能を備えたYandexマップを取得します。

座標に注意して、まず経度をGoogleに、次に緯度を、そしてその逆をYandexに移動してください!
YahooマップAPIの使用例:
HTMLページ:
<script type="text/javascript" src="http://api.maps.yahoo.com/ajaxymap?v=3.8&appid=appidhere"></script> <script src="@Url.Content("~/Scripts/LoadYahoo.js")" type="text/javascript"></script> <body onload="initialize_ymap()"> <h2>YahooMap</h2> <div id="ymap" style="width: 1400px;height: 500px;"></div> </body>
スクリプト:
function initialize_ymap() { var yPoint = new YGeoPoint(51.0532, 31.83);//(, ) var map = new YMap(document.getElementById('ymap'));// map.setMapType(YAHOO_MAP_SAT);// map.drawZoomAndCenter(yPoint, 6);// map.addTypeControl();// YEvent.Capture(map, EventsList.MouseClick, reportPosition); // // function reportPosition(_e, _c){ var mapmapCoordCenter = map.convertLatLonXY(map.getCenterLatLon()); // var currentGeoPoint = new YGeoPoint( _c.Lat, _c.Lon ); // map.addMarker(currentGeoPoint); // } }
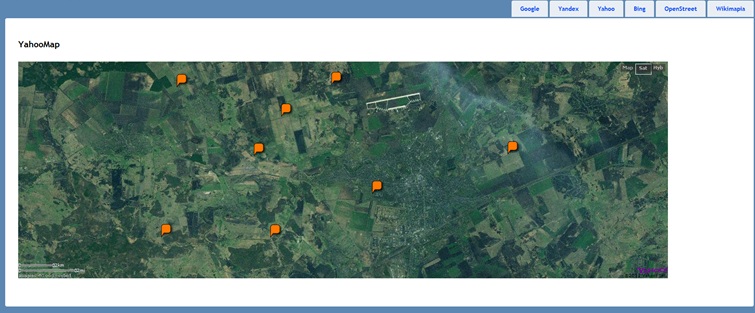
その結果、マーカーを追加する機能を備えたYahooマップを取得します。

BingマップAPIを使用するには、キーを取得する必要があります。
www.microsoft.com/maps/developers/web.aspx
BingマップAPIの使用例:
HTMLページ:
<script charset="UTF-8" type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0"></script> <script charset="UTF-8" type="text/javascript" src="https://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&s=1"></script> <script src="@Url.Content("~/Scripts/LoadBing.js")" type="text/javascript"></script> <body onload="GetMap();"> <h2>BingMap</h2> <div id='mapDiv' style="position:absolute; width:1400px; height:500px;"></div> </body>
スクリプト:
function GetMap() { var map = new Microsoft.Maps.Map(document.getElementById("mapDiv"), { credentials: "xxxxxxxxxxxxxxxxx",// center: new Microsoft.Maps.Location(51.0532, 31.83),//(,) mapTypeId: Microsoft.Maps.MapTypeId.road,//( ) zoom: 8// }); // Microsoft.Maps.Events.addHandler(map, 'click', displayLatLong); function displayLatLong(e) { if (e.targetType == "map") { var point = new Microsoft.Maps.Point(e.getX(), e.getY());// var loc = e.target.tryPixelToLocation(point);// var pin = new Microsoft.Maps.Pushpin(loc);// map.entities.push(pin);// } } }
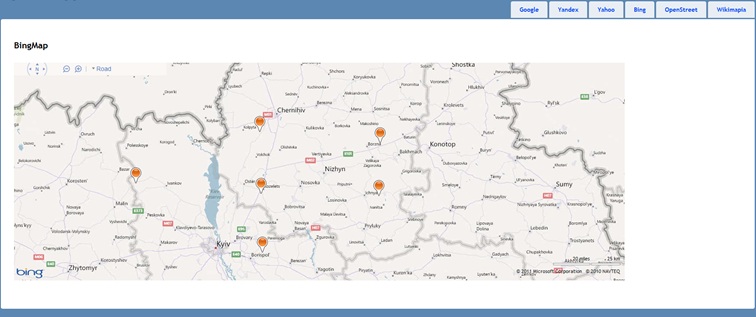
その結果、マーカーを追加する機能を備えたBingマップを取得します。

OpenStreetマップAPIの使用例:
HTMLページ:
<script src="http://www.openlayers.org/api/OpenLayers.js"></script> <script src="@Url.Content("~/Scripts/LoadOpenStreet.js")" type="text/javascript"></script> <body onload="GetMap();"> <h2>OpenStreetMap</h2> <div id="OSMap" style="position:absolute; width:1400px; height:500px;"></div> </body>
スクリプト:
function GetMap() { map = new OpenLayers.Map("OSMap");// var mapnik = new OpenLayers.Layer.OSM();// map.addLayer(mapnik);// map.setCenter(new OpenLayers.LonLat(31.83, 51.0532) //(, ) .transform( new OpenLayers.Projection("EPSG:4326"), // WGS 1984 new OpenLayers.Projection("EPSG:900913") // ), 10 // ); var layerMarkers = new OpenLayers.Layer.Markers("Markers");// map.addLayer(layerMarkers);// map.events.register('click', map, function (e) { var size = new OpenLayers.Size(21, 25);// var offset = new OpenLayers.Pixel(-(size.w / 2), -size.h); // var icon = new OpenLayers.Icon('/Images/smilies.png', size, offset);// layerMarkers.addMarker(// new OpenLayers.Marker(map.getLonLatFromViewPortPx(e.xy), // icon));// }); // }
その結果、マーカーを追加する機能を備えたOpenStreetマップを取得します。

これらはカードを扱う興味深い例です。誰かが役に立つと思います。
VS2010 MVC3のソース 。