 HTML 5の登場により、ブラウザでのWebアプリケーションの機能は驚くほど成長しました。 1つの例はcanvas要素です。これにより、JavaScriptとビットマップを使用して2Dおよび3Dモデルを描画できます。
HTML 5の登場により、ブラウザでのWebアプリケーションの機能は驚くほど成長しました。 1つの例はcanvas要素です。これにより、JavaScriptとビットマップを使用して2Dおよび3Dモデルを描画できます。
これらの機能により、ブラウザで統計グラフを直接描画できます。 グラフの種類は異なる場合があります。 過去には、グラフを描くためにさまざまなアプローチが使用されてきました。 グラフの外観が許容される場合、標準のHTMLおよびCSSが使用されました。 ただし、より複雑なグラフィックスのアプローチでは、ブラウザーのHTML、CSS、およびJavaScriptに組み込まれたさまざまなテクノロジーを使用していました。 Flashの使用が一般的でした。または、グラフィックがサーバーにプロットされ、その後にイメージがクライアントに転送されました。 これらのアプローチは、サポートに多くの時間を必要とし、アプリケーションの一貫性に違反し、クライアントに追加のソフトウェアのインストールを強制し、さらにサーバーをロードしました。
キャンバスとJavaScriptを使用する場合の主な欠点は、ブラウザーによる異なるサポート[1]と、古いバージョンでの完全なサポートの欠如です。
スケジュールを実装する場合、統計を転送する段階は非常に重要です。 可能なシナリオの1つは、統計付きの配列を含むサーバーからJSファイルを直接受信することです。 このデータがJavaScriptアプリケーションでのみ使用される場合は、このようなアプローチで十分です。
ただし、データが特定のアプリケーションから独立している必要がある場合は、別のアプローチを使用する必要があります。 この場合、JSON [2]を使用します。 JSONはJavaScriptによって理解しやすく、その構文により完全なパーサーを簡単に実装できます。

ソースgithub
JavaScriptにはJSON用の組み込みパーサーがあります。 JSON.parseは、最新のブラウザに実装されているECMA-262-5標準に含まれていました。 ブラウザの古いバージョンでは、Douglas Crockfordのjson [3]を使用できます。 Douglas CrockfordのパーサーはECMA-262-5のJSON.parseと完全に互換性がないという事実にもかかわらず、evalの直接使用とは対照的に非常に信頼できます。
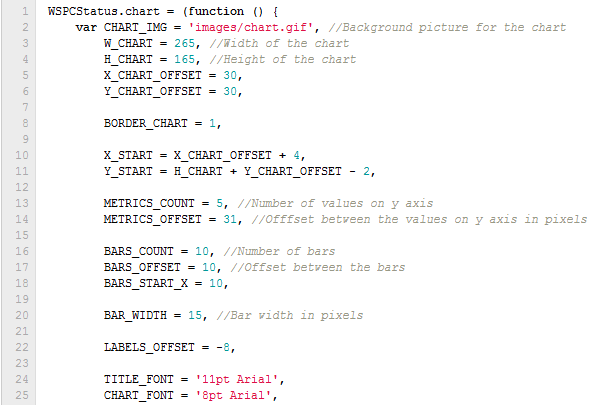
データが処理され、アプリケーションで使用できるようになったら、グラフを描画する必要があります。 この場合、アプローチはスケジュールのタイプによって異なります。 この場合、列を含むグラフを描画します。 キャンバスにはテキストAPIを使用し、グラフィックの凡例を描画します。

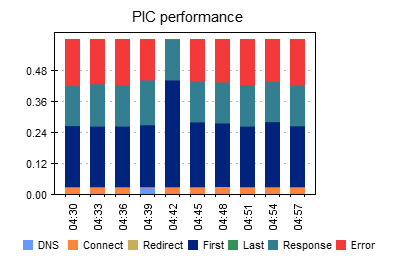
Google ChromeのWebSitePulse Current Status拡張機能でこれらのグラフを使用します。 アドオンを使用すると、お気に入りのブラウザを使用しながらサーバーを監視できます。 統計グラフは、一定期間の安定性を示します。
次の設定でWebSitePulse Current Statusを試すことができます。
Username: wspdemo
API Key: 35e6340814655582a79039dbc1cb0b65
- ブラウザキャンバスのサポート-caniuse.com/#search=canvas
- JavaScriptオブジェクト表記-www.json.org
- json-github.com/douglascrockford/JSON-js/blob/master/json.js