
WYSIWYGエディターが必要になったとき、その外観や機能は覚えていましたが、名前は覚えていませんでした。 45分経っても、私はそれを見つけました...それから、私は自分自身を含む多くの人を助ける仕事をしました。少し有名なWYSIWYGエディターの統合リストを作成することです。
エントリー
このトピックは、ビジュアルエディターの広範なリストであり、ほとんどまたは部分的に使用に適しています。 私が導かれた目標は、インターネットに散在する既存のデータを体系化することでした。
Tinymce

最も一般的なビジュアルエディターの1つは、優れた機能を備えています。 多くのアドオンがあり、多くのプラグインがデフォルトでインストールされています。
(ブラウザ:Mozilla 1.3 +、MSIE 5.5 +、Opera 9.0 +、Safari、Chrome)
[ 公式サイト | デモ ]
Ckeditor

TinyMCEの完全なアナログ。
(ブラウザ:Firefox 1.5 +、Opera 9.50 +、Safari 3.0 +、Camino 1.0 +、Internet Explorer 5.5 +、Google Chrome)
[ 公式サイト ]
クレディター

シンプルなビジュアルエディターで、特別な機能を甘やかすことはありません。 しかし、それは非常に健全に行われ、すべての機能が定性的に実装されています。
(ブラウザ:Firefox 1.5 +、Opera 9.50 +、Safari 3.0 +、Camino 1.0 +、Internet Explorer 5.5 +、Google Chrome)
[ 公式サイト ]
ニディット

エディターはCLEditorに非常に似ています。 標準機能を備えています。
(ブラウザ:Firefox 1.5以降、Opera 9.50以降、Safari 3.0以降、Internet Explorer 5.5以降、Google Chrome)
[ 公式サイト ]
エルテ

非常に高品質のビジュアルエディター。 幅広い機能を備えています。 非常に高品質です。
(ブラウザ:Firefox 3.5以降、Opera 10以降、Safari 3.0以降、Internet Explorer 7以降、Google Chrome)
[ 公式サイト | デモ ]
スポー

非常に平均的なビジュアルエディター。 標準機能を備えています。
(ブラウザ:Firefox 1.5以降、Opera 9以降、Safari 3.0以降、Internet Explorer 5.5以降、Google Chrome)
[ 公式サイト | デモ ]
シンハ

優れたビジュアルエディタ、特徴的な機能-多くの組み込みアクション。 つまり ニーズに合わせてカスタマイズすることは難しくありません。
(ブラウザ:Firefox 1.5以降、Opera 9以降、Safari 3.0以降、Internet Explorer 5.5以降、Google Chrome)
[ 公式サイト | デモ ]
インペラビ(有料)

かなりいいエディタです。機能は大きくありませんが、それで十分です。 htmlからビジュアルエディターへの移行およびその逆の移行に関連するエラーがいくつかあります。 (調整を削除)ImperaviはjQueryのプラグインとして機能することに注意することが重要です。
いくつかの優れたドキュメントがあります 。
(ブラウザ:Firefox 1.5以降、Opera 9以降、Safari 4以降、Internet Explorer 7以降、Google Chrome)
[ 公式サイト | デモ ]
マークイットアップ

Markitupは、通常のユーザーよりもプロに適した便利なhtmlエディターに似ています。 しかし、htmlを知っていれば、非常に便利です。
(ブラウザ:Firefox 3以降、Opera 9以降、Safari 3以降、Internet Explorer 6以降、Google Chrome)
[ 公式サイト | デモ ]
アロハエディター

優れたエディター、非常に便利。 しかし、ほとんどすべてのプロを覆い隠す大きなマイナスがあります-これは、古いブラウザのサポートを拒否したことです(最新のブラウザバージョンのみが利用可能です)。
(ブラウザ:HTML5サポートが必要、Operaはサポートされていません)
[ 公式サイト | デモ ]
水銀エディター

Mercuryは完全なWebページであり、ページ全体または個々の特定の領域を編集するために使用できます。 編集されたコンテンツのプレビュー機能、およびリンク、画像、ビデオ、テーブルの配置をサポートします。 ファイルのダウンロードは、ドラッグアンドドロップインターフェイスで実行できます。
エディターは、複数の人々のコラボレーションもサポートしています。 Mercuryは、スタンドアロンのRailsとしてインストールするか、ページコードに埋め込むことでインストールできます。 (JQueryが必要)
マイナス点は、Chrome 10 +、Safari 5 +、Firefox 4+のブラウザーのみがサポートされていることです。
[ 公式サイト | メインページのデモ]
YUIリッチテキストエディター

Yahooのビジュアルエディター。 sdevalexが正しく指摘したように、最高のビジュアルエディターの1つです。 包括的な機能を備えており、大半のブラウザーをサポートしています。
[ デモ ]
編集可能

機能のセットは非常に限られていますが、時にはそれ以上必要ではありません。
[ デモ ]
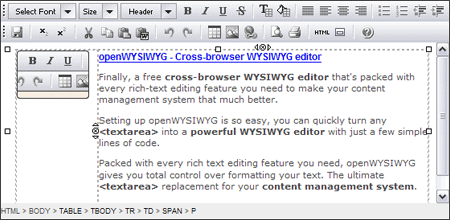
Openwysiwyg

必要なすべての機能を備えたクロスブラウザーの本格的なエディター。 魅力的なドロップダウンメニューとボタンも含まれています。 残念ながら、Chromeはサポートしていません。
(IE 5.5 +、Firefox 1.0 +、Mozilla 1.3+およびNetscape 7+)
[ 公式サイト | デモ ]
html-5-wysiwyg

HTML5ビジュアルエディターとその結果。 ほとんどの場合、エディターは完成品ではなく、HTML-5の機能のデモです。
(名前が示すように、HTML5サポートが必要です)
[ code.google.comのページ ]
jWysiwyg

軽量のjqueryプラグイン。
[ 公式サイト | デモ ]
リフォーマー

Artemy Lebedevのスタジオのビジュアルエディター。
[ 公式サイト | デモ ]
まとめ
このトピックがお役に立てば幸いです。 ビジュアルエディターが見つからない場合は、このことについて私に書いてください、私はあなたに非常に感謝します。
UPD 0:名前を修正しました
UPD 1: YUIリッチテキストエディターの説明を補足( sdevalexに感謝)。
UPD 2: jWysiwygにより追加( mr47に感謝)。
UPD 3:改質装置が追加されました( kuberに感謝)。
UPD 3:改質装置が追加されました( kuberに感謝)。
UPD 4:修正済み:Imperaviが支払われました
PS:1.どちらに名前を付けなかった場合は、書き込み、修正します。 2.トピックが関係ない場合は、書き込み、削除します。