
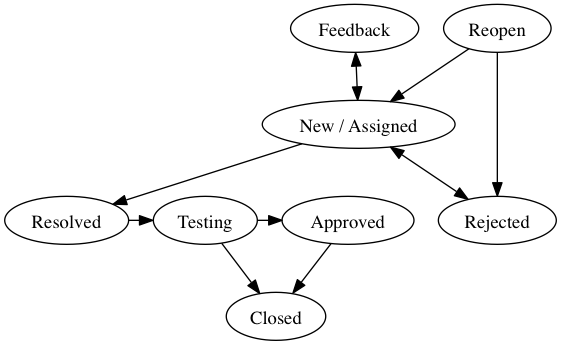
wikiページにチャートを埋め込む方法についてお話したいと思います( この記事のwikiという言葉はMediaWikiのみを意味します )。 標準的なアプローチ(Wiki自体の内部のファイルにチャートを保存する)には欠点があります。 それらについて-カットの下で。 Graphviz-特定のデータにグラフを描くツールを使用してみました。 この記事が始まった写真のソースは次のとおりです。
digraph A {
Feedback -> New_Assigned [dir="both"];
New_Assigned [label="New / Assigned"];
New_Assigned -> Rejected [dir="both"];
Reopen -> Rejected;
Reopen -> New_Assigned;
New_Assigned -> Resolved -> Testing -> Approved -> Closed;
Testing -> Closed;
{ rank=same; Feedback; Reopen; }
{ rank=same; Resolved; Testing; Approved; }
}
クロスプラットフォームの問題と「ソースを保存する場所」
プログラマーのVasyaは、お気に入りのOmnigraffleに図を描き、それをpngに保存して、Wikiにアップロードしました。 1週間後、プロジェクトアーキテクチャに新しいコンポーネントが追加され、PM Katyaが図を編集したいと考えました。 しかし、a)Vasyaが病気であり、ソースコードが彼のマシン上にのみ存在するため、彼女はすぐにそれを行うことができません。 b)カティアはWindowsを使用しますが、そこではオムニグラフが何らかの形で機能しません。
Vasyaはpngだけでなく、Wikiのソースもアップロードし、ファイル間にリンクを配置できました。ソリューションはあまりエレガントではありませんが、機能します。 クロスプラットフォームの問題を解決するのはそれほど簡単ではありません。
あまり自然ではない非WYSIWYGソリューションを見てみましょう。
wikiのGraphviz
graphvisの図は、記事の冒頭に示した例のように、テキストで説明されています。 グラビアの強み:
-かなり単純な構文。
-彼自身が図の要素を最も最適に配置する方法を考えています-たとえば、矢印の交差点(グラフの端)の数を最小限にします。
-ダイアグラムの編集は常に簡単で、レイアウトは新しいデータに自動的に適合します。
-クロスプラットフォーム、もちろん-graphvisバイナリはWindows、makoshiおよび多くのLinuxアセンブリ用に配布されます。
wikiの拡張機能により、
<graphviz>
追加され、その中にチャートコードを記述できます。 拡張機能のインストールには数分かかります。アーカイブをダウンロードし(リンクは以下に示します)、拡張機能フォルダーに解凍し、プラグインをLocalSettings.phpに接続する行を追加する必要があります。 図をレンダリングするには、wikiが回転しているサーバー上にgraphvisがなければなりません。
結果
少しの労力で犠牲になるもの:
-追加のソフトウェアを配置せずに図を作成および編集できます。
-各図には透明なソースがあります。
-チャートはiPhoneでも「描画」できます。
短所
-ワークフローの参加者は、graphvis構文を習得するのに時間がかかります。
-grafvisは、レイアウトを手動で管理する必要がある場合には適していません。これはWYSIWIGエディターではなく、ダイアグラムをまったく表示できないことを理解する必要があります。
- マイナスがもう1つあるはずです-並列処理のためですが、見つけられませんでした。 読者が何かを提供するかもしれません。
キラー機能
この記事でgrafvisの機能を詳細にリストしたくはありませんでしたが、1つの機能について本当に言及したいと思います。 grafvisによって描画されたチャートの任意のノードをリンクに変えることができます! これは、ダイアグラムが複雑なアプリケーションのコンポーネントの相互作用を説明している場合、ダイアグラムとコンポーネントに関する情報間の接続性を提供するため、非常に便利です。 たとえば、「ストレージ」と書かれている正方形をクリックすると、データウェアハウスを説明するページがすぐに表示されます。
参照資料
- http://www.mediawiki.org/wiki/Extension:GraphViz-メディアサイエンスの拡張機能。
- www.graphviz.org - grafviz自体。
- www.graphviz.org/Gallery.php-グラフに描かれたグラフのギャラリー。
- www.graphviz.org/Documentation.php-ドキュメント。
- 特に良いテキスト: www.graphviz.org/pdf/dotguide.pdf;
- ロシア語: lib.custis.ru/Graphviz
ご清聴ありがとうございました! コメントでは、grafvisの使用経験を共有し、トピックに関する貴重な情報源へのリンクを投げることを提案します。