 色の理論、人間の知覚の精神的プロセス、さまざまな年齢の人々の独特の行動、思考と記憶のプロセス-これは私に興味があります。 Webページのレイアウトの作成に積極的に参加する必要があります。 これに加えて、ページの利便性とその目標設定に関連する永遠の重要な質問に対する答えを見つけてください。
色の理論、人間の知覚の精神的プロセス、さまざまな年齢の人々の独特の行動、思考と記憶のプロセス-これは私に興味があります。 Webページのレイアウトの作成に積極的に参加する必要があります。 これに加えて、ページの利便性とその目標設定に関連する永遠の重要な質問に対する答えを見つけてください。
色のテーマを強調する一連のメモで、さまざまなテクニックを詳細に検討することをお勧めします。 残念ながら、私はもっと多くの出版物を準備するのに十分な時間がありません。 動揺しないようにお願いします。 時間がたてば、十分な必要性があれば、より多くの資料をレイアウトできるようになります。
テクニックNo. 1:グループ化された要素の強調表示
色は、意味が関連しているページ上の情報ブロックをより顕著に引き出すのに役立つという意見があります。

左側の構造のブロックは、右側の構造よりも目立ちます
テクニックNo. 2:着色された基板を追加することによる領域の条件付き拡大
心理学者によると、ページ上で必要な要素をすばやく検索すると、人は主に大きなオブジェクトを見て、すでに大きなオブジェクトから小さなオブジェクトに「下降」していると言います。 実際の状況では、エリアだけでなく、オブジェクトの形状、色のスペクトル、画面上の位置など、他の基準も考慮する必要があります。
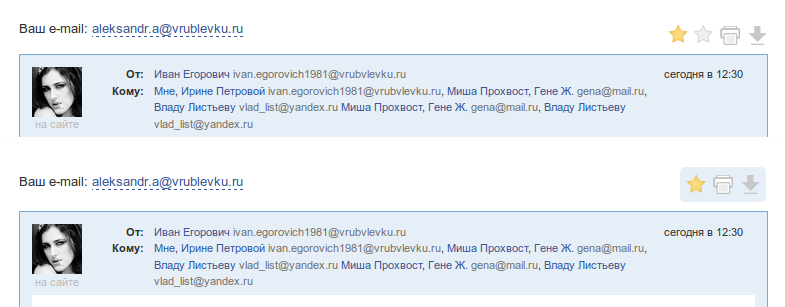
この例は、よりカラフルで現実的です。 メールインターフェイスでの作業から取得。

下位バージョンでは、同じ色の背景がアイコンに追加されました。