1.任意のファイルの「編集」ボタンまたはホットキー「e」をクリックします

2.コードを編集します

動作するはずです:TAB-インデントを追加、Shift + TAB-インデントを減らす、Command + /(OSX)またはControl + /(Win / Linux)で行をコメント化/コメント解除します。
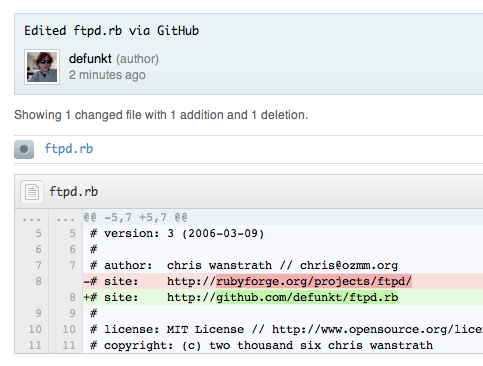
3.変更のプレビュー

4.コミット!

オプショナル
スペースまたはタブを使用して自分でコードを定義しようとしていますが、編集ウィンドウの右上でこれを手動で設定できます。

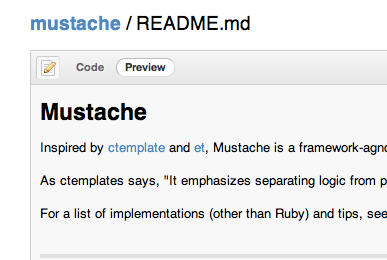
リッチテキスト
Markdown、Textile、またはGitHubがサポートする別のテキスト形式を編集している場合、diffの代わりにプレビューが表示されます。

その他のモード
お気に入りの言語がまだ強調表示されていない場合は、自分で強調表示を追加してみてください! Wikiページをご覧ください編集モードを作成または拡張します
エース
これはほんの始まりに過ぎません。 Aitをフォークして改善することにより、GitHubでの編集をさらに改善するのにご協力ください。