本質的に、NetbeansプラットフォームはEclipse RCP(リッチクライアントプラットフォーム)の類似物であり、SWTではなくSwingのみに基づいています。 どちらが良いかはわかりません。 Netbeansプラットフォームは学習しやすく、「バギー」が少なく、Swingに基づいているため、より多くのプラットフォームをサポートし、その上で作成されたアプリケーションはどこでも同じように見えるという意見があります。 ただし、いくつかの点が欠落しています。
Netbeansプラットフォーム上のアプリケーションの個々の機会は、プラグインに相当する個別のモジュールで表すことができます。 Netbeansモジュールは、アプリケーションに特定の機能を提供するJavaクラスのグループです。
残念ながら、ロシア語にはほとんど資料がありません。 より正確には、何も見つかりませんでした。 netbeans.org/features/platform/all-docs.htmlページをブックマークに追加する必要があります。必要なものはほぼすべてあります。
仕事に取り掛かる。
開始するには、NetbeansプラットフォームをサポートするNetbeans IDEをダウンロードする必要があります。 このリンク: netbeans.org/downloads/index.htmlをたどり、「NetBeans Platform SDK」の反対側にdawがあるバージョンをダウンロードします。
はじめに、入力したテキストを何らかの方法で変換するアプリケーションを作成します。
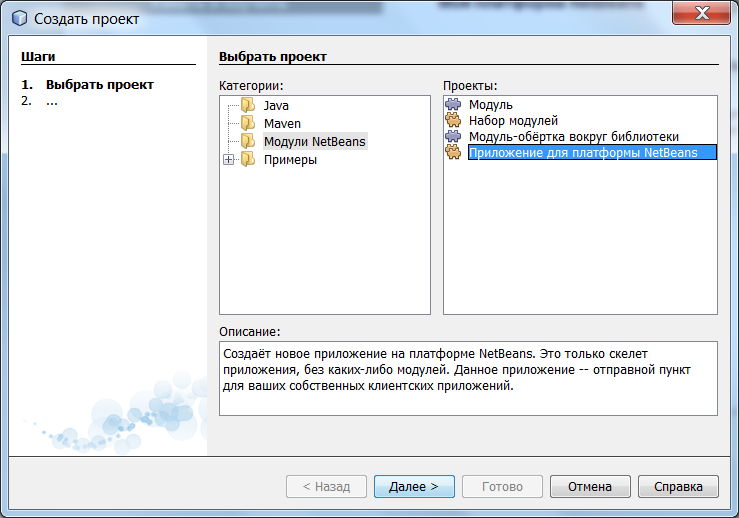
IDEを起動し、[ファイル]メニューで[プロジェクトの作成]項目を選択します。 次に、開いたウィンドウで、「Netbeansモジュール」->「Netbeansプラットフォームのアプリケーション」を選択します。 「次へ」をクリックして、プロジェクトの名前とプロジェクトを保存するディレクトリを記述します。 最後に、[完了]をクリックします。

開発環境は、何も存在しない新しいプロジェクトを作成しますが、それにもかかわらず、実行できます。 ご覧のとおり、モジュールのリストは空です。入力フィールドとアクション呼び出しボタンがあるウィンドウ用の新しいモジュールを作成しましょう。 これを行うには、[モジュール]-> [新規追加...]を右クリックします。 繰り返しますが、名前を思いついて「次へ」をクリックします。 その後、コード名「org.word.editor.core」を記述し、「完了」ボタンをクリックします。
結果は新しいモジュールであり、プロジェクトのリストで見ることができます。 それを右クリックして、「作成」->「その他」を選択します。 開いたウィンドウで、カテゴリ「モジュールの開発」で「ダイアログ」、「次へ」を選択します。 メインウィンドウの位置を「エディタ」、再び「次」、クラス名の接頭辞に「テキスト」、「完了」と入力します。
開いたフォームで、「テキストフィールド」とボタンをドロップします。

「jTextArea1」の名前を「text」に変更します。 次に、ボタンをダブルクリックして、次のコードを貼り付けます。
private void jButton1ActionPerformed(java.awt.event.ActionEvent evt) {
text.setText(text.getText().toUpperCase());
}
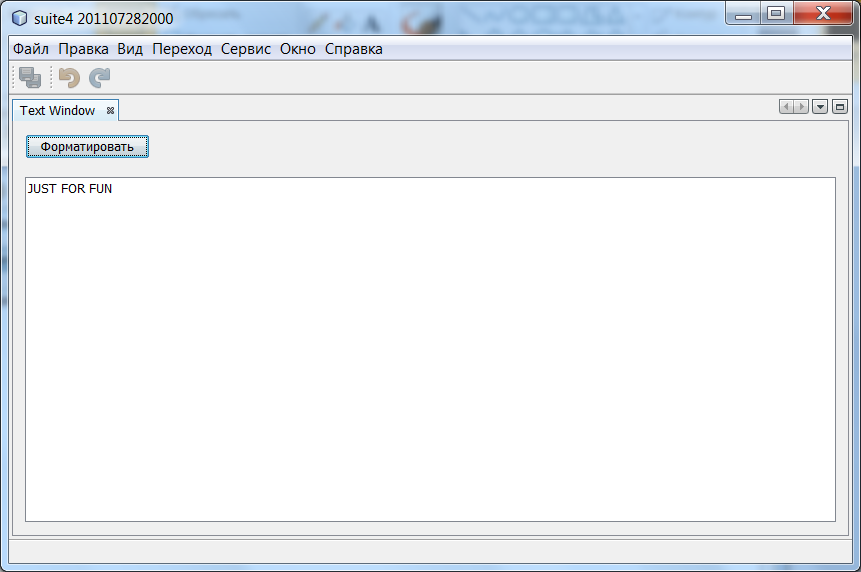
プロジェクトを開始します(キーF6)。 表示されるウィンドウで、[ウィンドウ]-> [テキスト]を選択すると、画面にウィンドウが表示されます。これについては、モジュールで説明しています。

Lookupを使用したモジュラーアプリケーション。
このセクションでは、2つの追加モジュールを作成します。 最初のモジュール「TextFilterAPI」には、サービスプロバイダーのインターフェイスが含まれています。 2番目のモジュール、UppercaseFilterは、インターフェイスのサービスプロバイダーです。 以前に記述されたGUIモジュールは、UppercaseFilterサービスプロバイダーコードを参照しません。 UppercaseFilterがMETA-INF / servicesフォルダーに登録され、JDK6のServiceLoaderクラスに似たNetbeans Lookupクラスを使用してロードされるため、これが可能になります。
プロジェクトウィンドウで、TextFilterAPIというモジュールを作成します。 [次へ]をクリックし、コード名フィールドに「org.word.editor.api」と「完了」と入力します。 新しいモジュールで、次のようにTextFormaterインターフェイスを作成します。
package org.word.editor.api;
public interface TextFilter {
String process(String s);
}
TextFilterAPIモジュールのプロパティで、「APIバージョン」タブに移動し、パブリックパッケージのリストで「org.word.editor.api」の前にdawを配置します。

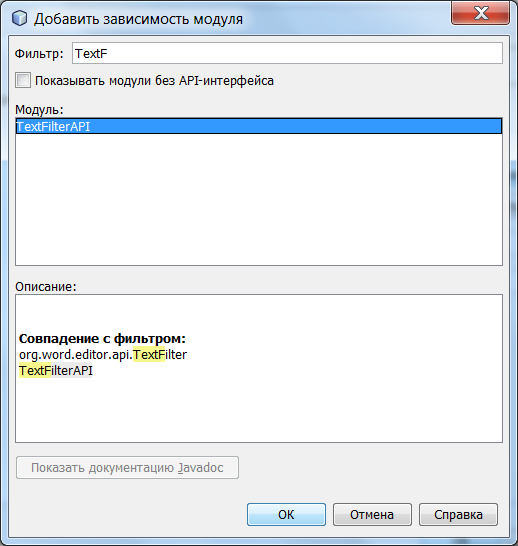
「UppercaseFilter」という名前と「org.word.editor.uppercase」というコード名で別のモジュールを作成します。 このモジュールのプロパティを開き、「ライブラリ」タブで「TextFilter」および「Lookup API」への依存関係を追加します。

その後、次のようにパッケージ「org.word.editor.uppercase」にUppercaseFilterクラスを作成します。
package org.word.editor.uppercase;
import org.openide.util.lookup.ServiceProvider;
import org.word.editor.api.TextFilter;
@ServiceProvider(service=TextFilter.class)
public class UppercaseFilter implements TextFilter {
public String process(String s) {
return s.toUpperCase();
}
}
では、GUIを担当する最初のモジュールに移りましょう。 彼のsvostvaでは、「TextFilterAPI」への依存を確立し、ボタンクリックを処理するためのコードを次のように変更します。
private void jButton1ActionPerformed(java.awt.event.ActionEvent evt) {
String enteredText = text.getText();
Collection<? extends TextFilter> allFilters = Lookup.getDefault().lookupAll(TextFilter.class);
StringBuilder sb = new StringBuilder();
for (TextFilter textFilter : allFilters) {
String processedText = textFilter.process(enteredText);
sb.append(processedText).append("\n");
}
text.setText(sb.toString());
}
これで、アプリケーションを実行できます。 同じ方法で「LowercaseFilter」モジュールを追加すると、テキストが自動的に処理されます。