このガイドを読むと、次のことができるようになります。
- SproutCoreテンプレートを使用して、アプリケーションの外観を記述します。
- ビュー内のイベントを処理します。
- モデルの状態を変更した後、バインディングを使用してビューを更新します。
Todoリストアプリの作成中に、これらすべてを学習します。
このアプリケーションのソースコードはGithubで入手できます。 スクリーンキャストもあります。
1 SproutCoreのインストール
すでにSproutCoreがインストールされていることが前提です。それ以外の場合はインストールする必要があります。
公式のSproutCore Webサイトからインストーラーをダウンロードするか、RubyGemsコマンドgem install sproutcoreを使用してインストールできます。
ちなみに、SproutCoreはrubyで記述されているため、インストーラーはrubyインタープリターをインストールします。 開発が完了したら、アプリケーションをビルドできます。Rubyは不要になりますが、それ以降はさらに必要になります。
RubyGemsを使用してインストールしたので、問題はありませんでした。
2新しいアプリケーションの作成
まず、次のコマンドを使用してHTMLアプリケーションを生成します。
$ sc-init todos --template
このユーティリティは、 apps / todosディレクトリにいくつかのファイルを作成します。
アプリ/
トドス/
todos.jsは、モデル、ビュー、コントローラーを定義するJavaScriptファイルです。
リソース/
テンプレート/ -ここにアプリケーションテンプレートが含まれています。
todos.handlebars-メインアプリケーションテンプレート。
images / -これには画像が含まれます。
スタイルシート/ -そして、これがスタイルです。
todos.cssは、アプリケーションのメインスタイルシートです。
テスト/
Buildfile-アプリケーションをビルドするためのコマンドが含まれています。 ほとんどの場合、デフォルトのファイルを使用できます。
README-プロジェクトの説明。
ファイルapps / todos / todos.jsを開くと、次のように表示されます
Todos = SC.Application.create(); SC.ready(function() { Todos.mainPane = SC.TemplatePane.append({ layerId: "todos", templateName: "todos" }); });
このコードは、アプリケーションの名前空間(この場合は「Todos」)を作成し、新しいパネルを追加します。
パネルはイベントを委任し、テンプレートをDOMに配置しますが、これについては後で説明します。
アプリケーションの生成中に名前に大文字が含まれている場合(ToDoなど)、名前空間はToDoと呼ばれ、
ディレクトリ名にはアンダースコアが含まれます(上記の例では、apps / to_dos)。
3モデルの発表
ToDoリストを作成するため、ユーザーはリストにタスクを追加したり、完了したタスクにマークを付けたりすることができます。
モデルをSC.Objectの新しいサブクラスとして定義します。
これで、 apps / todos / todos.jsファイルは次のようになります 。
Todos = SC.Application.create(); Todos.Todo = SC.Object.extend({ title: null, isDone: false }); SC.ready(function() { Todos.mainPane = SC.TemplatePane.append({ layerId: 'todos', templateName: 'todos' }); });
Todosオブジェクトを作成した後、モデル定義に従う必要があることに注意してください。
これで、2つのタイトルプロパティ-stringおよびisDone-ブール値を持つモデルクラスができました。
4コントローラーを使用したモデルの制御
モデルを使用してデータが記述されたので、それを管理するコントローラーを作成します。 タスクの順序付きリストが必要なので、SC.ArrayControllerクラスのインスタンスを使用します。
apps / todos / todos.jsファイルの最後に、次を追加します。
Todos.todoListController = SC.ArrayController.create({ // . content: [] });
SproutCoreのようなMVCフレームワークでは、コントローラーはモデル(データの処理を担当)とビュー(データの表示を担当)の間のブリッジです。
これで、データのないコントローラーができました。新しいタスクを作成するメソッドを追加します。 apps / todos / todos.jsファイルの以前のコードを更新します 。
Todos.todoListController = SC.ArrayController.create({ // . content: [], // , . createTodo: function(title) { var todo = Todos.Todo.create({ title: title }); this.pushObject(todo); } });
SC.ArrayControllerは、配列のコンテンツに対するプロキシとして機能します。 SproutCoreは、ArrayControllerに加えられたすべての変更を配列の内容に直接適用します。
5テキストボックスを使用して新しいタスクを作成します。
この例のためにCSSファイルが用意されました。 こちらからダウンロードできます。
apps / todos / resources / stylesheets / todos.cssにあるアプリケーション作成ユーティリティによって生成された空のファイルに置き換えます。
モデルとそれを操作するように構成されたコントローラーがあります。次に、最も興味深い部分であるユーザーインターフェイスの作成に取りかかりましょう。 まず、ユーザーが作成するタスクの名前を入力できるテキストフィールドを作成します。
SproutCoreはHandlebarsを使用してユーザーインターフェイスパターンを記述しますが、これは利便性を高めるために少し拡張されています。
ビューの操作を開始するには、 resources / templates / todos.handlebarsファイルを開きます 。
次のものが含まれます。
<h1>Welcome to SproutCore!</h1>
内容を次のものに置き換えます。
<h1>Todos</h1> <input id="new-todo" type="text" placeholder=" ?" >
ハンドルバーの使用の詳細については、ここをクリックしてください 。 SproutCoreでHandlebarsを使用する方法の詳細については、 こちらをご覧ください 。
モデル、コントローラー、ビューができたので、ブラウザーでアプリケーションを開き、どのように見えるかを確認します。 開発プロセスを簡素化するために、sc-serverユーティリティがあります。 このコマンドは、アプリケーションが配置されているディレクトリから実行する必要があります。
$ sc-server
Starting server at 0.0.0.0:4020 in debug mode
To quit sc-server, press Control-C
>> Thin web server (v1.2.1 codename Bat-Shit Crazy)
>> Maximum connections set to 1024
>> Listening on 0.0.0.0:4020, CTRL+C to stop
Webブラウザーを開き、 http:// localhost:4020 / todosに移動します。 あなたの創造を賞賛してください。 アプリケーションが動作していることを確認したら、SproutCoreにタグイベントの処理方法を指示します。 ユーザーがタスクの名前を入力してEnterキーを押すと、新しいタスクが作成され、タスク配列に追加されます。
SproutCoreでは、ビューはDOMツリーの更新とイベントの処理を担当します。 さらに、DOMの変更をバッファリングしてパフォーマンスを向上させ、ユニバーサルクロスプラットフォームイベント処理をサポートすることができます。 表示する必要があるときはいつでも
動的コンテンツの場合は、ビューオブジェクトを使用する必要があります。
SC.ready関数を呼び出す前に、次のコードをapps / todos / todos.jsファイルに追加します。
Todos.CreateTodoView = SC.TextField.extend({ insertNewline: function() { var value = this.get('value'); if (value) { Todos.todoListController.createTodo(value); this.set('value', ''); } } });
CreateTodoViewにテキストフィールドが含まれる場合、SC.TextFieldのサブクラスを作成します。これにより、テキストフィールドを操作するための便利な機能がいくつか提供されます。 たとえば、プロパティ値にアクセスし、insertNewlineなどの高レベルのイベントからのリクエストに応答できます。
ユーザーがEnterを押したとき。 ビューを定義したので、テンプレートに含める必要があります。
ファイルapps / todos / resources / templates / todos.handlebarsに変更を加えます。
<h1>Todos</h1> {{#view Todos.CreateTodoView}} <input id="new-todo" type="text" placeholder=" ?" /> {{/view}}
#viewは、SC.TemplateViewとHTML要素をリンクするHelper Handlebarsヘルパー(ヘルパーまたはヘルパー- 好きなもの)です。 つまり、ビューに記述されている動作(イベント処理など)は、 #viewブロック内のHTML要素に関連付けられます。
新しいタスクを作成するためのインターフェイスができたので、それらを表示するためのインターフェイスを作成します。
#collectionブロックを使用してリストを表示します。 #collectionは、SC.TemplateCollectionViewのインスタンスを作成し、 #collectionブロック内のHTMLコードに従って各リスト項目を表示します。
ファイルapps / todos / resources / templates / todos.handlebarsの最後に次のコードを追加します。
{{#collection SC.TemplateCollectionView contentBinding="Todos.todoListController"}} {{content.title}} {{/collection}}
todoListControllerのコンテンツにコレクションバインディングを宣言しました。
これで、配列の各要素が{{content.title}}テンプレートに従って表示されます。
バインディングを作成するには、名前がBindingで終わるプロパティを宣言する必要があることに注意してください。 この場合、contentプロパティはTodos.todoListControllerにバインドされ、contentプロパティへのすべての変更により、Todos.todoListControllerが変更されます。
アプリケーションのhttp:// localhost:4020 /ブラウザのtodosをご覧ください。 以前と同じように見えますが、タスクの名前をテキストボックスに入力してEnterキーを押すと、テキストボックスの下のリストに自動的に追加されます。
バインディングまたはバインディングは、SproutCoreのデータを操作するための主要なツールです。 データとディスプレイの同期という汚い仕事をすべてします。
6タスク完了マーク
タスクを追加することはできますが、完了をマークする方法はありません。 この機能を追加しましょう。
最初に行うことは、タスクリストの各アイテムにチェックボックスを追加することです。 前述のように、イベント(たとえば、ユーザー入力)を処理するには、この処理が必要なHTMLの部分にビューオブジェクトを適用する必要があります。 この場合、チェックボックスを追加し、ユーザーがステータスを変更するたびに通知を受信します。 #viewヘルパーを使用してビューとHTMLコンテンツをリンクできることを忘れないでください。 同時に、我々は参照することができます
ビューヘルパーを使用してデータを表示するHTML要素の特定のオブジェクト(#がないことに注意してください)。 たとえば、複雑なビューを作成できます
これは数回使用されます。 この場合、要素の1つを更新する必要があるときにすべてのテンプレートを更新する必要はありません。
apps / todos / resources / templates / todos.handlebarsファイルの以前のコードを次のコードに置き換えます。
{{#collection SC.TemplateCollectionView contentBinding="Todos.todoListController"}} {{view Todos.MarkDoneView}} {{/collection}}
次に、テンプレートで参照するTodos.MarkDoneViewについて説明します。 ビューにチェックボックスが含まれる場合、SC.Checkboxのサブクラスを宣言します。これは、値とタイトルのプロパティをビューに渡します。
SproutCoreは、変更イベントハンドラーをバインドし、ハンドラーの終了時に値を更新します。 さまざまなブラウザで、このタスクはさまざまな方法で実装できますが、SproutCoreはこれらの問題からあなたを救います。
SC.TemplateCollectionViewリストの各要素に対して、コンテンツプロパティにビューオブジェクトが含まれる子ビューを作成します。 私たちの場合、これは各タスクの子ビューになり、コンテンツプロパティの値は特定のタスクのコンテンツにバインドされます。
これにより、チェックボックスのプロパティとオブジェクトのプロパティを簡単にリンクできます。 この場合、valueプロパティ(チェックボックス)を(オブジェクトの)isDoneプロパティにバインドし、titleプロパティ(チェックボックス)を(オブジェクト)のtitleプロパティにバインドします。
SC.ready関数を呼び出す前に、次のコードをapps / todos / todos.jsファイルに追加します。
Todos.MarkDoneView = SC.Checkbox.extend({ titleBinding: '.parentView.content.title', valueBinding: '.parentView.content.isDone' });
タスクリストの外観をユニークにするために、CSSファイルにはアクティブなタスクと完了したタスクのさまざまなクラスが含まれています。 クラスプロパティ(チェックボックス)とisDoneプロパティ(オブジェクトの)をバインドしましょう。
ファイルapps / todos / resources / templates / todos.handlebarsのタスクリストを表示するためのコードを次のように置き換えます。
{{#collection SC.TemplateCollectionView contentBinding="Todos.todoListController" itemClassBinding="content.isDone"}} {{view Todos.MarkDoneView}} {{/collection}}
関連するオブジェクトのisDoneプロパティがtrueの場合、各要素はis-doneクラスを受け取ります。 SproutCoreは、プロパティ名に基づいてクラス名を自動的に生成します。
各ビューには、ID、クラス、classBindingなどの多数のプロパティがあります。 コレクションヘルパーを使用すると、すべての子ビューにも適用される要素にこれらのプロパティを追加できます。 たとえば、コレクションでitemClassプロパティを定義する場合、各要素にはクラスプロパティがあります。
ブラウザでアプリケーションを再起動し、タスクに完了のマークを付けようとすると、タスクテキストはすぐに消されます。 配列の要素のisDoneプロパティが変更されると、対応するHTML要素の外観が変更されます。 SproutCoreはこれを自動的に行います。
7詳細をご覧ください
タスクを追加し、完了したタスクにマークを付けることができます。 それでもリストから情報を抽出できますか? リストの上部に未処理のタスクの数を表示しましょう。
apps / todos / resources / templates / todos.handlebarsを開き 、Todos.CreateTodoViewの後に新しいビュー要素を追加します。
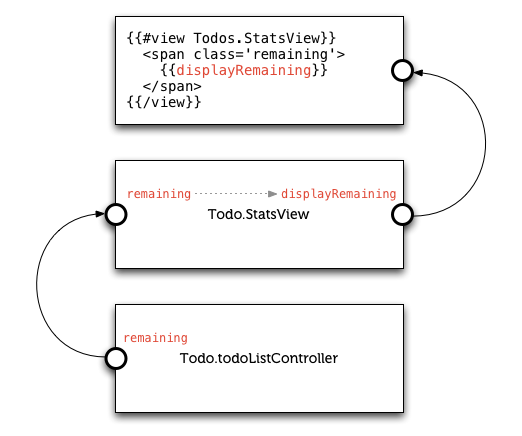
{{#view Todos.StatsView id="stats"}} {{displayRemaining}} {{/view}}
式{{displayRemaining}}は、Todos.StatsViewのdisplayRemainingプロパティが変更されると自動的にDOMを更新します。
SC.readyを呼び出す前に、ビューの説明をapps / todos / todos.jsファイルに追加します 。
Todos.StatsView = SC.TemplateView.extend({ remainingBinding: 'Todos.todoListController.remaining', displayRemaining: function() { var remaining = this.get('remaining'); return (remaining === 1 ? remaining +" " : " : "+remaining); }.property('remaining') });
displayRemainingには、残りのタスクの数に基づいた複数の文字列が含まれます。 計算プロパティと呼ばれる、動作中の別の基本的なSproutCoreツールを次に示します。 計算されたプロパティは、値が関数を使用して決定されるプロパティです。
完了していないタスクの実際の数を取得するには、対応するプロパティをコントローラーに追加します。
apps / todos / todos.jsファイルで、次のようにコードを更新します。
Todos.todoListController = SC.ArrayController.create({ // ... remaining: function() { return this.filterProperty('isDone', false).get('length'); }.property('@each.isDone') });
この場合、依存キーeachを使用します。 したがって、配列の任意の要素のisDoneプロパティの変更への依存を宣言します。 各キーのプロパティも、アイテムを追加または削除するときに更新されます。 依存キーを宣言する必要があります、なぜなら SproutCoreはそれらを使用してバインディングを更新します。 仕組みは次のとおりです。

8完了したタスクの削除
アプリケーションを使用する場合、完了したタスクを定期的に削除する必要があります。 ご理解のとおり、todoListControllerを変更して、SproutCoreがこれらの変更を自動的に表示するようにします。
これを行うには、clearCompletedTodosメソッドをコントローラーに追加します。
apps / todos / todos.jsファイルで 、コードを次のように更新します。
Todos.todoListController = SC.ArrayController.create({ // ... clearCompletedTodos: function() { this.filterProperty('isDone', true).forEach(this.removeObject, this); } });
次に、テンプレートにボタンを追加します。
アプリ/ todos /リソース/テンプレート/ todos.handlebarsを開き 、StatsViewsのボタンを追加します。
{{#view Todos.StatsView id="stats"}} {{#view SC.Button classBinding="isActive" target="Todos.todoListController" action="clearCompletedTodos"}} {{/view}} {{displayRemaining}}. {{/view}}
クリックするとオブジェクトのメソッドを呼び出すSC.Buttonのインスタンスを定義しました。 この例では、Todos.todoListControllerオブジェクトのclearCompletedTodosメソッドを呼び出すボタンを作成しました。 また、ボタンをクリックしたときに、is-activeクラスを追加する必要があることも発表しました。 これにより、押したボタンの外観を変更できます。
ここで、アプリケーションのダウンロード、タスクの追加、完了したタスクの数のマーク付け、リストからの削除を試みます。 ご覧のとおり、すべてが機能します。
9すべてをマーク
すべてのタスクを完了済みとしてマークすることにしたとします。 今では難しくありません 主な作業はすでに完了しています。
allAreDoneメソッドをtodoListControllerに追加します。 apps / todos / todos.jsファイルのコードを次のように更新します。
Todos.todoListController = SC.ArrayController.create({ // ... clearCompletedTodos: function() { this.filterProperty('isDone', true).forEach(this.removeObject, this); } });
SproutCoreには多くの列挙可能なヘルパーがあります。 everyProperty( 'isDone'、true)は、配列内の各要素がtrueに等しいisDoneプロパティを持っている場合にtrueを返します。 詳細については、 マニュアルを参照してください 。
次に、フラグを作成して、完了したすべてのタスクをマークし、その値をコントローラーのプロパティに関連付けます。 Todos.StatsViewの直後のファイルapps / todos / resources / templates / todos.handlebarsに以下を追加します。
{{view SC.Checkbox class="mark-all-done" title=" " valueBinding="Todos.todoListController.allAreDone"}}
ここでアプリケーションをダウンロードし、すべてのタスクを完了済みとしてマークしようとすると、「すべて完了」チェックボックスが自動的に状態を変更したことがわかりますが、逆方向には機能しません。 「すべて実行」チェックボックスをクリックすると、タスクリストは変更されません。 フラグを正常に機能させるために、todoListControllerのallAreDoneメソッドを書き換えます。
apps / todos / todos.jsファイルのコードを次のように更新します。
Todos.todoListController = SC.ArrayController.create({ // ... allAreDone: function(key, value) { if (value !== undefined) { this.setEach('isDone', value); return value; } else { return this.get('length') && this.everyProperty('isDone', true); } }.property('@each.isDone') });
計算されたプロパティに値を割り当てようとすると、キーと値のパラメーターでプロパティ関数が呼び出されます。 これはこの例で使用するものです。フラグをクリックすると、SproutCoreはそれぞれallAreDoneプロパティを変更しようとするため、この呼び出しをインターセプトできます。
これで、アプリケーションは意図したとおりに動作します。
モバイル向けの10のスタイル
私たちのアプリケーションは、あらゆるタイプの最新のモバイルデバイスで完全に機能すると見なすことができます。 さまざまな画面解像度に合わせて最適化しましょう。 ここでCSSファイルをダウンロードして、名前を付けて保存します
apps / todos / resources / stylesheets / todos_mobile.css モバイルデバイスを使用してアプリケーションを開くと、モバイルデバイス専用に設計されたアプリケーションも表示されます。
SproutCoreの習得に成功しました。
オリジナル記事 。