しかし、ほんの少しの理論から始めましょう。
MVC、MVP、およびMVVM。
それらのほとんどが最初の2つのテンプレートに多少なじみがある場合、後者について聞いたことのある人はほとんどいません。
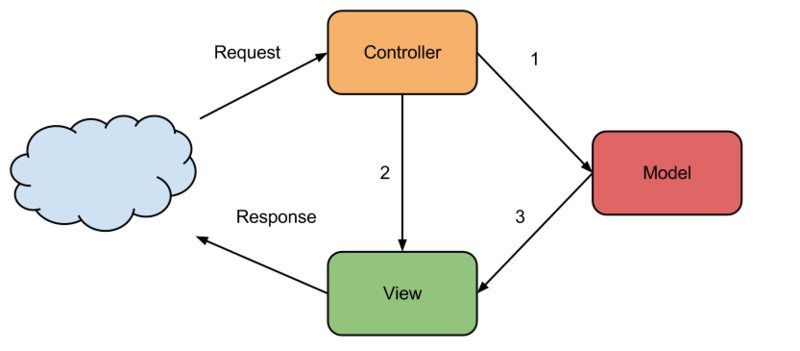
全体の大騒ぎは何ですか? MVCがWebに根付いたのは、主にリクエスト/レスポンススクリプトに完全に適合するためです。 要求が来て、適切なコントローラーに送信され、モデル内のいくつかのプロセスを開始してから、ビューが作成されます。 通常、これはモデルからのデータが取り込まれたテンプレートです。 次に、受信したマークアップがブラウザでクライアントに送信されます。

このようなシナリオの主な機能は、ビューの有効期間が短いことです。ビューごとに作成され、1回のパスでデータが入力されるだけです-それだけです。
Ajaxが登場し、単一ページのアプリケーションを実行した後、Viewの寿命が長いことが判明したため、単純なテンプレートは不要でした。 ライフタイムの延長とは、一般にライフサイクルと呼ばれるものを複雑にすることを意味するため、ビュー内のロジックの外観が複雑になります。
当然、誰もこれを望んでおらず、誰もが望んでいます。したがって、アプリケーションロジックはマークアップではなくコードに表示されます。 これにより、保守、テスト、および変更が容易になります。 そのような場合、彼らは何をしますか?
アイデア1: MVPを入力します。 プレゼンテーションロジックは特別なレイヤーに配置され、プレゼンターのコントローラーと結合されます。 プレゼンターのタスクは、モデルをプレゼンテーションから分離し、モデル間のデータ転送を担当し、プレゼンテーションを変更するロジックを含めることです。

プレゼンターは仲介者です。 理論的には、ステートフルまたはステートレスです。 ただし、実際には常に状態が存在します。それは種の状態です。 代替案はモデルに含めることですが、これはもちろん誰も望んでいません。 したがって、プレゼンターに状態があると仮定します。
Webに関連してMVPを見ると、Presenterは状態フィールドを持つJavaScriptのオブジェクトである可能性があります。 HTMLとユーザーインタラクションによってどのように変化しますか? -DOMイベントを通じて。 つまり プレゼンターは、ビューと通信するためのフィールドとイベントリスナーを持つオブジェクトです。
アイデア2:イベントを使用して、プレゼンターをモデルに接続することもできます。 つまり プレゼンターのフィールドで変更が発生すると、対応するイベントがトリガーされます。 イベントハンドラーはモデル内のビジネスメソッドを呼び出し、その結果は発表者の他のフィールドの値の変化の形にも反映されます。 イベントが再び発生しますが、今回は、たとえばビューハンドラである場合があります。 その後、モデルの変更がユーザーインターフェイスに反映されます。 このようなイベント駆動型のワークフローを次に示します。
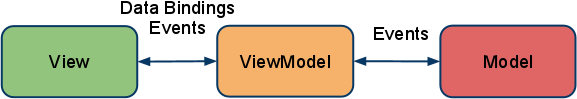
アイデア3:メッセージ処理インフラストラクチャがプレゼンターから削除され、別のフレームワークに隠れている場合、プレゼンターオブジェクト自体はフィールドを持つ単純なオブジェクトに変わります。 フィールドの値を変更することにより、モデルまたはビューでいくつかのプロセスを開始します。 このような単純なオブジェクトは、ViewModelと呼ばれます。ビジネスロジックの観点から、詳細を説明することなくユーザーインターフェイスをモデル化します。

.netでは、UIコンポーネントのレイアウトにXAMLを使用し始めたため、パターンが根付いています。これは、ViewModelフィールドへの要素のバインディングを宣言的に記述することができるマークアップです。 一方、イベントはフレームワークレベルでサポートされているため、ViewModelおよびModelバインディングの実装も非常に便利です。
JavaScriptでは、このようなイベントはサポートされていないため、MVVMテンプレートを実装するには2つのことが必要です。
- DOM要素のプロパティをViewModelフィールドにバインドするメカニズム。
- ViewModelフィールドの値の変更に関連するイベントをサポートするためのPubSubインフラストラクチャ。
ノックアウトjs
Knockout JSは、これら2つのメカニズムを実装するフレームワークです。 通信には、View-ViewModel HTML5データ属性が使用されます。
例:
< div id =” customerDetails ” data-bind =” visible: currentCustomer () !== null ” >
* This source code was highlighted with Source Code Highlighter .
currentCustomer-ViewModelのフィールド。 これは実際にはフィールドではありません。
var vewModel = {
currentCustomer: ko.observable(defaultCustomer),
…
}
* This source code was highlighted with Source Code Highlighter .
ご覧のとおり、フィールドの値はko.observableにラップされています。 このラッパーを介して、Knockoutはフィールド値の変化を監視します。 つまり 対応するイベントハンドラがそこで呼び出されます。 欠点は、もちろん、メソッド呼び出しを通じてどこでも作業しなければならないことです。括弧を書きます。
viewModel.currentCustomer = joeCoder;
* This source code was highlighted with Source Code Highlighter .
になります
viewModel.currentCustomer(joeCoder);
* This source code was highlighted with Source Code Highlighter .
あなたはそれに慣れることができますが、時々、ゲッターの括弧は忘れられます。
購読するには、以下を書く必要があります。
viewModel.currentCustomer.subscribe( function (newValue) {
// this === context <br>
}, context);
* This source code was highlighted with Source Code Highlighter .
したがって、ViewModelをビジネスメソッドにバインドできます。 すべてのデータバインド属性のフレームワーク内で、同じハンドラーが実際に作成されます。 すべてのバインディングは呼び出しによってトリガーされます
ko.applyBindings(viewModel)
* This source code was highlighted with Source Code Highlighter .
そのため、表面的にはすべてにアクセスできます-魔法はありません。
もちろん、問題がこれだけに限定されていれば、それはすでにかなり甘いでしょう。 しかし、サンダーソンおじさんは続けた。
まず、配列をラップしました:ko.observableArray。 確かに、彼は少し知っています:ポップ、プッシュ、リバース、シフト、ソート、スプライス、シフト解除、スライス、削除、削除すべて、indexOf。 仕事には十分ですが、アンダースコアのフリルだけでは十分ではありません。 もちろん、値(配列自体)を読み取って操作し、その全体を書き戻すことができます。 しかし、それはいことが判明します(なぜ、私はさらに説明します)。 したがって、すでにあるものに固執することをお勧めします。
2番目に重要な追加はko.dependentObservable()です。 つまり ViewModelでプロパティを定義できますが、これは他のプロパティに依存します。 同時に、ノックアウトは依存関係を自動的に追跡します ! これは、ライブラリの最も重要な機能の1つです。使用することを強くお勧めします。 繰り返しますが、内部には魔法はありません。 計算時に、koはどの観測値にアクセスしているかを監視し、トラッカーに追加します。 これらのプロパティのいずれかの値が変更された場合、依存プロパティの再カウントが呼び出されます。 依存プロパティが基底プロパティとしても機能することは明らかです。
dependentObservableで何ができますか? その主な目的は、ロジックを簡素化することです。 データバインドが困難な状態にあることがよくあります。 非常に不快に見える-HTMLのJavaScript !! 1。 この状態のデバッグも不便です-デバッガーは属性本体に入りません。 したがって、dependentObservableの形式で条件またはそのコンポーネントを作成し、それを引き続き使用する方が簡単です。
ところで、デバッグの問題に。 先ほど言ったように、デバッガーは属性本体を入力しません。 これは、applyBindingsでフレームワークがすべてのタグを実行し、すべてのバインディングのdependentObservablesを作成するためです。 もちろん、彼はevalを通じてこれを行います。 あまり良くありませんが、読みやすさと清潔さの間の選択です。 ところで、HTML属性でJavaScriptコードの一部を見ることは、onclickのようなインラインインターネットの夜明けプロセッサに戻ると信じている人のために、私は誰もあなたにこれを強制しないことを知らせたいと思います。 たとえば、次のように、DOM-apiを使用してそれらをハングさせることができます。jQueryの控えめなKnockoutサポートライブラリ
他に何? jQuery-Tmplテンプレートのサポートがあります。 当時、このプラグインはjQueryの一部になると予想されていましたが、開発者の計画は変更されました。 一方、Microsoftはもう積極的に開発していません-唯一の開発者が他のプロジェクトに移行しています。 そのため、このプロジェクトは少し止まってしまいました-私の予測では、もう1年間ベータ1状態になります。 その後、彼らは捨てられるか、頭に浮かぶでしょう。
しかし、beta1の場合でも、特にKnockoutとの組み合わせでは十分であるように思えました。 実際、このプロジェクトでは、テンプレートロジックを使用しません。これらすべての式は中括弧で囲みます。 Knockout foreachを反復処理し、本体の値とタグの属性もkoを使用して置き換えます。 まず、データバインド属性の使用を開始し、あらゆる場所に適用します。次に、ko.observableArrayの操作と組み合わせてforeachを使用してレンダリングする場合、コレクション全体ではなく、変更された要素のみを再描画します。 そのため、可能な限り、それらの操作のみに限定する必要があると考えています。
テンプレートのパラメーターでafterRenderコールバックを指定できることを忘れないでください。 その助けを借りて、バインダーの助けを借りて構築するのが不便であることをテンプレートで完了すること、またはいくつかの追加のアクションを実行することが可能です。 afterRenderでウィジェットを開始します(存在する場合)。 2つのパラメーターがコールバックに渡されます。 1つ目は、テンプレートをレンダリングしたDOMフラグメントであるrenderNodesArrayです。 2番目-データ-テンプレートに転送されたデータ。
このフレームワークが好きなのはなぜですか?
主に宣言性のため。 条件、ループ、ネストレベルのコードが大きくなるほど、このコードの理解、保守、デバッグが難しくなることに長い間気付きました。 さらに、以前私がこれをすべて気に入っていた場合、今ではアクション自体が退屈に見える経験があります-タスクとそのソリューションははるかに興味深いものであり、ソリューションの説明レベルが高いほど、それを理解しやすくなり、ミスを犯す可能性が低くなります。
UIコードのデバッグは簡単ではありません。 一方で、同じビジネスロジックと比較して特に複雑に見えることはありません。 一方、彼に近づくことは困難であり、文脈から引き離すことは困難であり、例えば、ユニットテストに入れることは困難です。 Knockoutは、コードではなくルールを使用してUIを記述する機会を与えてくれます。 これは大きなプラスです。
ルールがマークアップで記述されているという事実もプラスです-私の意見では。 ツールバーの役割を担うセクションと、その動作に関するルールを次に示します。 とても快適です! 特別なファットプラス。マークアップがデザインツールにとって明確であるという事実に加えて、カスタムタグやXML名前空間はありません。 エディターは問題なくHTMLを開きます。
ノックアウト対 バックボーン
Knockoutの今日の多くの代替品はBackboneです。 それにはたくさんの良いものがあります。 コレクションはアンダースコアで動作します-これは、変換ロジック、フィルタリングなどを作成するときに大きなプラスになります。 データをサーバーと同期するためのサポートがあり、履歴管理があります。 しかし、UIで作業するときは、DOMとのすべてのモデル接続を手動で規定する必要があります。 難しいことではありませんが、非常に疲れます。 特に目立たないKnockoutバインディングオプションを比較する場合、コードはほとんどありません。 しかし、この単調なコードを手動で記述しなければならないという事実は非常に不快です。
一方、Knockoutでは、ViewModelのイベント以外のモデル側には何もありません。 バックボーンと強いだけです。 実際、特定のライブラリを優先する選択は、コード内のUIまたはモデルのコンポーネントの大きさに基づいている必要があります。 これらのライブラリを使用せずにゼロからプロジェクトを作成していると想像してください。 ほとんどの問題がDOM側で発生すると予想される場合、Knockoutを使用して生活を楽にするのがおそらく最善です。 統合側で主な問題が発生する場合は、Backboneが適している可能性があります。
私が個人的に同期で見るノックアウトの前のバックボーンの主なプラスは、サーバーとデータを同期する機能です。 ただし、同期は、サーバーAPIがRESTルールに従う場合にのみ機能します。 多くの人が、素晴らしいと思うと、今、私はそれを機能させます。 ただし、RESTとJSON-over-HTTPは同じものではないという事実を見落としています! Backboneが最初のものですぐに動作する場合-リソースのURLを指定するだけで-2番目のものではファイルする必要があります。 そして、あなたは自分自身に問いかけます:同期は単に$ .ajaxを呼び出すよりも優れていますか?
私たちのプロジェクトでは、JSON-over-HTTPを特に扱う必要がありました。 また、サーバーとの間で送受信するメッセージの種類の数は少なく、これまでのところ4つだけです。 それらの1つだけがデータの同期です。 それ以外は、1回限りのユーザーアクションです。 これらの課題を自分で作成する必要がありますが、私のチームにとってそれほど難しくはありません。
チームといえば。 4人のうち、私だけがJavaScriptの経験があります。 始めるために、私は彼らと言語と図書館のコースを実施しました。 結局のところ、jQueryを装っていても、最も複雑なのはDOM APIであることが判明しました。 これは、CSSが原因であり、どの属性が何に責任があるのかを単純に知らないためです。 したがって、1つのオブジェクト(ViewModel)を使用して、すべての作業をローカライズできることが本当に気に入っています。 異なるノードで作業しているため、実際には互いの足を踏むことはありません。
2つのライブラリの比較に興味がある場合は、 一連の投稿があります。 簡単なシナリオのアプリケーションについて説明します。 しかし、シナリオは異なります:)
練習する
あなたが踏まなければならないレーキ、および困難を引き起こすそれらの瞬間についてよりよくあなたに伝えましょう。
1. ViewModelとModelの違い。
誰もが違いを感じるわけではありません。 簡単なルール:
- モデルは、「私のアプリケーションには何があり、何ができるのか?」という質問に答えます。
- ViewModel-「ページに何を表示していますか?」という質問に対して
なぜこれをしているのですか? そして、多くがViewModelをモデルとして見始めているという事実に。 ここでは、いくつかの質問があります。 たとえば、プレゼンターでは、商品のリスト、強調表示された製品、および選択した製品のインデックスを表示できます。 すぐに、選択した製品とインデックスを保存する必要がないと言う人がいます-データが重複していると言います。 ただし、モデルとは異なり、ViewModelに冗長性があるかどうかは関係ありません。 アプリケーションコードを大幅に簡素化できる場合、それはなぜですか?
また、多くの人が複数のViewModelを使用できるかどうかを尋ねます。 可能ですが、必要ですか? 私たちはそのような試みをしましたが、私たちの間違いは、内容に従ってViewModelの間で責任を共有したことです-つまり、モデルエンティティとしてそれらと連携していました。 一方、ViewModelsはページのセクションを表し、それぞれが独自のセクションでのみ機能します。 次に、ページの別の部分で1つのViewModelのデータを表示する必要がある場合、データバインドを介して直接何も表示されません。
あなたへの私のアドバイス:ページ全体に1つのViewModelを使用します-すべてが正常に機能します。 オブジェクトが大きくなる危険性がありますが、コードを何度も書くのを邪魔する人はいません
_.extend(ViewModel, {
// <br>
})
* This source code was highlighted with Source Code Highlighter .
このようなブロックは、機能をモジュールに分割できます。
2.ノックアウトモデルの例は完全に存在せず、サポーター自身がサーバー上にあると微笑んで言うにもかかわらず、信じられません。
クライアントにもモデルがあり、ペンでモデルを作成する必要があります。Backboneとは異なり、Knockoutはこれを支援しません。 一方で、それほど怖くはないので、あなたの常識と一般的な衛生規則があなたを助けます。 イベントとモジュール性という2つのことを忘れないでください。 Ajaxコードが問題になる場合は、 AmplifyJSに注目してください 。
3.残念ながら、Knockoutがモデリングを支援したいというまれなケースでも、うまく機能しません。
ko.toJSONメソッドは、datesの操作方法を認識せず 、それらにnullを書き込みます。 これを回避する方法はありますが、それらはすべて少し不器用です。 最も簡単なのは、値JSON.stringify(date())を持つ別のdependentObservableプロパティを追加することです。サーバーに送信できる文字列が存在するだけです。 しかし、い! -各日付に2つのフィールドがあり、マーシャリングは一方向にのみ機能します。 そのため、別の方法で行った。ViewModel用に独自のクローラーを作成し、日付を慎重に処理しました。 幸いなことに、koはunwrapObservableメソッドを提供します。このメソッドは単純なオブジェクトを返します。 ただし、トップレベルでのみ機能するため、オブザーバブルが他の場所に残っている場合は、結果のオブジェクトのすべてのプロパティをバイパスする必要があります
4.テンプレート化にもかかわらず、他の方法を使用してDOMを作成する必要がある場合があります。
これは、特にウィジェットとサードパーティのコンポーネントに当てはまります。 そのような場合、koは干渉することもあります:たとえば、コンポーネントが単純な配列を必要とする場合、そして私たちの場合、それはobservableArrayです。 コンポーネントコード内:
items.pop()
* This source code was highlighted with Source Code Highlighter .
でもそこにいたい
items().pop()
* This source code was highlighted with Source Code Highlighter .
それはすべて状況に依存します。 時々、内部使用のためにコンポーネントにパッチを適用します-特に小さい場合や、すでに何らかの変更が加えられている場合。 しかし、ほとんどの場合、そこにラップされていない配列を渡し、ほとんどの場合、2つのハンドラーを記述して、コンポーネントのデータを変更し、ViewModelのデータを変更するために、変更のサブスクリプションを処理する必要があります。
5.ノックアウトは、従来のビジネスシナリオで非常にうまく機能します。
フォーム、データ出力、テーブル-アプリケーションがこれとまったく同じ場合、100%適合します。
私たちのプロジェクトのように、SVGやCanvasを操作するなど、エキゾチックなものがあり、多くのDOM要素がコントロールなしで動的に作成および変更された場合、疑問があるはずです。 私たちはkoを選択しました。なぜなら、彼とBackboneの両方のプロジェクトでは、一般的な意味があまりないからです。コードの3分の2は、これらのライブラリが実行するタスクにまったく関連していません。 しかし、Knockoutの残りの3分の1でも、より便利に思えました。
ノックアウトとバックボーン
あなたの多くは、記事を読みながらBackboneとKnockoutを組み合わせることを考えているかもしれません。 残念ながら、これは言うよりも簡単です。 フレームワークの機能は多くの点で重複しているため、フレームワーク間に線を引く必要がある場所を判断することは困難です。 Knockout ViewModelとBackbone Modelの間でこれを実行しようとしましたが、結果としてコードが面倒になりすぎました:Backboneモデルと組み合わせたサイズがViewModelをサーバーに接続するために作成したものよりも大きくなるデータシンクロナイザーを作成する必要がありました。 デバッグも複雑であり、同期は私たちが望んでいたほどサービスに使用するには便利ではありませんでした。
したがって、今のところ、どちらかを選択する必要があります。 将来的には、バックボーンバインダーとKnockoutのSyncのアナログが確実に登場します。 あなたが開拓者であり、Backboneの熱烈なサポーターであり、その中のバインディングを見たいと思うなら、もう一つのヒントをあげます。 jQuery-Linkをご覧ください。 これはMicrosoftの別のプラグインであり、jQuery-Tmplのように緩やかに変更されています。 それにもかかわらず、バインダーの実装の基礎になります。
マイクロソフト自体は、しばらく待って態度を確認したようです。 Knockoutの作者であるスティーブ・サンダーソンは彼らのために働いており、MIX11に関する彼のプレゼンテーションのビデオは最も人気があり、IE10、パフォーマンスの最適化、そして将来のHTML5、EcmaScript、およびその他の企業テクノロジーに関するすべてのキーノートとすべてのプレゼンテーションを追い抜いた。 現在、スティーブは、.netのスターであるスコットガスリーと一緒に世界を旅し、彼の創造物を皆に見せています。 そして今週、彼は新しいトレーニング資料を公開しました。 フレームワークが成功した場合、会社はjQueryと同じ方法でそれをサポートします。
バックボーンもどこにも行きません。Rubyist、NodeJSプログラマー、そしてJavaScriptコミュニティの前衛派全体に大きな関心が寄せられています。 だから、それらのいずれかを選択すると、あなたは確信することができます-あなたは失われません!