一般的に、猫の下で私が少し作業しなければならなかったライブラリの簡単な概要。

Polymaps.jsは強力なインタラクティブマップスクリプトです。 独自のマップサービスを作成する場合は、車輪を再発明する必要はありません。 取って使っています。 ライブラリでは、Bing、CloudMadeカード(これらのサービスでAPIキーを受け取った)を使用できます。 GeoJSONをサポートします。 使用例( one 、 two 、 three )。 Habréへのリンクがありました。

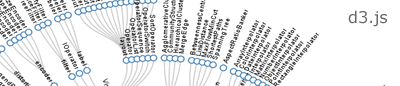
D3.jsは、データ管理用のスクリプトです。 ドキュメント内のデータに応じて選択することができます(たとえば、フィールドが入力されたテーブルがある場合)、またはJSONを使用してそれらを受信します。 そして、それらをグラフィカルな解釈で提示するのは美しいことです。 例を見ます: Node-Link Tree 、 Voronoi 、 Circle Packing 、 Force-Directed Graph 。

Pottis.js -SVG画像オブジェクトを操作するためのスクリプト。 たとえば、リンゴをツリーからバスケットにドラッグできます( 例 )。 または、バスケットからバスケットへの猫( 例 )。 つまり pottis.jsは、以前に描画したプリミティブに対話性を追加することで、Raphaelを補完できます。