少し前まで、YandexはYandex.Metrica APIを使用するためにオープンしました。 この記事では、その目的と使用方法について説明し、Google Analytics APIとの違いについて簡単に説明します。
さらに、このAPIを使用して、現在のサイトのパフォーマンスを過去と比較し、ページの人気が時間とともにどのように変化したかを確認できるWebサービスを作成する方法を示します。

Metrica APIについて簡単に説明します
Metrica APIとGoogle Analytics APIの主な違いは、メトリックではなくレポートに焦点を合わせていることです。 GAを使用するプログラマーは、サービスに「目標1、訪問数、直帰率で分類された広告ソースからの訪問を見たい」と伝え、Metricsのユーザーは「コンテンツのレポートを見たい」と言うでしょう。
指標ではなくレポートに注目するという選択は、専門家ではなく一般ユーザー向けのツールとしてのメトリックスの概念に対応しています。 Metrics APIの使用は、非常に簡単です。
ただし、現在のアプローチには欠点があります。 まず、Yandexプログラマーによって事前定義されたレポートのみをサービスから要求できます。 第二に、レポートの構造は変更できないため、毎回過剰な量の情報を受け取ることになり、サービスの応答時間に影響を与える可能性があります。
メトリックの開発は非常に高速です(記事の執筆中にAPIを少し変更することさえできました)。そのため、GAの場合と同様に、必要なインジケータのみのレポートをすぐに生成でき、上記の問題はなくなります。
なぜ必要なのですか?
では、なぜメトリックAPIが必要なのですか? これを使用すると、次のような多くの興味深いことができます。
- サイトのリアルタイム統計を表示する
- サイト統計をCRMに統合する
- 従業員の作業を自動化および簡素化
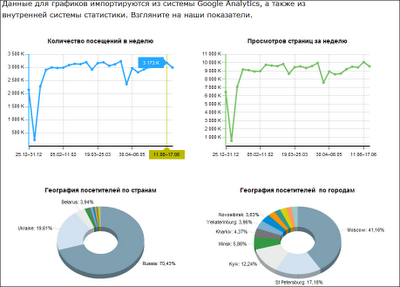
ポイント1は面白いfunnyの偽物ですが、それはサイトの広告主にとって興味深いかもしれません。 「サイトの広告」ページでは、サイトにアクセスする最も人気のあるクエリ、出勤スケジュール、ユーザーがアクセスする地域などを直接表示できます。
たとえば、以下はHabré( http://habrahabr.ru/info/stats/ )で行われる方法です。

ポイント2(CRMでの統計の統合)は説明なしで理解できます。 注文に関する内部情報に、そのソース、バイヤーの地域、さらには特定の広告クリエイティブを追加します。これは、広告主/アナリストの青い夢です。 これが行われると、どの広告が効果的でどれが効果的でないかがすぐに明らかになり、同時にユーザーへの少なくともいくつかの余分な質問をコールセンターから取り除きます。
従業員の仕事の自動化(ポイント3)は、多くの広告を掲載し、SEOに多額の費用を費やし、このすべての効果を常に監視する人々にとって重要です。 毎週、従業員がYandex.Metricaからの40のレポートを処理するとします。 各レポートに10分かかります。 これは6時間40分です。 そして、既に処理済みのドキュメントを渡すと、これらの7時間は本当に役立つものに費やすことができます。
プログラマーの主な利点
GA APIとそのかさばる
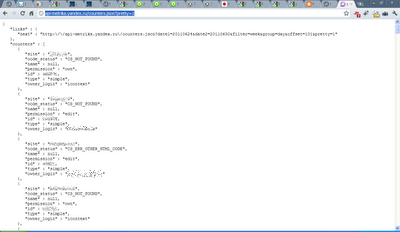
これは非常に簡単に確認でき、新しいブラウザタブを開いて次のURLに移動します(Yandexにログインする必要があります): http : //api-metrika.yandex.ru/counters.json?pretty=1
おめでとうございます、メトリックAPIを使用しました。 また、サーバーの応答を解析するために追加のプログラムも必要ありません。

Metrica APIに基づいて独自のサービスを作成します
したがって、APIをより深く理解するために、Metricの標準機能を拡張するインターネットサービスを作成してみましょう。 デフォルトでは、前の期間との比較という非常に重要なものが1つ欠けています。 これは非常に便利な機能です。Webサイト分析が非常に簡単になったおかげです。 GAでは、期間の比較は次のようになります。

Metricaでも同様のことを試してみましょう。
レポートの作成を直接開始する前に、統計情報を表示するカウンターを選択する機会をユーザーに与える必要があります。 これを行うには、すでに上で見たリンク( http://api-metrika.yandex.ru/counters.json )を使用する必要があります。 サーバーが送信する情報から、idとsiteの2つのパラメーターを取得する必要があります。 IDはカウンターの番号であり、これがないと統計を取得できません。また、siteは登録時に指定されたサイトの名前です。
APIを作成するときは、ログインする必要があることに注意してください。 これはいくつかの異なる方法で実行できますが、この記事では説明しません。 私のサービスでは、Googleサービスで作業するときに既に使用しているため、oAuthを選択しました。 判明したように、YandexのoAuthの実装は、海外のライバルのバージョンよりもはるかに簡単に使用できます。
そのため、ユーザーがカウンターとデータを比較する期間を選択するためのインターフェイスを作成します。 Pythonでは、カウンターをリクエストするためのコードは次のようになります。
class FetchCounters (webapp . RequestHandler):
def post ( self ):
token = cgi . escape( self . request . get( 'token' ))
counters = memcache . get(token)
if counters is None :
fetch_url = 'api-metrika.yandex.ru/counters.json?oauth_token=' + token
result = urlfetch . fetch(url = fetch_url, deadline =3600 )
if result . status_code == 200 :
counters = json . loads(result . content)[ "counters" ]
memcache . add(token, counters, 3600 ) # TTL 3600 __seconds__
else :
counters = 'Oops, looks like you don \' t have permission to access counters'
self . response . out . write(json . dumps(counters))
このサービスは実稼働を目的としていないため、サーバーを再度プルしないように、ユーザートークンのmemcacheにカウンターのリストを保存します。 実際には、これはおそらくGoogle AppEngineプラットフォームで行う価値はありません-memcacheは比較的小さいです。
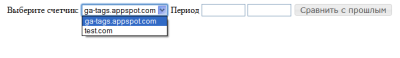
ユーザーにとって、インターフェースは次のようになります。
次に、使用可能なリストから適切なレポートを選択する必要があります。 Metrics APIには、次のレポートグループがあります。
- 交通
- ソース
- 内容
- 地理学
- 人口統計
- コンピューター
グラフを作成するには、レビュー対象期間の各日の訪問数を知る必要があるため、レポートのグループ「traffic」とその中のレポート「traffic」が必要です。 必要なデータを取得するには、次の形式のリクエストを作成します。
http://api-metrika.yandex.ru/stat/traffic/summary.json?id=XXXXXX&date1=YYYYMMDD&date2=YYYYMMDD&oauth_token=XXXXXX
idはユーザーが選択したカウンターのID、date1とdate2は指定された形式の日付です。 メトリックAPIへの要求はすべてブラウザーで直接確認できるため、カウンターのIDを取得してこのリンクに置き換えることができます。 Yandexサービスにログインしている場合は、oAuthトークンを省略できます。
応答として、メトリックは多くの異なる不要な情報を含むレポートを返します。日付(「日付」)と訪問数(「訪問」)のみが必要です。
data1 = map ( lambda x: { "date" : self . format_date(x[ "date" ]), "visits" : x[ "visits" ] }, json . loads(res1 . content)[ "data" ])
次に、ユーザーが選択した期間と日数が似ている前の期間を比較します(たとえば、
period = [datetime . strptime(cgi . escape( self . request . get( 'date_1' )), "%Y-%m- %d " ), datetime . strptime(cgi . escape( self . request . get( 'date_2' )), "%Y-%m- %d " )]
rng = period[ 1 ] - period[ 0 ] + timedelta( 1 )
そして、期間のエンドポイントから長さを引きます:
res2 = self . fetch_data( map ( lambda x: x - rng, period))
if not res2:
return
data2 = map ( lambda x: { "visits" : x[ "visits" ] }, json . loads(res2 . content)[ "data" ])
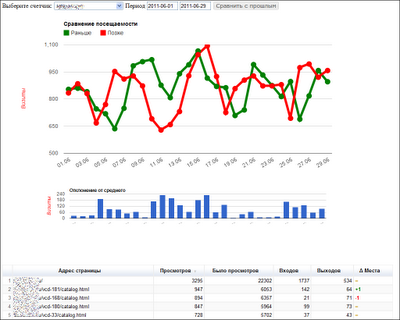
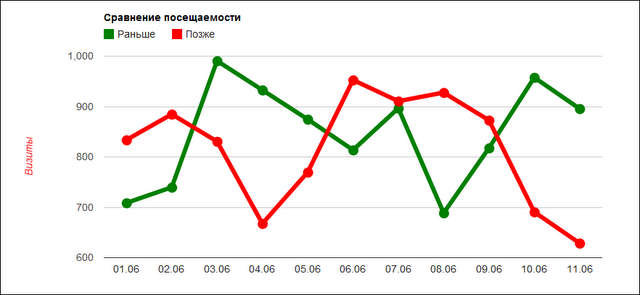
その結果、ユーザー期間の日付ごとに、この日とN日前の訪問数が得られ、これらのデータに基づいて、すでにスケジュールを作成できます。 Google Chartを使用してグラフを作成したのは、グラフを操作するのが簡単で、結果が非常にきれいだからです。 比較チャートは次のようになります。

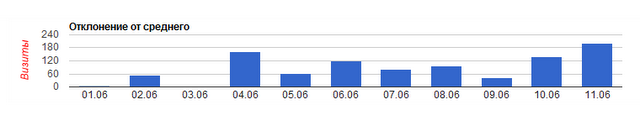
これで日数と訪問数に関するデータが得られたので、毎日の平均からの偏差を計算しませんか。 この情報をヒストグラム形式で提示すると、構築されたチャートをじっと見るよりも簡単に知覚できます。
これを行うには、訪問数を日数で割って平均値を計算し、得られた値を個々の日の値と比較します。 その結果、次の図が得られます。

そのため、トラフィックを過去と比較するための図を作成しましたが、サービスを本当に便利なものにするには、何か他のものを追加する必要があります。
サイトを評価するとき、ページの人気がどのように変化したかを比較する必要があります。 たとえば、ドブソンのスタンドにある望遠鏡が今月うまくいくという事実は、過去によく売れたという意味ではありません。 ページトラフィックの変化を簡単かつ迅速に確認できるレポートを追加してみましょう。
これを行うには、レポートの種類「コンテンツ」を使用し、その中でレポート「人気」を使用します。 このレポートには、エントリ、出口、およびビューの数に関する情報が含まれています。 リンクhttp://api-metrika.yandex.ru/stat/content/popular.json?id=XXXXXX&date1=YYYYMMDD&date2=YYYYMMDD&oauth_token=XXXXXX&per_page=20をクリックすると、レポートデータを取得できます。
今回は、リンクに新しいパラメーター「per_page」が表示されたことに注意してください。 これは、Metrica APIにサーバー応答に含めるレコード数を指示するオプションのパラメーターです。 デフォルトでは、サーバーは常に100レコードを返しますが、この場合、これは過剰な値です。
それ以外の場合、データを取得するメカニズムは非常に似ています。
res1 = self . fetch_data(period, 20 )
if not res1:
return
data1 = json . loads(res1 . content)[ "data" ]
res2 = self . fetch_data( map ( lambda x: x - rng, period))
if not res2:
return
data2 = make_url_tuple(json . loads(res2 . content)[ "data" ])
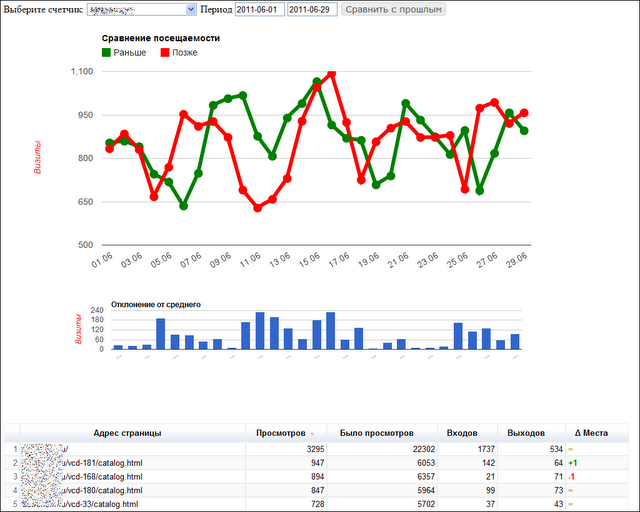
その結果、サービスは次のようになります。

右側の列には前の期間と比較して位置がどのように変化したかが示されているため、ページの人気のダイナミクスを非常に簡単に理解できます。
付録
http://metrika-api.appspot.comで作成したサービスで遊ぶことができます
ソースコードはこちらから入手できます: https : //github.com/sakudayo/Hello-Metrics
メトリックAPIのドキュメントは、Yandexによって次のURLに投稿されています。http : //api.yandex.ru/metrika/doc/ref/concepts/About.xml
Google Chartsドキュメント: http : //code.google.com/intl/en-US/apis/chart/