 最初のパートでは、 SL4A(Androidのスクリプティングレイヤー)で動作するようにAndroidスマートフォンを構成する方法について説明し、システムポップアップを呼び出して、ユーザーから入力を取得し、その結果を表示する方法を示しました。 同じパートで、 WebViewsを使用してアプリケーションへのインターフェースを構築することについて説明します。 要するに、WebViewは、HTML、JavaScript、およびCSSを使用してアプリケーションインターフェイスを構築する方法です。 Androidスマートフォンにはフル機能のWebkitがあるため、インターフェイスの構築はそれほど問題ではありません。
最初のパートでは、 SL4A(Androidのスクリプティングレイヤー)で動作するようにAndroidスマートフォンを構成する方法について説明し、システムポップアップを呼び出して、ユーザーから入力を取得し、その結果を表示する方法を示しました。 同じパートで、 WebViewsを使用してアプリケーションへのインターフェースを構築することについて説明します。 要するに、WebViewは、HTML、JavaScript、およびCSSを使用してアプリケーションインターフェイスを構築する方法です。 Androidスマートフォンにはフル機能のWebkitがあるため、インターフェイスの構築はそれほど問題ではありません。
ソースコード
habr.py
# -*- coding: utf-8 -*- import android, os, sys, urllib2 from xml.etree import ElementTree def show_karma_value(value): return value droid = android.Android() droid.webViewShow(os.path.dirname(sys.argv[0]) + '/html/habr.html') # , - /html/habr.html while True: user = droid.eventWaitFor('login').result if user: droid.dialogCreateSpinnerProgress("", " ") # droid.dialogShow() try: feed = urllib2.urlopen('http://habrahabr.ru/api/profile/' + user['data']) # XML XML = ElementTree.XML(feed.read()) # XML try: # <error> XML.find("error").text value = ' ' except: # <error> , value = XML.find("karma").text except: value = ' ' droid.dialogDismiss() # droid.eventPost('show_karma_value', show_karma_value(value)) # show_karma_value droid.vibrate() #
habr.html
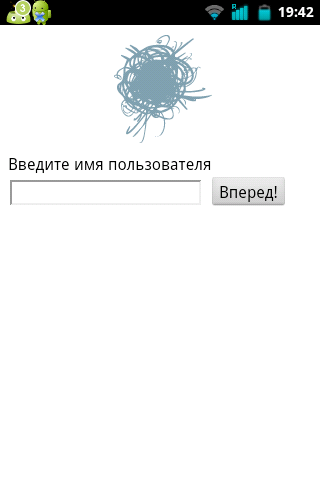
<html> <head> <title>Sensor Monitor</title> <style> .logo{ text-align: center; width: 110px; height: 110px; display: block; margin: 10px auto; background: url(http://habrahabr.ru/i/bg-multilogo.png) no-repeat 50% -144px; } #karma { color: #6DA3BD; } </style> </head> <body> <span class="logo"></span> <form onsubmit="speak(); return false;"> <label for="login"> %username%</label> <input type="text" id="login" /> <input type="submit" value="!" /> </form> <h2 id="karma" style="display: inline;" /></h2> <script> var droid = new Android(); var speak = function() { droid.eventPost("login", document.getElementById("login").value); } var show_karma_value = function(data) { document.getElementById("karma").innerHTML = ' ' + document.getElementById("login").value + ': ' + data.data; } droid.registerCallback("show_karma_value", show_karma_value); </script> </body> </html>
ソースコードを解析する
プログラムとの対話は、Androidクラスを使用して実行されます。 このクラスは、Pythonの同じクラスとまったく同じです。つまり、すべてのシステム関数をJSコードから呼び出すことができます。
var droid = new Android();
habr.pyファイルのコードを見ると、前の部分と比較して、コードが少ないことがわかります。 これは、別のファイルがインターフェースを担当するようになったためです。 Pythonプログラムをそのインターフェイスと通信することにより、「イベント」を通じて発生します。
htmlファイルで、コマンドでイベントを登録します
droid.registerCallback("show_karma_value", show_karma_value);
最初の引数-イベントの名前、2番目の引数-このイベントに応答する変数として。 変数自体に関数が含まれている場合があるため、この機能はあらゆるタスクに十分です。 プログラムからの応答を待つ必要はなく、関数を呼び出すか、単にデータを渡すだけの場合は、
droid.eventPost("login", document.getElementById("login").value);
プログラムでは、ユーザー入力を期待しています
while True: user = droid.eventWaitFor('login').result
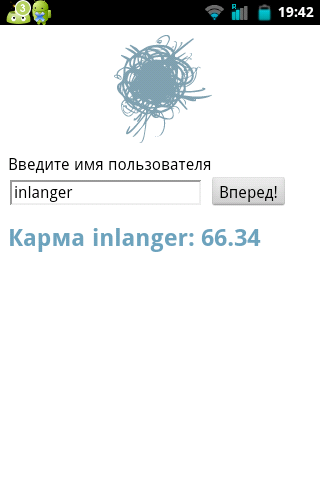
そして、ユーザーがログインイベントを発生させ、空でない値をプログラムに渡した場合にのみ、ユーザーのカルマに関する情報をロードおよび解析する残りのコードを実行し、万が一の場合にさまざまなエラーメッセージを生成します。 さらにプログラム自体で、プログラム自体の内部で計算された変数の値をテンプレートのhtmlイベントに渡します
droid.eventPost('show_karma_value', value)
テンプレートは、JSコードのおかげで、このデータをどう処理するかをすでに知っています。
var show_karma_value = function(data) { document.getElementById("karma").innerHTML = ' ' + document.getElementById("login").value + ': ' + data.data; }



また、プログラムにはロード中にポップアップウィンドウが表示され、データのロードが終了すると短い振動が発生します。
おわりに
結論として、Android用のPythonプログラムの開発はまったく複雑ではなく、プログラムの要件が通常のGUIであっても、WebViewのおかげでこれは問題ではないと言えます。 最初のトピックの後でさえ、そのトピックが気まぐれな人々にとって興味深いものであることが明らかになったので、私は記事を書き続けようとします。