

注:スクリーンショットは、Mac OS 10.6上のSafari 5でのフォントのレンダリングを示しています。
フォントサイズ

フォントサイズのわずかな変更は、ヘッドセットの外観に大きな影響を与える可能性があります
まず、
font-size
プロパティがあります。 ベクターフォントのアウトラインを最新の画面に適したサイズにラスタライズすると、各文字は少数のピクセルのみで表されます。 したがって、フォントサイズのわずかな違いがヘッドセットの外観に大きく影響する可能性があります。
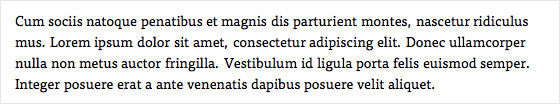
色
color
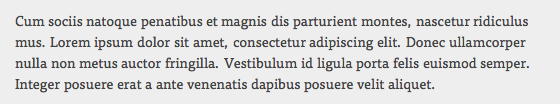
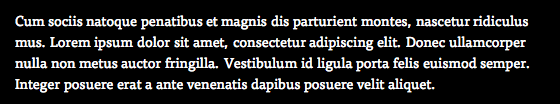
プロパティも重要な要素です。 テキストと背景の色のコントラストを変更することにより、ヘッドセットの外観に顕著な違いを得ることができます。 アンチエイリアシングは、コントラストが低いと目立たなくなります-前景(フォントの色)から背景への移行は、より目立たなくなります。

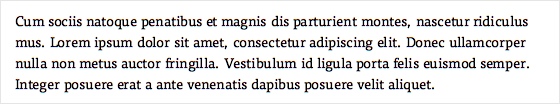
高コントラスト。 明るい背景に暗いテキスト

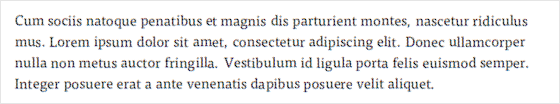
低コントラスト

暗い背景に明るいテキスト
通常、暗い背景の明るいテキストは明るい背景の暗いテキストよりも太く見えます(ショーンブランによるこのトピックの研究も参照)。そのため、このような場合、低コントラストに特別な注意を払う必要があります。 コントラストの欠如は、視覚障害のある読者に困難をもたらす可能性があることに留意してください。 Jonathan Snookが作成したColor Contrast Checkユーティリティは、 WCAG準拠の背景色と前景色をチェックします。
WebKitとフォントスムージング
-webkit-font-smoothing
プロパティ(WebKitがサポートされているブラウザーでのみ動作します)を使用すると、デザイナーは
-webkit-font-smoothing
(デフォルト)、antialiased、noneの3つのオプションのいずれかを指定できます。 Tim Van Damme は 、「antialised」値は、Macs Safariでテキストをより微妙にする傾向があることを示しました。以前は
text-shadow
などの無関係なプロパティを使用していたデザイナーは、テキストを不自然にしないように非常に喜んでいました。
他の人は、テキストを間引く手段として
-webkit-font-smoothing
の使用に疑問を呈していますが、これはプレフィックスであり、ポストハックではありません 。 Christophe Zillgensは、サブピクセルのアンチエイリアシングを無効にすると、 斜めのセリフが見た目が悪くなると主張しています。 ドミトリーファデーフは、小さなテキストはそれほど厳しくないと言います。
ターン
おそらく、テキストの回転がレンダリングの問題につながることは明らかです。 Andy ClarkがTypekitの投稿で説明したように、フラットなCSS3変換により、設計者は要素を回転させることができます。 このチップを使用すると、目的のグラフィック結果を得ることができますが、非水平セットはレンダリングの真のワイルドです。 幸いなことに、これらの効果は高解像度の画面ではあまり目立ちません。

90 °回転したテキストのスクリーンショット。 画像拡大

45 o回転したテキストのスクリーンショット。 画像拡大

Safari Mobileのテキストのスクリーンショットは45度回転しました。 画像拡大
おわりに
フォントのレンダリングは、Webデザイナーの影響をほとんど受けません。 ただし、特定の制御されたスタイルを使用して目的の結果を達成できることを覚えておくことが重要です。 テストプロセスでは、コントラスト、サイズ、色、回転のスタイルが大きく異なる可能性があることを忘れないでください。