
これは、 LibCanvasの基本に関する記事の続きです。 最初の部分が理論上の待ち伏せに関係する場合、この部分では、非常に基本的で単純なことを実践し、実装しようとします。 この記事の目的は、LibCanvasの非常に基本的なことをマスターすることです。実生活での使用にはあまり適さない非常に単純なスクリプトを作成しますが、すばらしいものに開発することができます。
HTML
htmlファイルの構造は非常に単純です。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="atom.js"></script> <script src="libcanvas.js"></script> <script src="application.js"></script> </head> <body> <canvas></canvas> </body> </html>
最新のAtomJSとLibCanvasを接続する必要があります 。 初心者は、リポジトリから
*-full-compiled
バージョンを使用することをお
*-full-compiled
します。
次に、
application.js
のコンテンツを見てみましょう
シンプルなキャンバス絵画
コンテキストを使用してキャンバスに描画できます。 DOMが完全にロードされるまで待機し、キャンバス要素とそのコンテキストを取得して、2つの図形を描画する必要があります。 私はすぐにLibCanvasのすべてのコンテンツをグローバル化しました。 将来、例を示すときは、onready関数の内容のみが暗示されます。
次に、明るいコーヒーキャンバスに緑の長方形と赤の円を描画します。
LibCanvas.extract(); atom.dom(function() { var canvas = atom.dom('canvas').first; var context = canvas.getContext('2d-libcanvas'); context .fillAll( '#efebe7' ) .fill( new Rectangle( 75, 75, 30, 30 ), 'green' ) .fill( new Circle ( 50, 50, 20 ) , '#c00' ); });

アニメーション
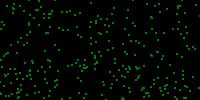
ただし、このアプローチでは、静的な画像のみを描画できます。 インタラクティブなものを作成するには、LibCanvasオブジェクトを作成する必要があります。 非常に単純なアプリケーションを作ってみましょう-黒いキャンバスはランダムな緑色の長方形で満たされています。
次の2つの重要な点に注意してください。
1.デフォルトでは、キャンバスはフレームごとにクリアされるため、
{ clear: null }
を使用してデフォルトでこの動作をオフにする必要があり
{ clear: null }
2. startに渡される関数はレンダリングステージを参照するため、
.addFunc( libcanvas.update )
おかげで達成されたキャンバスを更新せずに呼び出されることはありません。 実際にはこれは悪い決定ですが、この場合は適切です。
var libcanvas = new LibCanvas('canvas', { clear: null }); libcanvas.ctx.fillAll('black'); libcanvas .start(function () { this.ctx.fill( new Rectangle({ from: this.ctx.rectangle.getRandomPoint(), size: [ 2, 2 ] }), 'green' ); }) .addFunc( libcanvas.update );

オブジェクト
オブジェクトを追加します。 その点の1つを中心に回転する黒の断片にします。 今回は、次のフレームをレンダリングする前にキャンバスをクリアする必要があるため、クリアをキャンセルしません。 コードを見てコメントを読みます。
var Item = atom.Class({ Implements: [ Drawable ], // - // Point - initialize: function (center, speed) { this.line = new Line( center, // // center.clone().move([ 20, 0 ]) ); // , // "/" this.speed = speed / 1000; }, update: function (time) { // this.line.to.rotate( // , fps // . fps , // , this.speed * time, this.line.from ); // libcanvas, // this.libcanvas.update(); }, draw: function () { // this.libcanvas.ctx .stroke( this.line, 'black' ); } }); var libcanvas = new LibCanvas('canvas'); // // . // . // var item = new Item( new Point(50, 50), (180).degree() ); libcanvas.addElement( item ) // "" LibCanvas, "start" .start() // , "item.update", // , bind : .addFunc( item.update.bind(item) );
回転する矢がありました 。
マウスの反応
ドラッグできる赤い円で矢印を取りましょう。 ごく簡単です。ご覧のように、数行しか変更されていないことを示します。
circle
ではなく
shape
プロパティを作成したことに注意してください。 これはDraggableに必要です。
var Item = atom.Class({ Implements: [ Drawable, Draggable /* */ ], [...] initialize: function (center, speed) { [...] // this.shape = new Circle( center, 25 ); }, [...] draw: function () { [...] .stroke( this.shape, '#c00' ); } }); [...] libcanvas.listenMouse(); item.draggable()
ほとんどすべてが機能していることがわかりますが、円をドラッグすると間違いがあります。矢印の長さが変わります。 秘密は、円を移動すると、
center
点も移動することです。これは、線分セグメントの始まりです。 セグメントの端はそのまま残り、新しいパスに沿って回転し始めます。 それは始まりとともに移動しなければなりません。 これは、ある時点でmoveイベントにサブスクライブすることで非常に簡単です。
initialize: function (center, speed) { [...] // , center.addEvent('move', function (diff) { this.line.to.move(diff); }.bind(this)) },
正しい
ストップウォッチ
次に、別の矢印を追加して、ストップウォッチを実装します。これは、ページにアクセスしてから経過した時間です。 コードは少し変更されますが、基本的には前のコードと非常によく似ています。なぜなら、重要なセクションについてのみコメントし、クラスコードのみを提供するからです。
var StopWatch = atom.Class({ Implements: [ Drawable, Draggable ], initialize: function (center) { this.center = center; this.millisec = this.line(); this.seconds = this.line(); this.minutes = this.line(); this.shape = new Circle( center, 25 ); center.addEvent('move', function (diff) { // "move" "diff" [this.millisec.to, this.seconds.to, this.minutes.to].invoke('move', diff); }.bind(this)); }, // line: function () { return new Line( this.center, this.center.clone().move([0, -20]) ); }, update: function (time) { var full = (360).degree(); // toSeconds, toMinutes toHours LibCanvas.Utils.Math // this.millisec.to.rotate( full * time.toSeconds(), this.center ); // - this.seconds .to.rotate( full * time.toMinutes(), this.center ); // - this.minutes .to.rotate( full * time.toHours() , this.center ); this.libcanvas.update(); }, draw: function () { this.libcanvas.ctx .stroke( this.shape , '#c00' ) .stroke( this.millisec, '#999' ) .stroke( this.seconds , '#000' ) .stroke( this.minutes , '#090' ); } });
ここにある!
おわりに
はい、エントリのしきい値は高くなっています。 しかしその見返りとして、高度に最適化されたアプリケーション、拡張性、優れたアーキテクチャ、強力なツールを手に入れることができます。 記事がLibCanvasに光を当てることを願っています。
まだ質問がある場合は、コメント、メールshocksilien@gmail.comまたはjabber shock@jabber.com.uaに自由に書いてください。