
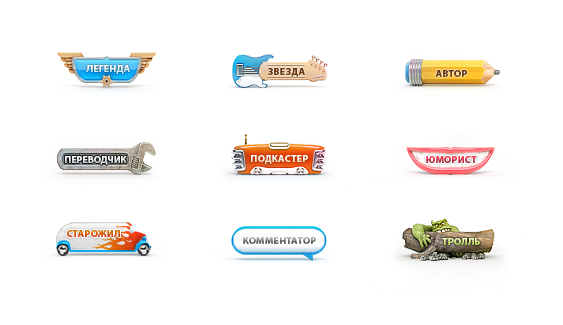
Habr用のバッジのバージョンを作成しました。
私は現在のものが好きではないというわけではありません。
プロジェクト間の小さなギャップに過ぎず、スキルを磨きたいと思っていました(そして同時に、社会的に役立つ何かをするかもしれません)。
「楽しみのために」描いたので、魂の飛翔を特に制限しないことにしました))Habrの全体的なスタイルはかなりフラットで色あせており、アイコンは明るくボリュームのある色に塗られていました。 メタファーの一部は古いままで、一部は置き換えられました。 「Haggard」、「Haggard」、「Reader」はまだ並んでいます。
トロルアイコンを作成する短い説明
原則として、3Dを使用してアイコンを作成するので、私にとってはより高速で簡単です。
Vireemによって視覚化されたMaxのモデル。 完成したレンダリングをPhotoshopでレンダリングします
鉛筆スケッチ

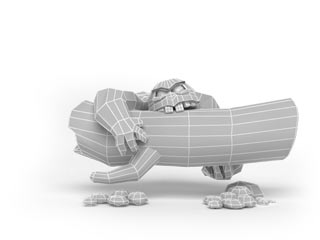
モデルツリー
まあ、モデルとして、私たちは古いプロジェクトから完成したものを取り、少し変更します:

トロールモデル
アイコンは小さいので、すべてをほぼ十分に行うことができます。

スムージングを適用する

テクスチャを描画します
トロルのためにカエルの皮が現れました。

レンダリング
照明とカメラを配置し、レンダリングと出来上がりを設定します-写真を取得します。 最終的な画像よりも高い解像度で画像をレンダリングします。 削減すると、より多くの詳細が保存され、一般に、より効率的になります。

Photoshopでの後処理
灰色の背景を取り除き、削減し、シャープにし、テキストを追加し、ファイルをもう少し修正します。
