
Firefox 6で興味深いのは、ブラウザで直接JavaScriptフラグメントを簡単にテストするための新しいスクラッチパッド機能です(拡張ワークスペース )。
ブラウザでF4を押すだけで十分です-組み込みのエディタが開きます。

そこで、既製のスクリプトを挿入したり、自分で実験したりできます。 次に、Ctrl-Eを押します-スクリプトが別のタブで起動します。 特にJavascriptを学習するのに非常に便利です。
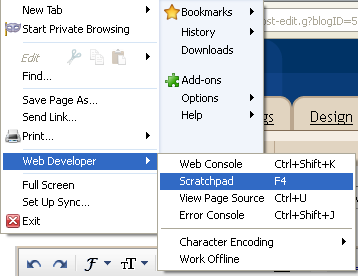
さらに、Firefox 6に新しいWebコンソールが表示され、これらのツールにアクセスするためのWeb Developerメニューが追加されます(最初のスクリーンショットを参照)。
ブラウザの6番目のバージョンでは、新しいCSS、DOM、およびその他の機能のサポートを実装するために、バージョン07までのWebSocketsプロトコルのサポートを提供する予定です 。