
現在、Android環境でジェスチャーを使用した戦闘の例に取り組んでいます。 このアプリケーションは、NASAのWebサイトの「 天文学の写真」のクライアントになります。 このサイトでは、連中は毎日天文学に関連した素晴らしい写真を投稿しています。 ジェスチャーを使用して、前後に移動し、日付選択ダイアログを呼び出します。 それをさらに面白くするために、Honeycomb向けに書いてください。
この記事は2つの部分で構成されています。最初の部分-Gestures Builderアプリケーションを使用してジェスチャを作成し、エミュレータから別のバイナリファイルにアップロードする方法を示します。 2番目の部分では、アプリケーションにアップロードし、使用を開始します。
ジェスチャー作成
android.gestureパッケージはAPIバージョン1.6に登場し、ジェスチャーの処理を大幅に促進し、プログラマーが記述するコードの量を削減するように設計されています。 同時に、プリインストールされたGestures Builderアプリケーションがエミュレーターバージョン1.6以降で登場し、準備されたジェスチャのセットを作成し、それらをアプリケーションにバイナリリソースとして追加できます。 これを行うには、ジェスチャーを含むファイルが保存される、統合されたSDカードイメージを使用してエミュレーターを作成します(カードがない場合、ジェスチャービルダーはジェスチャーを記録する場所がないと言います)
手順1. mksdcardを使用して、SDカードのimgイメージを作成します。 このユーティリティは、フォルダー<android-sdkがインストールされているパス> \ toolsにあります。 ジェスチャファイルは少し重くなりますが、Androidエミュレーターでは、8〜9メガバイト程度の最小カードサイズに制限があります。 したがって、マージンと、たとえば64 mbなどの一定のサイズで作成します。 私たちは書きます:
mksdcard -l mySdCard 64M Gestures.img
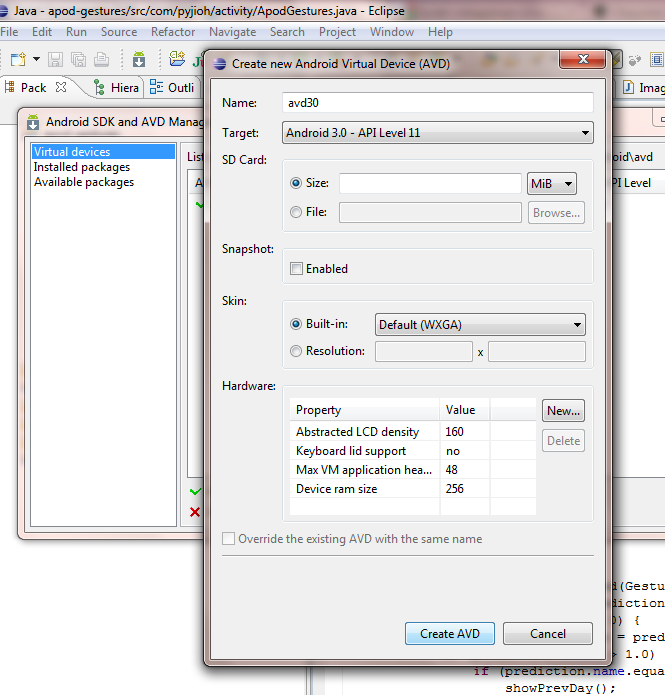
ステップ2.エミュレーターを作成し、それを画像gestures.imgで実行します。 写真のように行動します。

イメージを使用してエミュレーターを開始するには、<android-sdkがインストールされているパス> \ toolsに移動し、次を実行します。
エミュレータ-avd avd30 -sdcardgestures.img
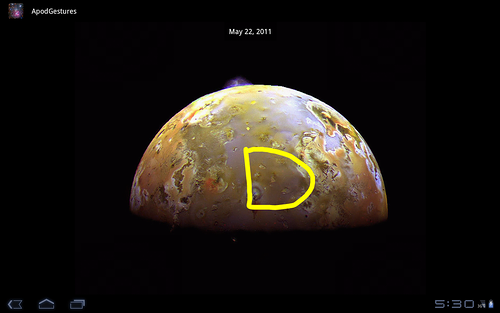
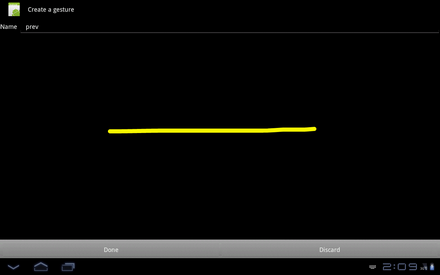
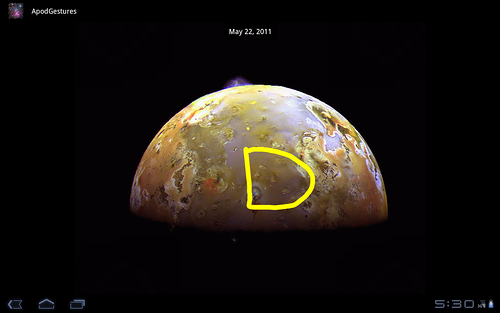
ステップ3.エミュレーターが実行されているため、独自のジェスチャーを作成する必要があります。 これを行うには、ジェスチャビルダーを開き、[ジェスチャの追加]をクリックすると、ジェスチャエディタが前面に開きます。 左マウスボタンを押したまま左から右へジェスチャーを描画し、上部に名前-prevを付けます。 完了 次に、(反対側への)類推により、 次のジェスチャーを作成し、最後のジェスチャーとして、ラテンDに似た何かを記述し、 dateを呼び出します 。 下の写真-方法(クリック可能):



ステップ4. toolsディレクトリで実行することにより、実行中のエミュレーターからのジェスチャーでバイナリリソースを取得します。
adb pull / sdcard /ジェスチャージェスチャー
その後、ジェスチャファイルが表示されます。 私たちは、プロジェクトのパスres \ raw \ジェスチャーに沿ってそれを置きます。
ジェスチャーを使用する
このアプリケーションは、ApodGesturesと呼ばれます。 第二部では、ジェスチャーに関連するもののみに触れます。 すべてのプログラムコードは、Mercurialリポジトリからcode.google.comで取得するか、コンソールでhg clone pyJIoH@apod-gestures.googlecode.com/hg apod- gesturesを実行するか、[ ダウンロード ]タブでアーカイブをダウンロードできます。
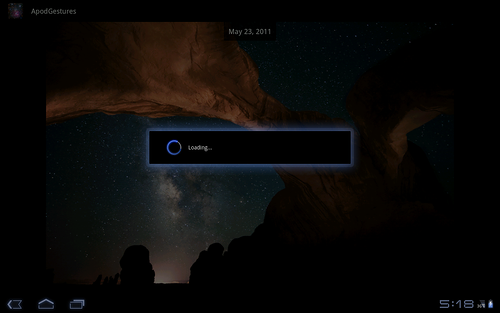
ApodGesturesはAPOD Webサイトに接続し、天文画像を別のストリームに送り出し、ImageViewにアップロードします。 ジェスチャーの助けを借りて、ナビゲーションを行います:前方、後方、および日付を選択するためのダイアログ。
原則として、Honeycombの一部の特別な機能はここでは使用されません。したがって、バージョンを減らして、問題なく電話でアプリケーションを起動します。 むしろ、ハニカム自体によって制限が課されました。 このバージョン以降では、メインスレッドでできることのポリシーが強化されました。 ここで、メインのHttpClientスレッドで作業しているときにNetworkOnMainThreadExceptionの例を見つけました。 ここで読むことができます 。
プロジェクトを作成したら、バイナリリソースをパスapod-gestures \ res \ raw \ジェスチャーに沿って配置します。
ImageViewをandroid.gesture.GestureOverlayViewのxmlレイアウトに配置します。これは、ジェスチャ入力を検出できる透明なオーバーレイです。 コードは次のようになります。
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <android.gesture.GestureOverlayView android:id="@+id/gestures" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0"> <ImageView android:layout_gravity="center_vertical" android:id="@+id/ImageView" android:layout_width="fill_parent" android:layout_height="fill_parent" /> <Button android:id="@+id/button_select_date" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal|top" android:padding="12dip" android:background="#AA000000" android:textColor="#ffffffff" android:text="Feb 10, 2011" /> </android.gesture.GestureOverlayView> </FrameLayout>
次に、フィールドをApodGesturesアクティビティに追加します。private GestureLibrary mGestureLib;
生のリソースからジェスチャーをロードします:
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); mGestureLib = GestureLibraries.fromRawResource(this, R.raw.gestures); if (!mGestureLib.load()) { finish(); } GestureOverlayView gestures = (GestureOverlayView) findViewById(R.id.gestures); gestures.addOnGesturePerformedListener(this); refreshActivity(); }
入力されたジェスチャの追跡を開始するには、アクティビティOnGesturePerformedListenerを実装し、onGesturePerformedメソッドを実装します。
public void onGesturePerformed(GestureOverlayView overlay, Gesture gesture) { ArrayList<Prediction> predictions = mGestureLib.recognize(gesture); if (predictions.size() > 0) { Prediction prediction = predictions.get(0); if (prediction.score > 1.0) { if (prediction.name.equals(Gestures.prev)) showPrevDay(); else if (prediction.name.equals(Gestures.next)) showNextDay(); else if (prediction.name.equals(Gestures.date)) showSelectDateDialog(); } } }
ご覧のとおり、Gestures Builderアプリケーションに入力した名前はジェスチャーIDです。 Gesturesは、名前が固定された固定された定数を持つクラスです。 誰かが黄色の太線に悩まされている場合、GestureOverlayViewの任意の色を設定できます。プロパティandroid:GestureColorおよびandroid:uncertainGestureColor。 UncertainGestureColorは、ジェスチャーであることが確実でない場合にビューに描画される色です。
色を灰色で透明にすることができます:
android:gestureColor="#AA000000" android:uncertainGestureColor="#AA000000">
最後に何が起こったかの例(クリック可能)。





楽しんでいただけましたでしょうか。
UPD。 [ ダウンロード ]タブにapkファイルを追加しました。 インストールにはAndroid 3.0以降が必要です。