
WebWorks SDKを使用したWebウィジェットの開発に関する最後の記事の続きで、BlackBerry Playbookタブレット用のアプリケーションを作成する機能について説明します。
まず、BlackBerry Tablet OS(QNXタブレットに基づくPlaybookオペレーティングシステム)のAPIのバージョンは、BlackBerry OS 6および7のAPIと比較して大幅に削減されていることを思い出してください。変更に関する情報は、開発者ブログで公開されています。
開発環境
開発環境のセットアップは、前に説明したものと変わりません。 ただし、Eclipse IDEで一般設定を行うことに加えて、タブレットOS、VMware Player(Windows)またはVMware Fusion(Mac)、およびBlackBerry Playbook Simulator用のBlackBerry WebWorks SDKもインストールする必要があります。 必要なすべてのツール、ドキュメント、およびサンプルは、 us.blackberry.com / developers / tablet / webworks.jspで入手できます。
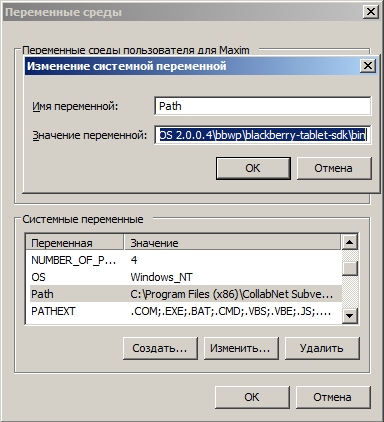
タブレットOS用BlackBerry WebWorks SDKのインストール中に、Adobe AIR SDKの場所でディレクトリを指定する必要があるため、事前に必要なパッケージをダウンロードすることをお勧めします。 WebWorks SDKをシステム環境変数Pathの値に設定した後、便宜上、コンソールユーティリティbbwp.exe(プロジェクトからアプリケーションを収集)およびblackberry-deploy.bat(シミュレーター上のアプリケーションを制御)へのパスをおよそ次のように追加することをお勧めします。
c:\Program Files (x86)\Research In Motion\BlackBerry WebWorks SDK for TabletOS 2.0.0.4\bbwp;c:\Program Files (x86)\Research In Motion\BlackBerry WebWorks SDK for TabletOS 2.0.0.4\bbwp\blackberry-tablet-sdk\bin

タブレットシミュレーターでHabrHelloWidgetプロジェクトをビルドして実行する
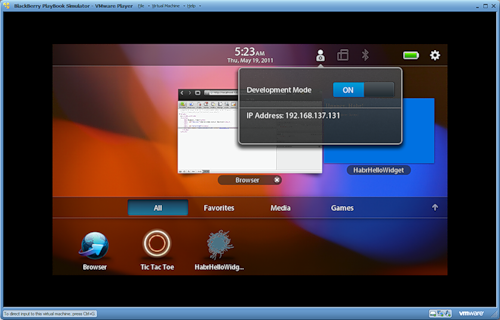
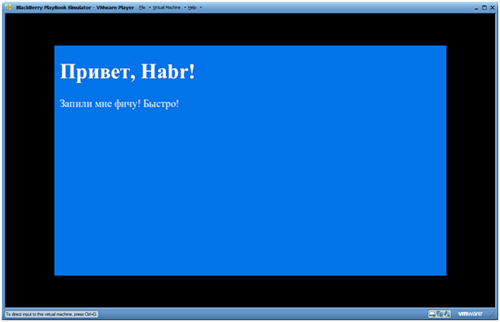
例として、VMware環境で実行されているタブレットシミュレーターに関する以前の記事で説明したHabrHelloWidgetアプリケーションをコンパイルしてインストールします。 まず、タブレットを開発モードに切り替える必要があります。パスワードを入力する必要があります。

大きい
対応するアイコンがディスプレイの上部に表示されます。 クリックすると、デバイスのIPアドレスが表示されます。 パスワードとIPアドレスを覚えておいてください。

大きい
bbwpユーティリティ(Blackberry WebWorks Packager)を使用して拡張バーでアーカイブを作成する必要があります。このアーカイブは、blackberry-deployユーティリティを使用してシミュレーターまたは物理デバイスにインストールする必要があります。
Eclipseで、プロジェクトを開き、プロジェクトのコンテキストメニューを呼び出し、Build BlackBerry WebWorks Projectアイテムを選択して、HabrHelloWidgetを収集します。 現在、このプロジェクトの構造は次のとおりです。
build\
css\
ext\
js\
config.xml
icon.png
index.html
アセンブリを含むビルドディレクトリが必要になります。 ディレクトリがCにあるとします:\ projects \ blackberry \ rim_workspace \ HabrHelloWidget \ build
コンソールを起動します。 この場合、コンパイルとインストールのプロセスは次のとおりです。
C:\>bbwp "C:\projects\blackberry\rim_workspace\HabrHelloWidget \build\HabrHelloWidget.zip" -o "E:\myapps\output" && blackberry-deploy -installApp -password ilab -device 192.168.137.131 -package "E:\myapps\output\HabrHelloWidget.bar"
最初に、 bbwpは、zipアーカイブ(Eclipseツールによって作成されたアセンブリ)から、
-o
フラグが指すディレクトリ内の拡張バーと同じ名前のアーカイブ(BlackBerryアーカイブ)を形成します。
次に、
-installApp
フラグ、デバイスへのネットワークアクセス、およびインストールするパッケージを指定してblackberry-deployが呼び出されます。
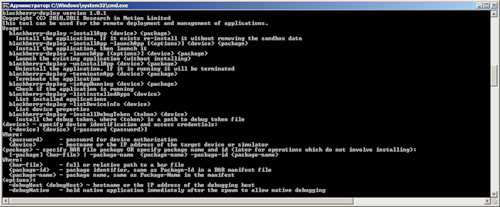
使用可能なすべての引数を表示するには、
-h
フラグを指定してbbwpを呼び出す必要があります; blackberry-deployユーティリティは引数なしで呼び出されます。 コンパイル手順の詳細な説明は、 docs.blackberry.com / en / developers / deliverables / 23977 / Compile_a_BlackBerry_Widget_application_834647_11.jspで入手できます。

大きい

大きい
blackberry.identityオブジェクトは Playbookタブレットではサポートされていないため、アプリケーションの動作はスマートフォンとは予想どおりに異なります。


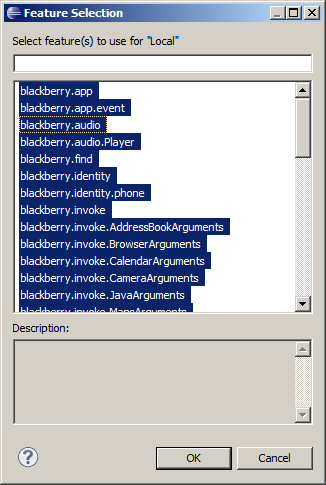
このようなウィジェットの利点はないため、プロジェクトを変更して、 blackberry js-objectの利用可能なすべての機能について通知するようにします。 WebWorks APIに変更を加えると、アプリケーションの動作も変わります。
config.xmlに、blackberry拡張機能のすべての機能を追加します。

Hmlマークアップ(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" id="viewport" content="height=device-height,width=device-width,user-scalable=no" /> <link rel="stylesheet" href="css/style.css" /> <title>blackberry object | WebWorks features</title> </head> <body> <h1>js blackberry object</h1> <div id="features"></div> <script type="text/javascript" src="js/init.js"></script> </body> </html>
スタイル定義(css / style.css):
@CHARSET "UTF-8"; body { background-color: #fff; color: #777; font: 12px Arial, Helvetica, sans-serif; } h1 { border-bottom: 1px solid #777; } #features { -webkit-column-count: 3; -webkit-column-gap: 20px; column-count: 3; column-gap: 20px; }
初期化スクリプト(js / init.js):
/** * HabrHelloWidget init (modified) */ (function() { var $ = function (id){ return document.getElementById(id); }; var features = $('features'), str = ''; try { for ( var p in blackberry) { str += '<br /><strong>' + p + '</strong>'; for ( var pf in blackberry[p]) { str += '<br /> ' + p + '.' + pf; } } } catch (e) { str = '<em>blackberry</em> features are not supported, check your config.xml'; } features.innerHTML = str; })();
結果:

大きい
テストとデバッグ
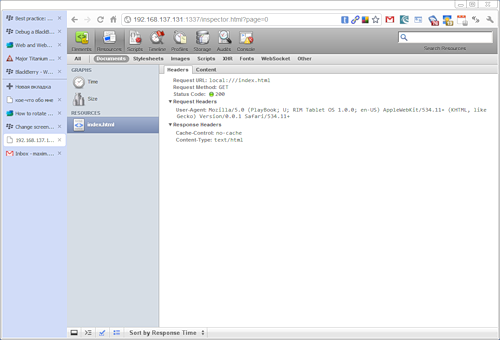
ウィジェットはWebkitブラウザー実行可能環境のコンテキストで起動するため、デバッグにはWebインスペクターを使用できます。 これを行うには、プロジェクトを最終フラグ
-d
コンパイルする必要があります。
bbwp "C:\projects\blackberry\rim_workspace\HabrHelloWidget\build\HabrHelloWidget.zip" -o "E:\myapps\output" -d
Webインスペクターは、タブレットとデスクトップWebkitブラウザーの両方でアプリケーションを起動した後に使用可能になります。そのためには、 http: //192.168.137.131 :1337 (デスクトップ)またはhttp:// localhost:1337 (タブレット)のアドレスでポート1337に連絡する必要があります):

大きい

大きい
何らかの理由でWebインスペクターが満足できない場合は、 Firebug liteを接続できます。
Ripple Emulatorは補助ツールにもなりますが、厳密には本格的なエミュレーターではないため、デバッグ機能は制限されています。
アプリケーション署名
AppWorldで公開するには、ベンダーとして登録する必要があり、アプリケーションはデジタルキーで署名する必要があります。 キーリクエストフォーム: www.blackberry.com/SignedKeys
オンライン支払いのオプションを備えた銀行カードが必要です。 電子メールでキーを受信するには、平均で1〜3日かかります。
キーを使用してアプリケーションに署名するための詳細な手順は、 docs.blackberry.com / en / developers / deliverables / 23977 / Configure_signing_for_tablet_applications_1476061_11.jspで入手できます。
アプリケーションは、
-gcsk
、
-gp12
、および
-buildId
を
-buildId
したbbwpユーティリティでコンパイルする必要があります。 署名済みのアプリケーションは、レビューのためにAppWorldに送信し、承認後に公開できます。
これはおそらく停止する可能性があります。 明らかに、すべてのニュアンスを考慮して2つの記事に反映することはできません。したがって、疑問が生じた場合は、必要に応じて説明と説明を行います。
テーマ別リンク
- WebWorks for Tablet OSドキュメント
docs.blackberry.com/en/developers/subcategories/?userType=21&category=BlackBerry+WebWorks+for+Tablets - ツールキット
us.blackberry.com/developers/tablet/webworks.jsp - 開発者フォーラム(WebWorks開発)
supportforums.blackberry.com/t5/Web-and-WebWorks-Development/tkb-p/browser_dev%40tkb
PS。 無料のBlackBerry Playbookタブレットについて一言
確かにすべての興味を持っている人はすでにこの投稿を見ていますが、追加のリンクは傷つきません。 コメントには、配達および通関の状況に関する最新情報が含まれています。