 翻訳者から。 インターネットのおかげで、音楽愛好家には本当に無制限の可能性が開かれました。検索エンジンに必要な作曲の名前を入力するだけで十分です。リスニングとダウンロードのための多数のリンクが画面に表示されます。 オーディオ録音を保存するためのデジタル形式は常に進化しています。 最近、オンラインで音楽を聴くことが広まっています。 あらゆる好みに合わせて音楽を提供し、ユーザーの現在の気分に合わせて曲を選択するサイトも数多くあります。 このようなサイトの主要なインターフェース要素の1つは、音楽プレーヤーです。 この記事では、ストリーミングオーディオプレーヤーの人間工学的な特性について説明します。
翻訳者から。 インターネットのおかげで、音楽愛好家には本当に無制限の可能性が開かれました。検索エンジンに必要な作曲の名前を入力するだけで十分です。リスニングとダウンロードのための多数のリンクが画面に表示されます。 オーディオ録音を保存するためのデジタル形式は常に進化しています。 最近、オンラインで音楽を聴くことが広まっています。 あらゆる好みに合わせて音楽を提供し、ユーザーの現在の気分に合わせて曲を選択するサイトも数多くあります。 このようなサイトの主要なインターフェース要素の1つは、音楽プレーヤーです。 この記事では、ストリーミングオーディオプレーヤーの人間工学的な特性について説明します。
オンラインで音楽を聴くことは、インターネットユーザーの間では非常に一般的な習慣になっています。 音楽録音をダウンロードせずに聴くことができるサイトはたくさんあります。
オンラインオーディオ録音を提供するサイトは、提示される音楽の性質と使いやすさの両方で異なります。
この記事では、オンラインプレーヤーの人間工学の問題、つまりストリーミングオーディオの再生を制御するインターフェイスについて検討します。 本当に便利に使用できるように、このインターフェイスをどのように配置する必要がありますか?
機能:これ以上
20世紀の90年代、ラジオやCDプレーヤーには、ランダム再生、リピート、イコライザーなどのさまざまな機能が過剰に搭載されていることが多かった。機器の所有者のうち、定期的にそれらを使用していました。 現代のソフトウェアプレーヤーのインターフェイスについても同じことが言えます。過剰な機能がユーザーを引き付けることはまずありませんが、アプリケーションの作業はかなり複雑になります。
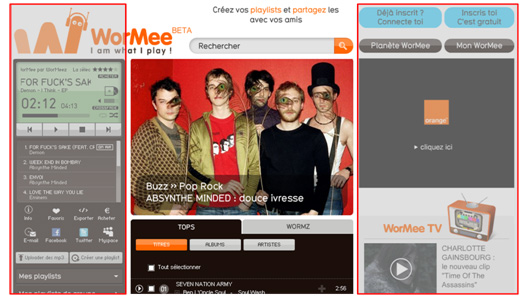
たとえば、フランスのサイトWormee./a>を考えてみましょう。これは、ヨーロッパで最初にオーディオストリームを検索して聞くWebポータルの1つです。 いくつかの明らかな欠点は、そのようなWebプロジェクトがまだ少ないときにサイトが作成されたという事実によって説明でき、開発者は言うように、タッチで多くの方法で行動する必要がありました。 プレーヤーのデザインは次のアイデアに基づいています。すべての機能とすべての情報を、液晶ディスプレイのように見える小さな画面に収めます。

そのようなインターフェイスは、次の理由でほとんど便利とは見なされません。
- 小さな画面には多くの情報が表示され、実際には構造化されていません。
- すべてのインターフェイスコンポーネントのサイズが小さいため、管理が容易になります。
このようなプレーヤーを見た場合、ユーザーは多くの重要なコントロールにすぐに気付くことはほとんどありません(実際、再生、一時停止、次/前のトラックボタンのみが明確に表示されます)。 ボリュームコントロールアイコンは通常、不便な場所に配置されているため、マウスによるボリュームコントロールは非常に不便で時間のかかるプロセスです。 画面サイズが小さいため、アルバムカバーを表示できません(このため、別のウィンドウを開く必要があります)。
デザインと使いやすさの観点から、ストリーミングオーディオSpotify / a>を聴くためのプレーヤーのインターフェイスは非常に適切です。最も必要な機能のみが存在します。 [再生]ボタンは中央にあり、最大サイズです。ボリュームコントロールには最適なサイズがあり、マウスなどで制御するのに便利です。
推奨事項
プレーヤーを使用する主なシナリオを強調表示し、それに基づいて、コンポーネントの最適なサイズと場所を選択します。
最も一般的に使用されるプレーヤー機能のコントロールは、画面スペースの大部分を占める必要があります。 一次要素と二次要素を隣り合わせに配置することは非常に望ましくありません。
サイズが重要:プレーヤーはかさばる必要はありません
2006年から2007年に登場した音楽をオンラインで聴くための最初のサイトは、
プレーヤーのインターフェースは非常に伝統的に見えました。 プレーヤーは正方形で、情報行が上部にあり、コントロールボタンが下部にありました。 現在、そのようなモデルは、新しい水平方向にますます道を譲っています

この設計の利点は何ですか? まず、水平モデルは、ヨーロッパ文化で伝統的な時間知覚の線形モデルと非常に一貫しています。 第二に、画面スペースを大幅に節約できます。 プレーヤーが音楽サイトの主要な要素であっても、それを主要な場所にする必要はまったくありません。 四角いプレーヤーはかさばりすぎて、興味深いデザインソリューションの実装にとって乗り越えられない障害になる可能性があります。 例として、上記のサイトを考えてみましょう。画面のかなりの部分がプレーヤーによって占有され、右側には広告が表示され、サイトのメインコンテンツ(音楽検索結果と推奨事項)を配置するスペースはありません。 さらに、以下のページのスクリーンショットを見ると、その要素にはスタイルの統一性がないようです:

プレーヤーの水平方向の表示の方が有利なようです。 まず、サイト設計の残りの要素のためにスペースを大幅に解放します。 次に、ユーザーにとっての2つの重要な機能であるボリュームコントロールとトラック上での高速移動(巻き戻し)を(水平バーの形で)視覚化することができます。
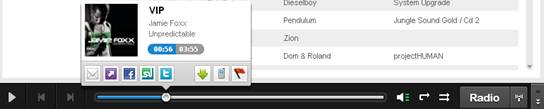
Groovesharkプレーヤーでは、進行状況バーにカーソルを合わせると、追加機能のパネル(一般的なソーシャルネットワークでは「共有」)がツールチップとして表示されます。 このソリューションも興味深いようです:

上記に基づいて、現代のプレーヤーはよりシンプルで最小限になっていると結論付けることができます。 ただし、プレーヤーはページに正しく配置する必要があります。多くのスペースを占有しないでください。同時に、目立つようにしてユーザーの注意を引き付けてください。
小さいが目立つ
すべての欠点に対して、従来のスクエアプレーヤーには大きな利点があります。見逃すことはできません。 水平プレーヤーはスペースを節約し、Webページに詳細情報を表示します(これは、たとえば検索結果の表示に関して重要です)。
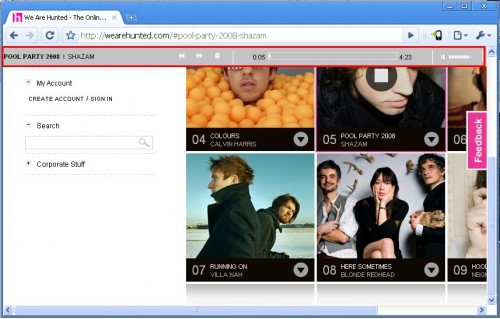
WeAreHuntedの Webサイトでは、水平方向のプレーヤーの興味深い配置を見ることができます。このWebサイトでは、ソーシャルネットワークで最も議論されている楽曲を聴くことができます。 ページの主要部分は、出演者の写真で占められ、クリックすると特定の曲の再生を開始できます。 プレーヤーはブラウザのアドレスバーのすぐ下にあり、オーディオ録音の再生中にのみ表示されます。 再生を停止すると消えます。

このソリューションは最適なようです。すべてのデザイン要素の場所に十分なスペースがあり、プレーヤーのすべての重要な機能へのアクセスが迅速に実行されます。 同様のソリューションがJiwaのWebサイトで提供されており、その上にいるプレイヤーのみがページの上部ではなく下部に配置されています。
