
BlackBerry WebWorks SDKは、とりわけ、BlackBerryアプリケーションを作成するために現在利用できるツールと比較して、BB OS 5.0以降のスマートフォンやPlaybookタブレット向けに同時に開発できるという点で有利です。
一言で言えば、BlackBerry Web Appsまたは「Webウィジェット」は、HTML5、CSS3、および拡張可能なJS標準に基づくプラットフォームです。 適切なアプリケーションを作成するのは「まばら」に思えますが、最初の印象は誤解を招きます。 以下にその理由が明らかになります。 PlaybookタブレットのAPIのバージョンはまだフルバージョンとは非常に異なりますが、積極的に開発および補足されているため、ドキュメントは集中的な周期で更新されます。 この記事では、本格的なAPIの機能を使用する例を示します。 BB OS 6および7でサポートされています。次では、Playbook用のウィジェットの開発プロセスについて説明します。
BlackBerry WebWorksスタッフィング
スマートフォン用のオペレーティングシステムの6番目のバージョンから、Webkitはブラウザエンジンになり、Javaベースのブラウザに取って代わりました。 Playbookタブレットでは、webkitブラウザーはネイティブに設定されています。 全体として、この状況だけで、HTML5 + CSS3バンドルの機能を広く使用することができますが、そのサポートは他のブラウザーでは制限されています。 2番目の主な要因は、アプリケーションの外部にあるシステムおよびデバイスリソースと対話するためのアクセスを提供するブラックベリーオブジェクトであるjavascript拡張です。 これらのリソースは、対応するネストされたオブジェクトの命名に存在するカテゴリに分類されます。
- 申込み
- ブラウザネイティブ
- ファイルI / O
- 見つける
- アイデンティティ
- 呼び出す
- メッセージング
- PIM
- プッシュデータ
- システム
- ユーザーインターフェース
- 公益事業
- Gears(HTML5で利用可能な機能を提供するために、第5バージョンのみ)
1つの例は多くの単語よりも明るくなります。次は、javascriptが新しい連絡先を作成し、アドレス帳に書き込み、新しく作成された連絡先の宛先に電子メール通知を送信する方法のデモです。
<script type="text/javascript"> // var contact = new blackberry.pim.Contact(); contact.firstName = 'John'; contact.lastName = 'Doe'; contact.homePhone = '555-555-5555'; contact.email1 = 'john@doe.com'; contact.save(); // var message = new blackberry.message.Message(); message.toRecipients = contact.email1; message.subject = ' '; message.body = ', '; message.send(); </script>
さらに2つの点に注意することが重要です。 まず、 BBM Social Platformは 、BlackBerry Web Appsレベルでのサポートも発表しました。これにより、人気のあるサービスがアプリケーションに統合されます。 第二に、WebWorks APIの機能がアプリケーションにとって十分でない場合、javascript機能をJavaで拡張できます。
jsフレームワークとライブラリについて少し
少し叙情的な余談。
新しいアプリケーションを作成するときに、どのJavaScriptライブラリまたはフレームワークを使用するかという疑問がほぼ確実に発生します。 モバイルデバイスのフレームワークは、少なくともタッチイベントを処理し、ジャイロスコープの状態に応答し、ジェスチャーを理解できる必要があります。
この質問への答えを見つけるには、上記のリストが役立つ場合があります。
リストが小さいと思われる場合は、 microjs.comもご覧ください。
フレームワークの選択は、多くの場合、プロジェクトのタスク、目標、アーキテクチャ、および開発者の個人的な好みに関連付けられます。 XUIとSencha Touchを使用します。 XUI jsは、サイズが9.4 KB(またはgzip圧縮では4.1 KB)で、jQueryのような構文を備えた小さな拡張可能なフレームワークです。 将来的には、バージョン1.3以降のモバイルデバイスをサポートするMootoolsを試す予定です。 ところで、YUI3は同じ方向で開発しています。
開発環境のセットアップ
Webウィジェットは、MS Visual StudioとEclipse IDEの両方で開発できます。 Eclipse(Windows)を使用した例を説明します。
最初に、Java SE 6 JDK 32ビットをダウンロードし、必要なプラグインを構成する必要があります。 これらは、 WTP 、BlackBerry WebWorksプラグイン、およびBlackBerry WebWorks SDKプラグインです。

プラグインは、 www.blackberry.com / go / eclipseUpdate / 3.6 / webで登録開発者向けに入手できます。 プラグインのインストール中に、ユーザー名とパスワードを指定する必要があります。
最初のBlackBerry Web Appを作成しています
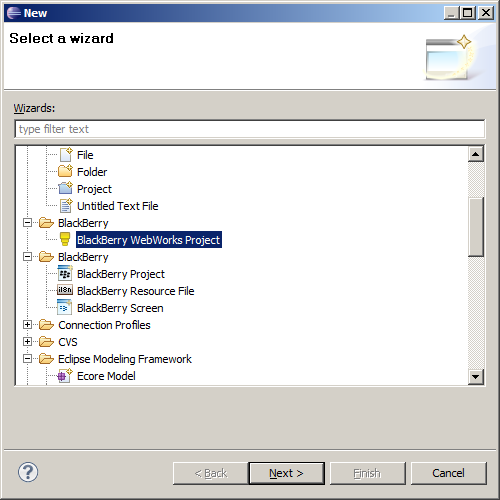
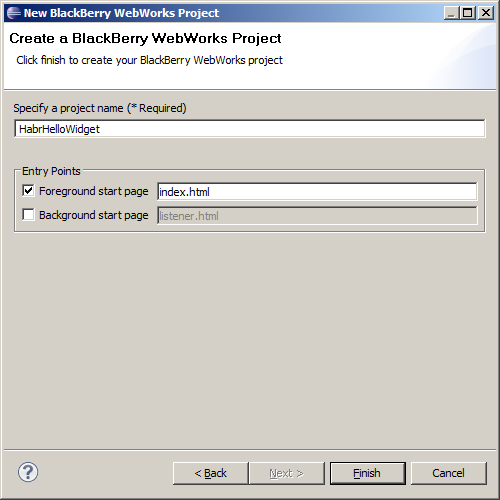
これで、Eclipseが構成され、HabrHelloWidgetという新しいプロジェクトを作成できます。


新しく作成されたプロジェクトの構造は次のとおりです。
build\
ext\
config.xml
index.html
extディレクトリは、javaツールによってjavascript拡張用に予約されており、jarアーカイブを保存します。 ビルドディレクトリにはプロジェクトビルドが含まれ、Eclipseパッケージエクスプローラーでは表示されません。
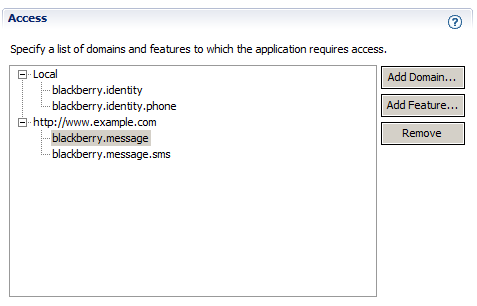
index.htmlファイルは、 ビューポートメタタグを除く通常のhtmlドキュメントです。 構成ファイルconfig.xmlには、アプリケーションの説明、バージョンに関する情報、ライセンス、作成者、優先順位の降順のネットワーク接続のリストを含むリストなどが含まれています。 js-extensions(blackberryオブジェクト)を使用してアプリケーションを実行するときのセキュリティ設定も含まれます。 アプリケーションはSame Origin Policy(SOP)の原則を尊重しているため、ローカルリソースを含む各ドメインに必要なすべての機能をリストする必要があります。 アプリケーション自体:


必要な機能が設定で指定されていない場合、アプリケーションは例外をスローします。
プロジェクトにpng形式のアイコンを追加し、config.xmlでそのパスを指定する必要があります。 デフォルトでは、アイコンはicon.pngと呼ばれ、プロジェクトのルートに配置されます。 OS 6のガイドラインでは、アイコンのサイズが68x68ピクセルを超えないことが必要です。 Playbookタブレットのアイコンのサイズは86x86です。この場合、スマートフォンでは自動的にスケーリングされます。
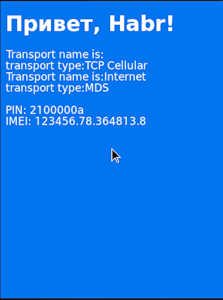
アイコン、スタイル(背景を青、テキストを白)を追加し、デバイスのPINとIMEIを表示し、利用可能なトランスポートプロトコルに関する情報をループで表示するスクリプトを記述します。 ローカルリソースの場合、利用可能な拡張子blackberry.identityを宣言します。
HTMLマークアップ(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" id="viewport" content="height=device-height,width=device-width,user-scalable=no" /> <link rel="stylesheet" href="css/style.css" /> <title>- </title> </head> <body> <h1>, Habr!</h1> <div id="device"></div> <script type="text/javascript" src="js/init.js"></script> </body> </html>
初期化スクリプト(js / init.js):
/** * HabrHelloWidget init */ (function() { var device = document.getElementById('device'), str = ''; try { var transportList = blackberry.identity.getTransportList(); for ( var i = 0, max = transportList.length; i < max; i++) { str += "Transport name is:" + transportList[i].name + "<br />transport type:" + transportList[i].type + '<br />'; } str += "<br />PIN: " + blackberry.identity.PIN + "<br />IMEI: " + blackberry.identity.IMEI; } catch (e) { str = ' !'; } device.innerHTML = str; })();
スマートフォンシミュレーターでビルドして実行する
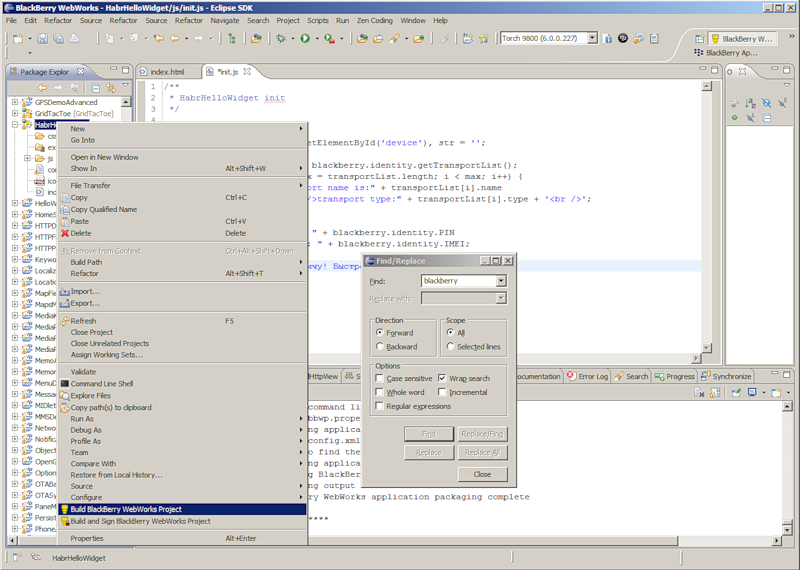
次に、プロジェクトのコンテキストメニューを呼び出し、[BlackBerry WebWorks Projectのビルド]アイテムを選択してプロジェクトを収集します。

大きい
シミュレーターを実行します:プロジェクトのコンテキストメニュー-実行-BlackBerry Simulator。 結果に感心します。

大きい

大きい
テストとデバッグ
BB OS 5を搭載したスマートフォンに焦点を当てたプロジェクトの場合、プロジェクトのコンテキストメニューから[名前を付けてデバッグ]モードを使用できます。
6番目のバージョンでは、デバッグはまだサポートされていないようです。そのため、try-catch構築、 blackberry.io.dirおよびblackberry.io.fileオブジェクトの機能によるログ出力などの職人用ツールが 使用されます。 開発者フォーラムでは、EclipseとVisual Studioの両方でデバッグ例を提供しています。
タブレットを使えば、状況はずっと良くなります。 ウィジェットはWebkitブラウザー実行可能環境のコンテキストで起動するため、デバッグにはWebインスペクターを使用できます。 詳細は次の記事にあります。
アプリケーション署名
AppWorldで公開するには、ベンダーとして登録する必要があり、アプリケーションはデジタルキーで署名する必要があります。 キーリクエストフォーム: www.blackberry.com/SignedKeys
オンライン支払いのオプションを備えた銀行カードが必要です。 電子メールでキーを受信するには、平均で2〜3日かかります。
キー署名のガイドラインは、 docs.blackberry.com / en / developers / deliverables / 27261 / Install_the_new_registry_key_with_Signature_Tool_1582584_11.jspで入手できます。
署名済みのアプリケーションは、レビューのためにAppWorldに送信し、承認後に公開できます。
テーマ別リンク
- WebWox for Smartphonesドキュメント
docs.blackberry.com/en/developers/subcategories/?userType=21&category=BlackBerry+WebWorks+for+Smartphones - ツールキット
us.blackberry.com/developers/browserdev - 開発者フォーラム(WebWorks開発)
supportforums.blackberry.com/t5/Web-and-WebWorks-Development/tkb-p/browser_dev%40tkb