 翻訳者から。 フランスのブログ「Usaddict」の資料に関する一連の出版物の続きで、読者に、インターフェイスのドロップダウンリストの役割と機能に関するThierry BuyotとJules Leclercの記事を提供します。 実践的な経験の議論と交換にあなたを招待します。
翻訳者から。 フランスのブログ「Usaddict」の資料に関する一連の出版物の続きで、読者に、インターフェイスのドロップダウンリストの役割と機能に関するThierry BuyotとJules Leclercの記事を提供します。 実践的な経験の議論と交換にあなたを招待します。
ドロップダウンリストは、デスクトップアプリケーションとWebアプリケーションの両方で最も一般的に使用されるインターフェイスコンポーネントです。 場合によっては、ドロップダウンリストを使用すると、ユーザーが本当に混乱する可能性があります。 これは、ドロップダウンリストがその主な機能を果たさない場合に発生します。これは、画面上の限られたスペースを占有する目的のメニュー項目の選択を容易にすることにあります。 この記事では、ドロップダウンリストの人間工学に関連する主要な問題を検討します。
効率的なリスト表示
ドロップダウンリストの主な目的は、画面スペースの限られた領域に多数の要素のリストを表示し、すばやく選択できるようにすることです。
リストが小さい場合(3〜4項目)、すべての項目を次々に表示することをお勧めします。 水平方向と垂直方向の両方にあるラジオボタンを使用できます。
選択するアイテムの数が4を超える場合は、ドロップダウンリストを使用することをお勧めします。 リストの高さと要素の数は、ユーザーのニーズに合わせて調整する必要があります。 最もリクエストの多いアイテムを含め、ユーザーに独自のバージョンを紹介する機会を提供する必要があります。 スライダーまたはスクロールバーを使用してリスト内を移動する場合、これにより作業が大幅に複雑になります。
しかし、この問題の解決策は可能です! たとえば、フォントサイズを選択するためのドロップダウンメニューでは、可能なオプションをすべてリストに入力する必要はありません。 この場合、いわゆる結合リストを使用する方が簡単です。このリストでは、提案されたオプションから1つのオプションを選択し、対応するフィールドに独自のオプションを入力できます。
実用的な推奨事項 :
- リストが4つ未満の項目で構成されている場合は、ラジオボタンを使用することをお勧めします。
- 選択のためのオプションの数を制限し、最も必要なユーザーに減らす必要があります
- スクロールバーを使用して、表示されるリストの高さを制限することは避けてください。これにより、不必要な問題が生じます。
コンボボックスを使用して、独自のオプションをユーザーに提供することをお勧めします。
簡単な選択
リスト項目がすでに選択されている場合、ユーザーにリスト項目を通知する必要があります。 選択の事実が明らかな場合もありますが、それについてユーザーにもう一度通知する必要がある場合もあります。 たとえば、リストが選択フィールドの下に表示される場合、選択されたアイテムはリストの最初の場所にある必要があります。 選択したアイテムがリストの中央または最後にある場合、強調表示する必要があります。
リストに含まれている要素が多すぎる場合はどうなりますか? 多くのプログラムで既に実装されているソリューションを使用できます。リストアイテムは、次の理由で構成されたグループに視覚的に分割できます。
- アクションのタイプ
- 使用頻度
- アルファベット順に
- グラフィック周り

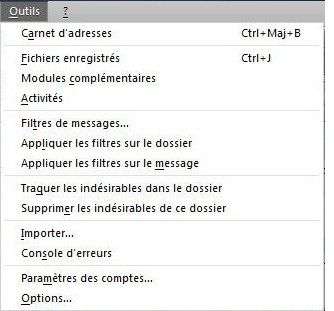
例:ドロップダウンメニュー項目をカテゴリ(Mozilla Thunderbird)およびグラフィックイメージ(Office 2007-10)にグループ化します。
良い解決策は、ユーザーが独自の裁量でメニュー項目をグループ化できるようにすることです。
実用的な推奨事項:
リストの要素の名前は単一のスタイルに減らす必要があります(そのため、要素は最初の単語で識別できます)。
要素をアルファベット順にソートする場合、すべての名前は大文字で始まるか、小文字のみで始まる必要があります。
キーボードを使用してリスト項目の名前を自分で入力するときは、プロンプトを使用します。
デフォルトのアイテムが常にユーザーに表示されるように、リストを整理する必要があります。 この場合、ユーザーは、関連する項目を比較するだけで、自分の選択が正しいことを常に確認できます。
また、使用頻度などのカテゴリ別にリスト項目をグループ化する必要があります。
選択に適した条件を作成する
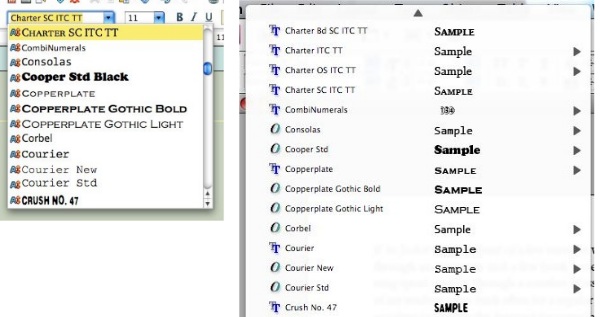
ドロップダウンリストでは、ユーザーに多くの選択オプションが提供されます。 選択を容易にするために、さまざまな方法を使用できます。たとえば、フォント選択メニューでは、各アイテムの名前が対応するフォントで印刷されます(これは多くのテキストエディターで行われます)。 場合によっては、サンプルのリストの各要素の隣に配置すると便利な場合があります(たとえば、InDesignで実装されます)。

例:フォントを選択するためのドロップダウンメニュー(OpenOfficeおよびInDesign)。
たとえば、Office 2007および2010の豊富なドロップダウンメニューを引用することもできます。たとえば、フォントを選択するためのメニューでは、メニューを開く前に選択したテキストフラグメントが特定のスタイルでどのように見えるかを示すことができます。

例:選択可能なフォントでテキストフラグメントを表示する(Office 2007)
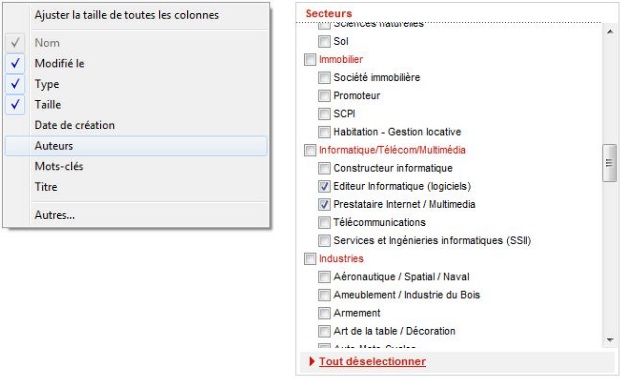
興味深いオプションは、ドロップダウンメニューとチェックボックスの組み合わせです。 必要なフラグを設定すると、ユーザーは自分の仕事に本当に必要なメニュー項目を選択できます。

例:WindowsExplorer7およびフランスのサイトCadresOnlineで表示されたメニュー項目を選択します。
メニューの下のスペースには、必要なすべての要素を表示するのに十分なスペースが必要です。 場合によっては、リストの複数の要素が正しく表示されないために、ドロップダウンリストはあまり面倒なほど便利ではありません。
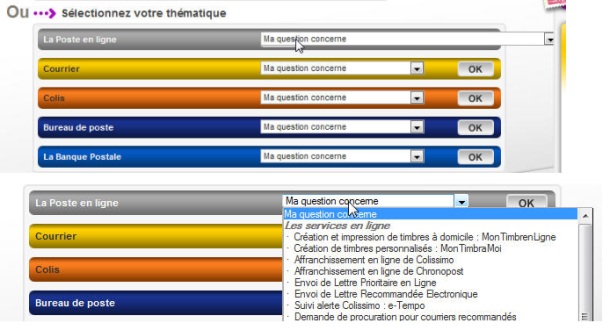
例は、フレンチポストのWebサイトです。

ドロップダウンリストは、意図した場所をはるかに超えています。 上の図でわかるように、リストは左に(つまり、見出しの見出しに近く)移動できます。これにより、メニューがより便利で理解しやすくなります。
別の可能な解決策は、リスト項目のグラフィカルな表現です。 このアプローチは、Webアプリケーションおよびサイトの設計でますます使用されています。 どのような結果になるかは、従来の意味でドロップダウンリストと呼ぶのが難しい場合があります。 グラフィックドロップダウンリストを使用すると、コンテンツをより明確に表示し、ナビゲーションを容易にすることができます。
推奨事項 :
- リストアイテムの視覚化機能(フォント、サイズ、書式設定スタイルなど)を使用する
- リスト項目の名前は単一のスタイルにする必要があります
- 大きなリストの場合、画面に最も必要な要素のみを表示します。
カテゴリ別にリスト項目をグループ化する - 表示されたリスト項目を個別に選択する機会をユーザーに与えます
おわりに
ドロップダウンリストは、インターフェイスの非常に便利なコンポーネントです。画面スペースを節約し、ナビゲーションを大幅に促進します。 同時に、このコンポーネントがインターフェイス設計に含まれる場合、ユーザーの利便性を最大限に高めるために、人間工学的および審美的な考慮事項をガイドする必要があります。