
本日、Operaブラウザに組み込まれた開発者Dragon Opera 1.0開発者ツールの最終バージョンがリリースされました。 それらを開くのは簡単です。システムに応じてCtrl + Shift + Iまたは⌘+⌥+ Iを押すか、ページ上の任意のブロックに対して[要素の検査]を選択します。 Opera Dragonflyは、ブラウザーで実行されるHTML5アプリケーションで、オンライン(常に最新バージョンを使用できます)とHTML5仕様のAppCacheテクノロジーを使用したオフラインの両方で動作します。 アプリケーションソースはBitbucketで入手できます 。
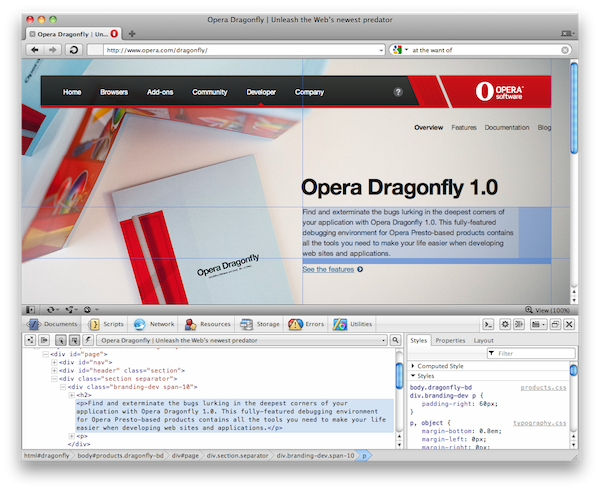
基本的なツール、 ドキュメントへのリンク付き
以前は、新しいバージョンを試すために、
opera:config
を編集し、 開発者ブログの実験ブランチを注意深く監視する必要がありましたが、新しいDragonflyはデフォルトですべてのOperaブラウザーに移動しました。 次のようにして、安定したブランチを使用していることを確認できます。
- Operaを開き、次の場所に移動します:
opera:config#DeveloperTools|DeveloperToolsURL
- デフォルト値があることを確認してください:https://dragonfly.opera.com/app/-このためには、単に「デフォルト」ボタンをクリックしてブラウザを再起動します。
ローカリゼーション
Opera Dragonflyを開発者が言う方法にできるだけ近いロシア語に翻訳しようとしました。 しかし、まだ移動の余地があります。不正確な点、翻訳されていない場所を見つけた場合、または翻訳をよりうまく作成する方法を知っている場合は、 pepelsbey @ opera.comまでご連絡ください 。
機能の概要
最後に、新しいデバッガOpera Dragonflyでの作業を示すブルース・ローソンによる小さなスクリーンキャスト。