 表からわかるように、Firefox、Chrome、Opera の現在のバージョンはGoogleのオープンWebMをサポートしており、Safari(IOSバージョンを含む)とIEは独自のH.264です。したがって、ブラウザ間の互換性のために、ビデオをこれらの2つの形式にトランスコードするだけで十分です。
表からわかるように、Firefox、Chrome、Opera の現在のバージョンはGoogleのオープンWebMをサポートしており、Safari(IOSバージョンを含む)とIEは独自のH.264です。したがって、ブラウザ間の互換性のために、ビデオをこれらの2つの形式にトランスコードするだけで十分です。
この短い記事では、VLCプレーヤーでビデオをこれらの形式にトランスコードする方法(この質問は驚くほどインターネットで十分にカバーされていません)とjPlayerを使用してクロスブラウザで再生する方法を説明します。
クッキングビデオ
 VLC(ほとんどのOSで利用可能)をダウンロードしてインストールします。
VLC(ほとんどのOSで利用可能)をダウンロードしてインストールします。
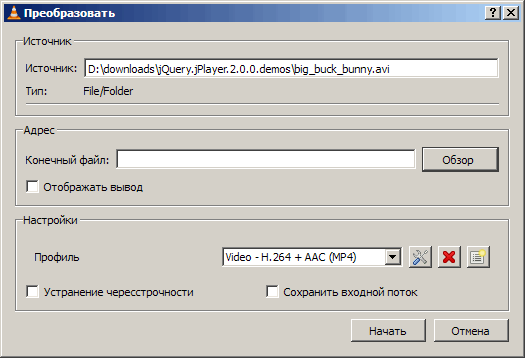
開いて[メディア]-> [変換/保存...]をクリックします。変換するファイルを追加し、[変換/保存]ボタンをクリックすると、次のダイアログが表示されます。

まず、ビデオ-VP80 + Vorbis(Webm)プロファイルを選択します。ツールアイコンをクリックすると、ビデオとサウンドのストリーム幅を設定し、他の設定を変更できます。
その後、概要から、ファイル名と出力フォルダー(test.webmなど)を選択し、ボタン-開始を太字で押すことができます。また、[出力の表示]チェックボックスをクリックしてプロセスを観察することもできます。

出力で、必要なファイルを取得します。
次に、H.264(mp4拡張)に対して同じ操作を繰り返します。
ビデオをページに配置します
 ビデオを配置するには、jQueryプラグイン-jPlayerを使用します。サンプル(現在の関連-www.jplayer.org/latest/jQuery.jPlayer.2.0.0.demos.zip )を含むアーカイブをダウンロードすることをお勧めします。
ビデオを配置するには、jQueryプラグイン-jPlayerを使用します。サンプル(現在の関連-www.jplayer.org/latest/jQuery.jPlayer.2.0.0.demos.zip )を含むアーカイブをダウンロードすることをお勧めします。
アーカイブを解凍し、ルートに次のコンテンツを含むtest.htmlページを作成します(全体のポイントはスクリプトタグにあります): pastebin.com/tmVGyXd2
また、取得したtest.webmとtest.mp4をこのフォルダーにコピーします(ビデオプレビューイメージもtest.jpgにする場合)。
これで、すべてをWebサーバーにアップロードし(この例では、フォルダーは/ jplayer /という名前になります)、別のブラウザーで結果を試すことができます。
Webサーバーのコンテンツタイプを必ず記述してください(たとえば、Apacheの.htaccessに):
AddType video/mp4 .mp4
AddType video/webm .webm
UPD:より多くのビデオトランスコーディングツール
www.mirovideoconverter.comは、ffmpegをベースにした非常にシンプルで便利なコンバーターです(おそらくあまりにもシンプルですが)。
www.xmedia - recode.de -Win用の無料のプロプライエタリ、多くの設定、非常に良い。
ffmpeg.org ( win hawkeye.arrozcru.orgのビルド)-提示する必要はないと思います。使用例:
ffmpeg -i input.avi -acodec libvorbis -ac 2 -ab 96k -ar 44100 -b 345k test.webm
ffmpeg -i input.avi -acodec aac -strict experimental -ac 2 -ab 96k -vcodec libx264 -vpre slow -b 345k -f mp4 test.mp4
PS変換のより便利な方法がある場合-として書く これには欠陥がないわけではありません。