適切な情報の選択は、サイトでのナビゲーションを容易にし、必要な情報をすばやく見つけることができる優れた方法です。 実際には、これは、画像の形式(たとえば、疑問符によって、ある種の背景情報をすばやく見つけることができます)と強調表示の形式の両方で実行できます。
色の強調表示を使用してサイトナビゲーションを大幅に促進する方法、および間違えた場合に混乱させる方法の良い例を示します。
プログラムとRit ++会議のレポートの論文を見ることを決めたとき、これに直面しました。
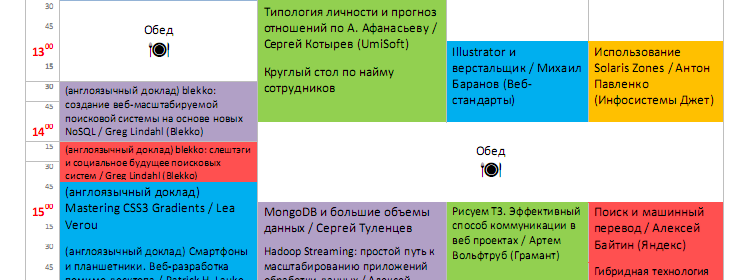
彼らのプログラムはpdfファイルの形式であり、これらはサイトで定期的にアコーディオンの形式で作られています。 さらに、プログラムでは、各レポートは独自の色のブロックで記述されます。
論文:

論文:

とても快適です! レポートが書かれている背景を見て、このハイライトのおかげで、すぐにその論文をサイトで見つけることができます。 この強調表示により、実際にサイトをナビゲートするプロセスが大幅に簡素化され、必要な情報を見つけるのにかかる時間が短縮されます。
それでは、手を少し動かして、このすべてをうまくやる方法を見てみましょう。 このように:

注意! pdfファイルの色は、サイトの色とは異なります。
目的のレポートの要約の検索は、一種のストループテストに変わります

このf話の教訓は次のとおりです。情報の色分けなどの便利で便利なことを行うと、本当に見つけやすくなり、操作しやすくなります。色がどこでも一致することを忘れないでください。