はじめに
この記事では、リアルタイムWebアプリケーションを構築した経験を共有したいと思います。 テクノロジーのレビューはすでにハブで行われているので、理論については掘り下げません。ネットワークでそれらを見つけたい場合は問題ありません。 私は直接練習することを提案します。
彗星
Cometモデルを使用すると、サーバーからのデータにリアルタイムで応答する非同期Webアプリケーションを作成できます。 この場合、その実装では、Ajax Push Engine(APE)フレームワークでのロングポーリングテクノロジーを使用します。 このテクノロジーの本質は、ブラウザーがサーバーに接続し、データが表示されるまで待機することです。 表示されるとすぐに、クライアントはそれらを受け入れ、再び接続します。 データが到着しない場合、接続はタイムアウト後に切断され、再度確立されます。
類人猿

APEは、Ajax Push用に設計されたオープンソースソフトウェアパッケージです。 システムには、WebサーバーとJavascriptフレームワークが含まれています。 APEを使用すると、クライアント側でアプリケーションを追加しなくても、ブラウザーにリアルタイムでデータを転送できます。 作成者によると、100,000の化合物の負荷に耐えることができます。
インストールとセットアップ
サーバーのインストールと構成は問題を引き起こしませんでした。 この例では、CentOS 5を搭載した稼働中のWebサーバーへのインストールが考慮されていることをすぐに言いたいと思います。 もちろん、目標とプラットフォームに応じて、実装は異なります。 サーバーがローカルホストでのテストと作業に使用されている場合、公式ドキュメントにはクイック構成の例が記載されています。

もちろん、すべてはインストールから始まります。 ここでも、問題は発生しません。 さまざまなタイプのパッケージとソースコードが公式Webサイトで公開されています。 ダウンロードして設定します。
次に、構成ファイルを準備し、使用するインターフェイスをAPEサーバーに伝える必要があります。
/etc/ape/ape.confファイルのServerセクションで、リッスンするポートとインターフェイスを指定する必要があります。
port = 6969
ip_listen = 69.65.59.1
外の世界へのポートを開くことを忘れないでください:
# iptables -I INPUT -p tcp --dport 9696 -j ACCEPT
そして、Cometサーバーを起動します。
# /usr/bin/aped --cfg /etc/ape/ape.conf
APEデーモンは実行されていますが、意図した目的に使用するには早すぎます。 正しく動作するには、サーバーが独自のサブドメインを選択し、DNS設定を少し調整する必要があります。
cPanelまたは別の同様のパネルを使用する場合も難しくありません。
私の場合、サブドメインが作成されました:
ape.matvey.co
次に、* .ape.matvey.coの形式のリクエストをape.matvey.coにリダイレクトするためのCNAMEレコード。
*.ape.matvey.co IN CNAME ape.matvey.co
これで、サーバーはクライアントと通信する準備ができました。
最初の申請
その後、公式サイトからJavaScriptフレームワークを取り出して、都合の良いときに解凍する必要があります。 apeClientJS.jsファイルで、サーバーに接続するためのパラメーターを指定する必要があります。 私の場合、次のようになりました。
APE.Config.baseUrl = 'http://matvey.co/apps/ape_test/jsf'; //
APE.Config.domain = 'matvey.co'; //
APE.Config.server = 'ape.matvey.co:6969'; // APE-
例として、Pythonで書かれた小さなアプリケーションを提供します。このアプリケーションは、APEを使用してクライアントに簡単なテキストメッセージを送信します。 Pythonスクリプトとデーモン間の接続は、httpプロトコルとInlinepushを介して行われます。 これについては、公式文書で詳しく説明されています。
そのため、最初にInlinepush構成にパスワードを入れます。 標準を使用できますが、明らかな理由により、これは推奨されません。 通常、「/ etc / ape / inlinepush.conf」にあります。
次に、Python'e(またはより便利なもの)で小さなスクリプトを作成し、必要なデータをポート6969経由でApeサーバーに送信します。 これを行うには、localhostに連絡する必要があります。
import urllib2
import json
server = 'http://127.0.0.1:6969/0/?'
cmd = [{'cmd': 'inlinepush',
'params': {
'password': 'inlinepass5923',
'raw': 'DATA',
'channel': 'testchannel',
'data': {
'msg': 'Hey ya!'
}
}
}]
url = server + urllib2.quote(json.dumps(cmd))
response = urllib2.urlopen(url)
print response.read()
起動後、次のようになります。
# python test_ape.cgi
[{"time":"1301331051","raw":"ERR","data":{"code":"401","value":"UNKNOWN_CHANNEL"}}]
この場合のERRという単語は、チャネルが空であり、誰にも使用されていないことを意味するだけです。
それでは、実際に機能する何かを試してみましょう。
開始するには、サーバーからメッセージを受信するシンプルなページ。
クライアントページのソース:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html xmlns= "http://www.w3.org/1999/xhtml" xml:lang= "en" dir= "ltr" lang= "en" >
<head>
<!-- APE. JSF. -->
<script type= "text/javaScript" src= "/apps/ape_test/jsf/apeClientJS.js" ></script>
</head>
<body>
<script type= "text/javaScript" >
var client = new APE.Client();
// -- , ,
function randomString(length) {
var chars = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXTZabcdefghiklmnopqrstuvwxyz' .split( '' );
var str = '' ;
for ( var i = 0; i < length; i++) {str += chars[Math.floor(Math.random() * chars.length)];}
return str;
}
// --
function createDiv(vartext) {
var _body = document .getElementsByTagName( 'body' ) [0];
var _div = document .createElement( 'div' );
var _text = document .createTextNode(vartext)
_div.appendChild(_text);
_body.appendChild(_div);
}
client.load();
client.addEvent( 'load' , function () {
// -- , name 15 . :)
client.core.start({ "name" :randomString(15)});
});
client.addEvent( 'ready' , function () {
createDiv( "Connected" );
client.core.join( 'testchannel' );
client.addEvent( 'multiPipeCreate' , function (pipe, options) {
});
// -- . .
client.onRaw( 'data' , function (raw, pipe) {
createDiv( 'Receiving : ' + unescape(raw.data.msg));
});
});
</script>
</body>
</html>
* This source code was highlighted with Source Code Highlighter .
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html xmlns= "http://www.w3.org/1999/xhtml" xml:lang= "en" dir= "ltr" lang= "en" >
<head>
<!-- APE. JSF. -->
<script type= "text/javaScript" src= "/apps/ape_test/jsf/apeClientJS.js" ></script>
</head>
<body>
<script type= "text/javaScript" >
var client = new APE.Client();
// -- , ,
function randomString(length) {
var chars = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXTZabcdefghiklmnopqrstuvwxyz' .split( '' );
var str = '' ;
for ( var i = 0; i < length; i++) {str += chars[Math.floor(Math.random() * chars.length)];}
return str;
}
// --
function createDiv(vartext) {
var _body = document .getElementsByTagName( 'body' ) [0];
var _div = document .createElement( 'div' );
var _text = document .createTextNode(vartext)
_div.appendChild(_text);
_body.appendChild(_div);
}
client.load();
client.addEvent( 'load' , function () {
// -- , name 15 . :)
client.core.start({ "name" :randomString(15)});
});
client.addEvent( 'ready' , function () {
createDiv( "Connected" );
client.core.join( 'testchannel' );
client.addEvent( 'multiPipeCreate' , function (pipe, options) {
});
// -- . .
client.onRaw( 'data' , function (raw, pipe) {
createDiv( 'Receiving : ' + unescape(raw.data.msg));
});
});
</script>
</body>
</html>
* This source code was highlighted with Source Code Highlighter .
これで、APEサーバー、inlinepushを介してデータを送信するアプリケーション、およびこれらのメッセージを受信するクライアントができました。
クライアントページを開いてサーバーでスクリプトを実行すると、次の答えが得られます。
[{"time":"1301340083","raw":"pushed","data":{"value":"ok"}}]
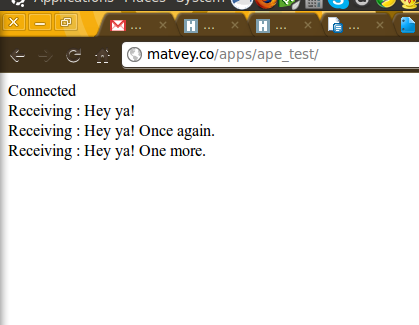
そして、クライアントは大事なものを出力します:
Receiving : Hey ya!
さまざまなパラメーターでスクリプトを実行した結果は、スクリーンショットに示されています。

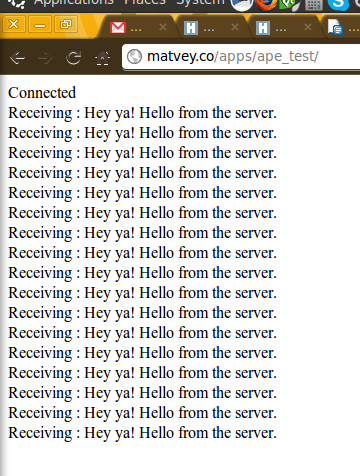
次に、スクリプトに無限ループを追加し、タイムアウトを10秒にして、バックグラウンドで実行します。
# python test_ape.cgi > /dev/null 2>& 1 &

おわりに
この記事の目的は、かなり強力なツールであるCometモデルが実装の難しさを表していないことを、生きた例を使用して読者に示すことでした。
仕事の結果はここで見ることができます 。
10秒ごとに、サーバーからのメッセージが画面に表示されます。
おそらく今のところすべてです。 次の記事では、より深刻で実際に機能するアプリケーションについて書くことを考えています。
素材が誰かに役立ってくれたら嬉しいです。
便利なリンク
彗星-レビュー記事
APEの公式ウェブサイト