おそらく誰かが私の経験を役に立つと思うので、ここで最終的な解決策を公開しています。
そのため、入力には、タグとその参照の数を持つ最も単純なXMLがあります。
<? xml version ="1.0" encoding ="utf-8" ? > <br> < cloud > <br> < row id ="1" > <br> < name > </ name > <br> < weight > 2 </ weight > <br> </ row > <br> < row id ="2" > <br> < name > </ name > <br> < weight > 20 </ weight > <br> </ row > <br> < row id ="3" > <br> < name > </ name > <br> < weight > 13 </ weight > <br> </ row > <br> < row id ="4" > <br> < name > </ name > <br> < weight > 2 </ weight > <br> </ row > <br> < row id ="5" > <br> < name > </ name > <br> < weight > 20 </ weight > <br> </ row > <br> < row id ="6" > <br> < name > </ name > <br> < weight > 1 </ weight > <br> </ row > <br> < row id ="7" > <br> < name > </ name > <br> < weight > 7 </ weight > <br> </ row > <br> < row id ="8" > <br> < name > </ name > <br> < weight > 14 </ weight > <br> </ row > <br> </ cloud > <br><br> * This source code was highlighted with Source Code Highlighter .
<? xml version ="1.0" encoding ="utf-8" ? > <br> < cloud > <br> < row id ="1" > <br> < name > </ name > <br> < weight > 2 </ weight > <br> </ row > <br> < row id ="2" > <br> < name > </ name > <br> < weight > 20 </ weight > <br> </ row > <br> < row id ="3" > <br> < name > </ name > <br> < weight > 13 </ weight > <br> </ row > <br> < row id ="4" > <br> < name > </ name > <br> < weight > 2 </ weight > <br> </ row > <br> < row id ="5" > <br> < name > </ name > <br> < weight > 20 </ weight > <br> </ row > <br> < row id ="6" > <br> < name > </ name > <br> < weight > 1 </ weight > <br> </ row > <br> < row id ="7" > <br> < name > </ name > <br> < weight > 7 </ weight > <br> </ row > <br> < row id ="8" > <br> < name > </ name > <br> < weight > 14 </ weight > <br> </ row > <br> </ cloud > <br><br> * This source code was highlighted with Source Code Highlighter .
<? xml version ="1.0" encoding ="utf-8" ? > <br> < cloud > <br> < row id ="1" > <br> < name > </ name > <br> < weight > 2 </ weight > <br> </ row > <br> < row id ="2" > <br> < name > </ name > <br> < weight > 20 </ weight > <br> </ row > <br> < row id ="3" > <br> < name > </ name > <br> < weight > 13 </ weight > <br> </ row > <br> < row id ="4" > <br> < name > </ name > <br> < weight > 2 </ weight > <br> </ row > <br> < row id ="5" > <br> < name > </ name > <br> < weight > 20 </ weight > <br> </ row > <br> < row id ="6" > <br> < name > </ name > <br> < weight > 1 </ weight > <br> </ row > <br> < row id ="7" > <br> < name > </ name > <br> < weight > 7 </ weight > <br> </ row > <br> < row id ="8" > <br> < name > </ name > <br> < weight > 14 </ weight > <br> </ row > <br> </ cloud > <br><br> * This source code was highlighted with Source Code Highlighter .
変換を行います:
<? xml version ="1.0" encoding ="utf-8" ? > <br> < xsl:stylesheet version ="1.0" xmlns:xsl ="http://www.w3.org/1999/XSL/Transform" > <br> <br> < xsl:template match ="/" > <br> < html > <br> < body > <br> < xsl:apply-templates /> <br> </ body > <br> </ html > <br> </ xsl:template > <br> <br> < xsl:template match ="cloud" > <br> < xsl:variable name ="theMax" select ="row[not(weight < ../row/weight)]/weight" /> <br> < xsl:variable name ="theMin" select ="row[not(weight > ../row/weight)]/weight" /> <br> <br> < xsl:variable name ="perc100" select ="$theMax - $theMin" /> <br> < xsl:variable name ="perc1" > <br> < xsl:choose > <br> < xsl:when test ="$perc100 = 0" > 100 </ xsl:when > <br> < xsl:otherwise >< xsl:value-of select ="100 div $perc100" /></ xsl:otherwise > <br> </ xsl:choose > <br> </ xsl:variable > <br> <br> < xsl:variable name ="maxfont" > 26 </ xsl:variable > <br> < xsl:variable name ="minfont" > 11 </ xsl:variable > <br> <br> < xsl:variable name ="font" select ="$maxfont - $minfont" /> <br> < div style ="width:300px" > <br> < xsl:for-each select ="row" > <br> < xsl:variable name ="size" select ="$minfont + ceiling($font div 100 * ((weight - $theMin) * $perc1))" /> <br> < a href ="/tag/{name}" style ="font-size: {$size}px" > <br> < xsl:value-of select ="name" /> <br> </ a > <br> < xsl:if test ="position() != last()" >< xsl:text > </ xsl:text ></ xsl:if > <br> </ xsl:for-each > <br> </ div > <br> </ xsl:template > <br> <br> </ xsl:stylesheet > <br><br> * This source code was highlighted with Source Code Highlighter .
<? xml version ="1.0" encoding ="utf-8" ? > <br> < xsl:stylesheet version ="1.0" xmlns:xsl ="http://www.w3.org/1999/XSL/Transform" > <br> <br> < xsl:template match ="/" > <br> < html > <br> < body > <br> < xsl:apply-templates /> <br> </ body > <br> </ html > <br> </ xsl:template > <br> <br> < xsl:template match ="cloud" > <br> < xsl:variable name ="theMax" select ="row[not(weight < ../row/weight)]/weight" /> <br> < xsl:variable name ="theMin" select ="row[not(weight > ../row/weight)]/weight" /> <br> <br> < xsl:variable name ="perc100" select ="$theMax - $theMin" /> <br> < xsl:variable name ="perc1" > <br> < xsl:choose > <br> < xsl:when test ="$perc100 = 0" > 100 </ xsl:when > <br> < xsl:otherwise >< xsl:value-of select ="100 div $perc100" /></ xsl:otherwise > <br> </ xsl:choose > <br> </ xsl:variable > <br> <br> < xsl:variable name ="maxfont" > 26 </ xsl:variable > <br> < xsl:variable name ="minfont" > 11 </ xsl:variable > <br> <br> < xsl:variable name ="font" select ="$maxfont - $minfont" /> <br> < div style ="width:300px" > <br> < xsl:for-each select ="row" > <br> < xsl:variable name ="size" select ="$minfont + ceiling($font div 100 * ((weight - $theMin) * $perc1))" /> <br> < a href ="/tag/{name}" style ="font-size: {$size}px" > <br> < xsl:value-of select ="name" /> <br> </ a > <br> < xsl:if test ="position() != last()" >< xsl:text > </ xsl:text ></ xsl:if > <br> </ xsl:for-each > <br> </ div > <br> </ xsl:template > <br> <br> </ xsl:stylesheet > <br><br> * This source code was highlighted with Source Code Highlighter .
変数$ minfontおよび$ maxfontは、ピクセル単位のタグのフォントサイズに設定されます。 残りの計算は、タグの「重み」のサイズに応じて、 $ minfontに追加する必要があるピクセル数を理解するために必要です。 これを変数からテンプレートパラメータに転送し、サイトのさまざまな場所で、テンプレートを呼び出すときに最大および最小フォントサイズの異なる値を指定して、より調和のとれた表示を行うことができます。
計算の結果、値は非常にスムーズに変化し、 $ minfontから$ maxfontの小さな範囲の重みにわずかな違いがあるタグは同じサイズになります。
上記の変換の結果、次のHTMLが取得されます。
< html > <br> < body > <br> < div style ="width: 300px;" > <br> < a href ="/tag/" style ="font-size: 12px;" title ="weight: 2" > </ a > <br> < a href ="/tag/ " style ="font-size: 26px;" title ="weight: 20" > </ a > <br> < a href ="/tag/" style ="font-size: 21px;" title ="weight: 13" > </ a > <br> < a href ="/tag/" style ="font-size: 12px;" title ="weight: 2" > </ a > <br> < a href ="/tag/" style ="font-size: 26px;" title ="weight: 20" > </ a > <br> < a href ="/tag/" style ="font-size: 11px;" title ="weight: 1" > </ a > <br> < a href ="/tag/" style ="font-size: 16px;" title ="weight: 7" > </ a > <br> < a href ="/tag/" style ="font-size: 22px;" title ="weight: 14" > </ a > <br> </ div > <br> </ body > <br> </ html > <br><br> * This source code was highlighted with Source Code Highlighter .
< html > <br> < body > <br> < div style ="width: 300px;" > <br> < a href ="/tag/" style ="font-size: 12px;" title ="weight: 2" > </ a > <br> < a href ="/tag/ " style ="font-size: 26px;" title ="weight: 20" > </ a > <br> < a href ="/tag/" style ="font-size: 21px;" title ="weight: 13" > </ a > <br> < a href ="/tag/" style ="font-size: 12px;" title ="weight: 2" > </ a > <br> < a href ="/tag/" style ="font-size: 26px;" title ="weight: 20" > </ a > <br> < a href ="/tag/" style ="font-size: 11px;" title ="weight: 1" > </ a > <br> < a href ="/tag/" style ="font-size: 16px;" title ="weight: 7" > </ a > <br> < a href ="/tag/" style ="font-size: 22px;" title ="weight: 14" > </ a > <br> </ div > <br> </ body > <br> </ html > <br><br> * This source code was highlighted with Source Code Highlighter .
< html > <br> < body > <br> < div style ="width: 300px;" > <br> < a href ="/tag/" style ="font-size: 12px;" title ="weight: 2" > </ a > <br> < a href ="/tag/ " style ="font-size: 26px;" title ="weight: 20" > </ a > <br> < a href ="/tag/" style ="font-size: 21px;" title ="weight: 13" > </ a > <br> < a href ="/tag/" style ="font-size: 12px;" title ="weight: 2" > </ a > <br> < a href ="/tag/" style ="font-size: 26px;" title ="weight: 20" > </ a > <br> < a href ="/tag/" style ="font-size: 11px;" title ="weight: 1" > </ a > <br> < a href ="/tag/" style ="font-size: 16px;" title ="weight: 7" > </ a > <br> < a href ="/tag/" style ="font-size: 22px;" title ="weight: 14" > </ a > <br> </ div > <br> </ body > <br> </ html > <br><br> * This source code was highlighted with Source Code Highlighter .
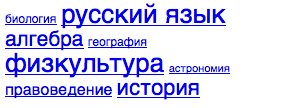
そして、それはこのように見えます:

したがって、タグクラウドは、クライアント側のXSLT変換を使用して生成することもできます。
建設的な批判は大歓迎です。 私にとってだけでなく、それが役立ったら嬉しいです。 :)