 あなたは午後です。 調べる方法-レイアウトは実際に使用する準備ができていますか?
あなたは午後です。 調べる方法-レイアウトは実際に使用する準備ができていますか?
あなたは顧客です。 作業が効率的に行われるようにする方法は?
レイアウト品質を評価する方法は?
チームリーダーになり、後のPMになったとき、私の前の仕事はプロジェクトのレイアウトを確認することでした。 公式で簡単に検証可能な基準を開発する必要がありました。コードの対応は、ファカプスがなく、クライアントもプログラマも「WTF?」とは言わないという特定の保証を与える必要があります。
クライアントはあなたのコードがどれほど美しいかを気にしませんが、結果は彼にとって重要です。 会社には品質コードが必要です。なぜなら、 より信頼性が高く、将来的には保守が容易になります。
要件は、govnokodではなく、それらに準拠しやすく、高品質のレイアウトを作成しやすいものでなければなりません。 このようなチェックリストを1年半作成しました。 過去6か月間、何も追加されていません。 そのため、最も重要なことが考慮されます。
それで、このリストは何ですか?
短いバージョンがhtml5checklist.com (github)で利用できるようになりました。ここでプルリクエストを送信できます。
更新履歴:
- 2015/08/11 :ダウンロード速度の最適化に関する推奨事項を更新しました。 Retinaサポート要件が追加されました。 「19。 トリビア」ウィンドウのサイズに応じて画像を拡大縮小する必要があるという要件。
- 2015/08/10 :CSSLintの例外リストを更新
- 2015/07/29 :アイテム番号13「悪い」/「良い」を更新
- 2015/04/08 :プリプロセッサの使用要件とアセンブリシステムの使用に関する推奨事項を追加
- 2013/04/25 :コード品質アナライザーにより追加:CSSLintおよびJSHint、CSSフォントスタック選択サイトの表示(@flipthewebに感謝)、マイナーな改良(高解像度で背景が消えないページのインタラクティブ要素の作業、空のプレゼンテーションブロックがないこと、コンテンツをチェックするとき-ヘッダーを削除して、ブロックを交換してください)
- 2013/04/24 :カスケード(BEM-techniques、MCSS、SMACSS)の最小化に関する条項、モブを画面に収める必要性を追加しました。 デバイスは、標準HTMLを表示するための検証テキストへのリンクをnormalize.cssのコードに置き換え、推奨事項に長いカスケードが出現する例を修正しました。PrestoのOperaと新しいレベルのセマンティクス-BEMクラスの名前に言及しています。
- 2012/04/12 :チェックポイントを重要度順にソートし、主要なものを強調し、記事に詳細を補足
- 2011/12/07 : WSD Minsk'2011のレポートに従って補足。
- 2011/07/19 :html5タグのおかげでレイアウトの信頼性を改善すること、favicon / apple-touch-iconの必要性、textareaのサイズ変更時のバグがないことを追加
- 2011/06/15 :有効な検証エラーの説明を追加し、サイトに公式のHTML5 Validボタンと公式のHTML5ロゴがないことを説明しました。
habrには、「 html面付けの要件 」に関する記事がありました。 しかし、これは請負業者/コーディング契約/マナーのTKですが、チェックリストではありません。作業の準備ができており、受け入れることができます。 彼は良いですが、悲しいかな、彼の遵守は問題がないことを保証しません。
クライアントにレイアウトを提供するためには、最初の5つのポイントに従うだけで十分です。
実動での配信-最初の6。
- マッチングレイアウト
- クロスブラウジング、エンコード、DOCTYPE
- 有効性(CSSLintおよびJSHintを含む)、アクセシビリティ、マイクロフォーマット
- CSSブロックの独立性:BEM手法を使用したカスケードの最小化
- サイトは、1024以上のすべての標準解像度で正常に見えるはずです。水平スクロールがなく、モバイルデバイスの画面に収まります。
- 実際のテキスト、レイアウトの信頼性で運転するときの作業を修正する
- プリプロセッサとビルドシステムの使用
- ダウンロード速度の確認と最適化: github.com/ihorzenich/WebPerformanceChecklist
- Retinaサポート
- Win / Mac / Linux-analogフォントの存在
- 写真がオフの場合の可用性(読み込み中)
- HTML5フォーム、リンク、検証
- セマンティクス。 HTMLおよびCSSのナンセンスの欠如、均一性、精度
- 正しいヘッダー構造(H1、H2、...などおよびTITLE)
- JavaScriptが無効です
- Flashがオフのときのパフォーマンス
- 大きなフォントでバグなし
- 最後のポイント-マイナーチェック(以下で詳細)
アイテム番号1.レイアウトの一致
 ブロックの位置は、レイアウトと比較して1対1である必要があります。 テキストの最大5pxの不一致が許可されます。 曲がって描かれたブロックのサイズとレイアウトの編集を許可し、歓迎します(ページごとに1〜2ピクセルのサイズの違い)。
ブロックの位置は、レイアウトと比較して1対1である必要があります。 テキストの最大5pxの不一致が許可されます。 曲がって描かれたブロックのサイズとレイアウトの編集を許可し、歓迎します(ページごとに1〜2ピクセルのサイズの違い)。
コンテンツが変更されると、ブロックのサイズが変更される(高さなど)ことは明らかです。これは正常です。 Pixel Perfectは、ピクセル単位のダーツ処理ではなく(適切なPMがプロジェクトの配信を遅らせて時間を浪費しないため、各ピクセルをなめるために会社のお金を浪費する必要はありません)、すべての基本ブロックが必要な場所にあること、サイズ、インデントが対応していることを確認しますレイアウト。
プラグインを介してFirefoxでチェックイン
 ピクセルパーフェクト 。 他のブラウザーでチェックインするには、 ModularGridを使用しますが、原則として、訓練された目で見るだけで十分です。矛盾が目立つ場合は、それらは目立ってしまいます。
ピクセルパーフェクト 。 他のブラウザーでチェックインするには、 ModularGridを使用しますが、原則として、訓練された目で見るだけで十分です。矛盾が目立つ場合は、それらは目立ってしまいます。
2番 クロスブラウジング、エンコード、DOCTYPE

- エンコード:UTF-8
必要な理由:UTF-8は汎用性と互換性です。 これは現代の標準であり、それは未来ではなく、現在です。
確認方法: FFツール→ページに関する情報で、表示されるウィンドウに「エンコード:UTF8」と書き込む必要があります。 このエンコーディングは、すべてのファイルに使用する必要があります:html、css、js(異なるエンコーディングのファイルが問題になる可能性がある場合) - DOCTYPE: HTML5
: doctype . doctype (canvas, header, article,...) , ( embed). HTML5 — , XHTML-. .
: ,<!DOCTYPE HTML>
. - :
- Firefox ()
- Chrome ()
- Safari () Mac « Mac'» ( , - ) Preferences→Appearance, «Font Smoothing» Medium ( «Windows Standart»).
- iPhone ( landscape portrait , .. ) + Android. viewport.
- Opera () 12- Presto, —
- IE7+ ( IE6 Google Frame, - )
- Opera Mini ( Opera Developer Tools→Opera Mini Simulator, Java , : Opera 9.64→- , 9.64 JS Opera Mini, )
.
- IE7 IE8 IE7 (F12→ →Internet Explorer 7).
- IE6 ipinfo.info/netrenderer ( Windows XP Mode Win7).
№3. ( CSSLint JSHint), ,

- js-!
 . :
. :
- Word’ ;
- - ( HTML5 «data-*»).
 CSS 3.0, ( ), ( margin: 10xp) .
CSS 3.0, ( ), ( margin: 10xp) .- . – hCard. hCalendar, XFN, hAtom.
- : CSSLint JSHint

js IE – « js-».
? : . , , , … : , , , … — .© rossomachin
HTML5 , , . «data-» — ! !
SEO, . . ! entry-content, :)
-:
- HTML: validator.w3.org (
 Web Developer → → HTML)
Web Developer → → HTML) - CSS: jigsaw.w3.org/css-validator (
 Web Developer → → CSS)
Web Developer → → CSS) -
 Operator
Operator  Tails Export.
Tails Export.
:
(2012 ) microdata, .
 : WCAG.
: WCAG.
, WCAG1 A (Priority 1) – . – WCAG2 Priority 3 (AAA). WCAG1 Priority A — www.cynthiasays.com (
 Web Developer → → WAI). « »? WCAG . :
Web Developer → → WAI). « »? WCAG . :
- Check a Site: scan web sites for over 450 quality problems
- Total Validator: (X)HTML validator, an accessibility validator, a spell checker, and a broken links checker
- Validación de accesibilidad de acuerdo a las WCAG 2.0 con PISTA
WCAG2:
.
HTML
HTML5 : , - , - . HTML5 .
, , apple-touch-icon XFN.
HTML4 XHTML, «Valid HTML 5» , , .
, , HTML5 badge , :

CSS
- - CSS 2.1, 3.
:
Property box-shadow doesn't exist in CSS level 2.1 Property border-radius doesn't exist in CSS level 2.1 Property background-size doesn't exist in CSS level 2.1 Value Error : background Too many values or values are not recognized : linear-gradient(top,#7baee7,#b5dbff 22%) linear-gradient(top,#7baee7,#b5dbff 22%) ..
-
:
Property -moz-box-shadow doesn't exist Property -webkit-background-clip doesn't exist Property -o-border-image doesn't exist Property -khtml-background-size doesn't exist Property -ms-filter doesn't exist Property -pie-background doesn't exist Unknown pseudo-element or pseudo-class :-moz-any-link Value Error : display -moz-inline-box is not a display value ..
- IE CSS. HTML5 Boilerplate style.css html.oldie, html.ie7 ..
:
Property behavior doesn't exist Property progid doesn't exist Property _display doesn't exist ..
- - CSS 2.1, 3.
CSSLint:
:
<pre // We didn't support IE7!
«box-sizing»: false,
«adjoining-classes»: false,
// Allow Safety CSS Hacks
«star-property-hack»: false, // IE8-
«underscore-property-hack»: false, // IE7-
// Stupid rules
«box-model»: false, // Developers know what is box model!
«empty-rules»: false, // Empty rules are useful for describing the layout
«floats»: false, // Grids can't fully replace floats
// OOCSS didn't suitable for real life. BEM does.
«qualified-headings»: false,
«unique-headings»: false,
«font-sizes»: false
JSHint:
( !) :
— When code is not in strict mode
:
+ jQuery
№4. CSS: ,
 FF
FF  Firebug
Firebug
, ( ).
, , : , MCSS SMACSS.
№5. 1024 ,
 FF
FF  Web Developer→Resize
Web Developer→Resize
:
- 1024x600
- 1024x768
- 1152x864
- 1280x800
- 1280x1024
- 1440x900
- 1680x1050
- 1920x1080
( ).
. Viewport. : « . ».
№6. ,
 , . ,
, . , <p>
..
! , , — , — .
- .
: , – « ?», « ?».
, (- ). - .
: (! - ), , .
.
FF
 Firebug: HTML→Edit – // . normalize.css test.html
Firebug: HTML→Edit – // . normalize.css test.html <body>
</body>
.
html5- :
header, footer, aside, nav, section, article
.. , , «» .
div
. — html5-, «» html5-.
№7.
CSS (LESS/Sass/Stylus).
: .less, .sass, .scss, .styl — - .
(Grunt/Gulp) (PostCSS/Autoprefixer).
Gruntfile.js Gulpfile.js
№8.
 , base64 , CSS3 , JPG PNG JS html .
, base64 , CSS3 , JPG PNG JS html .
: https://github.com/ihorzenich/WebPerformanceChecklist
:
( , ), ( ) ( ).© sunnybear.
:
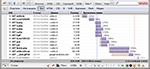
- Net
 Firebug
Firebug
, ( 64 ). . - PageSpeed Insights GTMetrix
: , headers, minifying – ,
: JPG PNG, Progressive JPG, ( 200-300kb ).
, base64 encode css3- ( ).
№9. Retina
№10. Win/Mac/Linux-
 , , . , .
, , . , .
Myriad Pro, Arial Narrow.
css “Helvetica”,“Liberation”, “DejaVu”,”Meera”,”Monaco”, “ Century Schoolbook L”,” Nimbus Mono L”, “URW”. .
(css font stack) http://cssfontstack.com/
OS:
- Complete Guide to Pre-Installed Fonts in Linux, Mac, and Windows
- CSS font matching: Windows, Mac and Linux
- Codestyle: Combined font survey results
- Common fonts to all versions of Windows & Mac equivalents
№11. ()
 ( ) , (, img font – alt-, ).
( ) , (, img font – alt-, ).
, (GPRS, ).
FF
 Web Developer→Images→Replace Images With Alt Attributes.
Web Developer→Images→Replace Images With Alt Attributes.
№12. HTML5 , ,

- Label input/select .
. .
label – . - HTML5 .
- , ( ajax), . — javascript, , .
Opera: javascript, , Submit – . - JS- .
. , , .
Opera/Safari/Chrome: javascript, , Submit – . - frontend — .
Firefox 3.6: javascript, , Submit – . - input type=”email/url/tel”.
- , iPhone .
iPhone — : // web/email-.
js-alert’, !
, id — label (a , id ).
№13. . html css, ,
 , . , « » ( 2008 ).
, . , « » ( 2008 ).
:
- , —
float: left
. , . c! : Web Developer Outline → Float elements, , . - margin , margin .
- — .
- — alt .
- — main.css ( , ). —
{zoom: 1;}
— . , .. IE, , . —(* html, *+html ..)
— , , , - CSSLint. Conditional Comments — , , .. - css- — .html.ie7, html.ie8,…
( HTML5 Boilerplate), Modernizer- (html.js.flexbox.canvas.no-touch…
) JS- ( CSS Browser Selectorhtml.webkit.chrome.chrome25.win.win8…
) - — tabindex .
- — . , , z-index, — . - , — position: absolute; float ..
( ). position absolute, float’. - — (right, red).
- ,
- . .. h1,h2,ul,table,etc . — Normalize, a Reset CSS.
- , , — . , , . , . . — , — .
- — .
a {font: italic 10px Tahoma;}
/* ! ! !!11 */ . - . .. / px margin/padding em — . Line-height — (1/1.2/1.4… .. — font-size ). font-size/height em — margin/padding em. : dl-dt-dd, dt dd dd margin . — padding’ position: absolute - . (, ) padding height em ( ) .
(!) , . .. -h2 a span {- , , }
, ! . — , .b-text ( BEM CSS).- — js:
$('.element').css(color,"#f00")
. / .
:
- ! , . BEM CSS, bem-tools. «BEM — , , , -, ...», — ! , — .
- — . .. div , . — div , , .
- HTML5 Boilerplate — «». , !
framework- html, Boilerplate , . - , , jQuery-, , — , ( , ).
- , , . .. - , :
.content-text h1 .content-text .entry .content-text .entry .somenamedblock
.somenamedblock —.somenamedblock {font: …; color: …;}
, .. . - html- , , . , ( body.pagename !)
№14. (H1,H2,… .. TITLE)
 , , . Document Outline SEO.
, , . Document Outline SEO.
FF
 Web Developer→Information→View Document Outline. !
Web Developer→Information→View Document Outline. !
№15. JavaScript
 JS . Opera Mini .
JS . Opera Mini .
— , 3G js- !
JS. ( ) – JS .
/ JS, - (
<noscript>
).
FF
 Web Developer→Disable→Disable JavaScript→All JavaScript.
Web Developer→Disable→Disable JavaScript→All JavaScript.
№16. Flash
 Flash. :
Flash. :
- , flash;
- - flash - ;
- “Get Adobe Flash Player” Express Install .
Flash iOS-. Flash .
FF flash-: Tools→Add-ons→Plugins→Shockwave Flash→disable.
№18.
 FF:
FF:
- – View→Zoom→Zoom Text Only Ctrl + — ( View→Zoom→Zoom In).
- 120 dpi – Control Panel (Vista/Seven) XP.
120dpi 96 «120 dpi em».
, , :

- ( css)
- ( css)
№19. :

- . logo = h1, H1= , Logo=div
- TITLE
About Us — %CompanyName%
- .
- - :hover, :active :focus — / , , . , , :visited
- — .
- « » — , .
- , .
- .
- favicon.ico ( 32×32, 48×48 64×64 ) apple-touch-icon
- « » , , .. ( Git SVN), «» .
- , , em, px.
- url , , / .
- Skype-
- textarea
- frontend — 404- 404 200.
- css , .
- Word’ , — .
-
target="blank"
, « ». - , css — js — . , ( , ..) — , userfiles.
-
(max-width:100%; height:auto;)
17? , , , , - , !
, – “WTF?” — :)
:
- . ,