
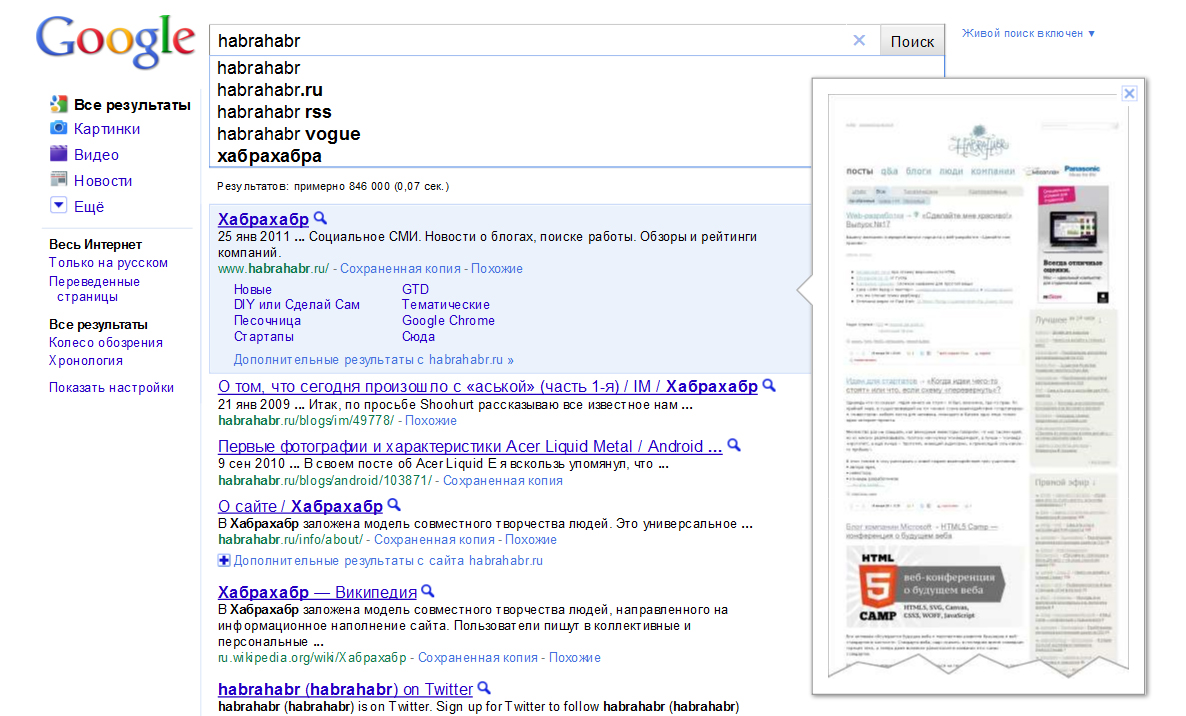
インターネットの視聴者は、表示内容に応じて、開くリソースと開かないリソースを簡単に決定できます。 多くの人がすでに西側(Googleがすべて)とロシアの両方でこの便利な機能を使用していると思います。 問題は、これが今後サイトを作成するときにデザイナーとWeb開発者の仕事にどのように影響するかだけです。

ここでは、西部の第一人者Ivan Raszlが 、Googleインスタントプレビュー用にサイトを最適化する際に考慮すべきいくつかのヒントを示します。
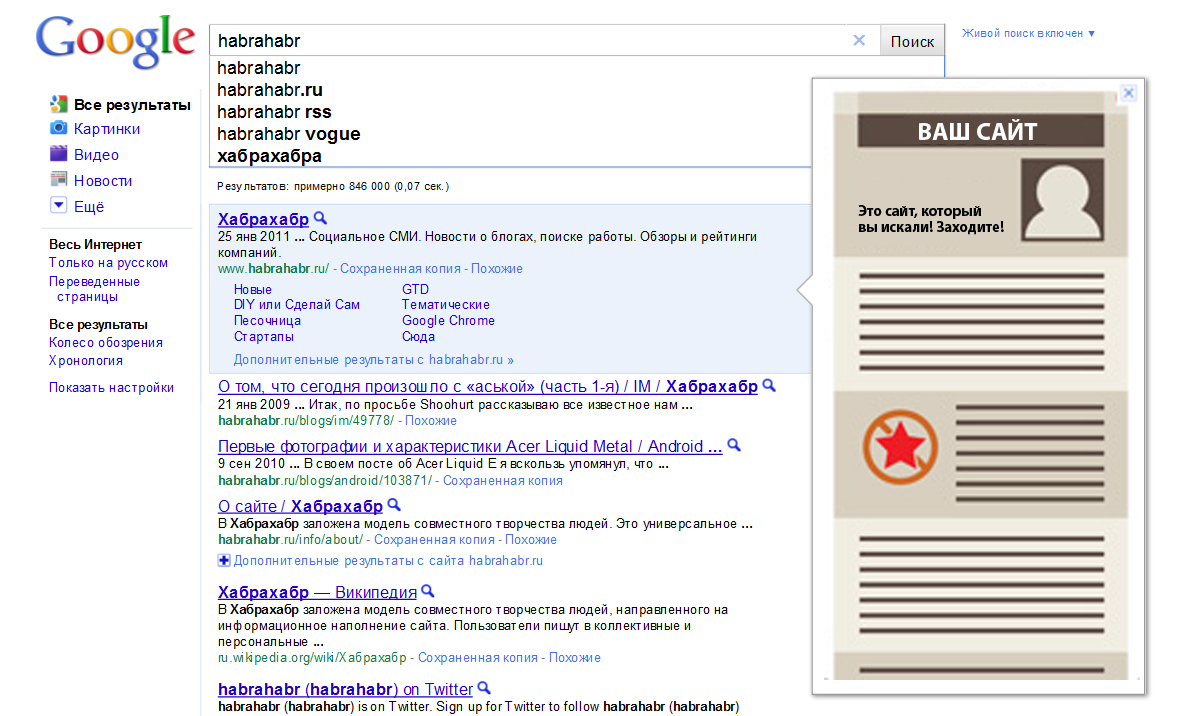
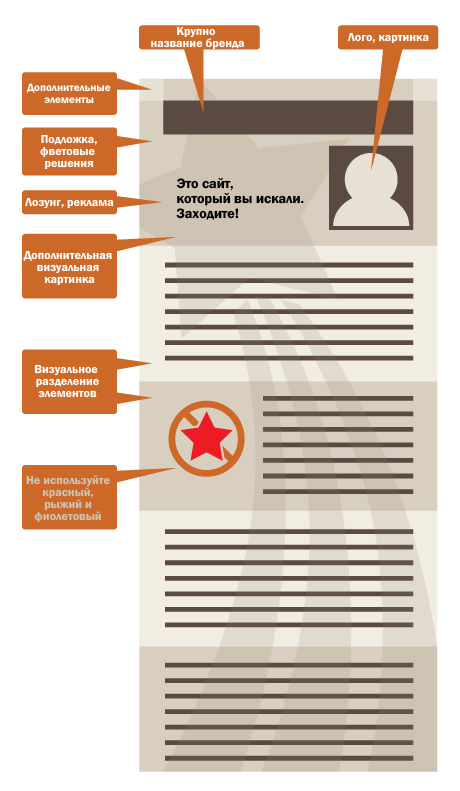
1.ページの上部に十分な大きさのブランドロゴを使用します。 これは、ユーザーがリンクをクリックしなくても、少なくともブランドを覚えておくために必要です。
2.サイト構造が、使いやすく、ナビゲートしやすいようにシンプルであることを確認してください。
3.(スクロールする前に)ページの上半分にカラフルなイラストを使用します。 これは注目を集め、クリック数を増やします。
4.可能であれば、サイトの内容を説明するシンボルを含めて、サイトを訪問するように人々を招待します。
5.メインページが単一の列として表示されている場合でも、サイトが適切に見えることを確認します。 この場合、コンテンツを背景色で視覚的に分離するのが最適です。 たとえば、(サイト上の)ブログ投稿の代替色の背景は、コントラスト効果を作成します。
6. Googleインスタントプレビューのサイト画像の両側に空のスペースが含まれていると、視覚的にそれが狭くなるため失敗します。 それどころか、ページ間に空きスペースのあるグラフィック要素を埋めるのは自然なことです。 このプレビューからは、より大きくてきれいに見えます。
7. Googleの白い検索ページとは対照的に見える透かしを使用します。 明るい暖色は、検索エンジンの白と青の配色の背景に対して最も有利に見えます。
8.ほとんどの場合、ブラウザでサイトを開いたときに表示されないデザイン要素を試してみたいと思うでしょうが、Googleインスタントプレビューでは予期しないシステムメッセージがトリガーされる可能性があることに注意してください。
9.赤、紫、オレンジ色のデザイン要素は、他の色合いと比較して品質が低下する可能性があることに注意してください。 この理由は、jpegですべての圧縮画像をオンラインで表示する問題です。

あなたの意見、同僚を知りたいです。 上記に追加する機会があれば、書いてください。 Googleでの経験は常に重要だと思います。