 jQuery 1.5を使用する準備ができました!
jQuery 1.5を使用する準備ができました!
この待望のリリースにより、 チームはかなりの努力を余儀なくされました。 したがって、彼らに感謝します!
読み込み中
通常、jQueryの使用には、最小化とアンパック(デバッグと学習用)の2つのオプションがあります。
- jQuery Minified (29kb Gzip 圧縮 )
- jQueryレギュラー (207kb)
これらのURLをプロジェクトで直接自由に使用できるため、jQueryの高速読み込みに関連するすべてのパフォーマンス上の利点が得られます。
MicrosoftおよびGoogleのCDNからjQueryをダウンロードすることもできます。
- Microsoft CDN: http : //ajax.microsoft.com/ajax/jQuery/jquery-1.5.min.js
- Google CDN: https : //ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js
リリースについて
このリリースでは、83個のエラーと460個のクローズ済みチケットが修正されました。
テストスイート(現在4437個のテストが含まれています)は、jQueryを実行しているすべてのブラウザーで正常に実行されます。 開発チームは、次のブラウザーでテストが成功したことを保証します。
- Safari 5.0.3 / 4.0.5 / 3.2.3 / 3.1.2
- Opera 11.01 / 11 / 10.63 / 10.54 / 10.10 / 9.64
- IE 6/7/8
- Firefox 4.0b9 / 3.6.13 / 3.5.11 / 3.0.19 / 2.0.0.20
- Chrome 8.0.552.215 / 8.0.552.237 / 9.0.597.67 Beta / 10.0.642.2 Dev
オフサイトのニュースへのリンク: http : //blog.jquery.com/2011/01/31/jquery-15-released/
APIドキュメントは伝統的にサイトで見つけることができます: jQuery 1.5 APIドキュメント 。
今後のリリースの完全なスケジュールについては、 こちらをご覧ください 。 現在、チームは以前よりも頻繁にメジャーバージョンのjQueryをリリースする予定です(たとえば、以前の計画に対して年に1回-1年に1回)。
それでは、苦労せずに、jQuery 1.5の新機能を教えてください。
Ajaxの完全なリサイクル
このリリースでの最大の変更点は、Ajaxモジュールの再設計です。 これにより、このモジュールの古いバージョンで発生した多くのホールを修正するとともに、APIからの高レベルの一貫性を確保できます。
おそらく、最大の変更はjQuery.ajax (またはjQuery.get、jQuery.postなど)にあります。 このメソッドの結果は、異なるプラットフォーム間でXMLHttpRequestオブジェクトとの一貫性を保証するjXHRオブジェクトを返します(これにより、JSONPリクエストの中断により以前は不可能だったタスクを実行できるようになりました)。
新しいjXHRオブジェクトの詳細については、 jQuery.ajax()のドキュメントを参照してください 。
より一貫したAPIに加えて、Ajaxシステムはさらに拡張可能になり、あらゆる種類の処理、フィルター、トランスポートをアタッチできるようになりました。 これらの変更は、Ajaxの新しい世代のプラグインの基礎を提供し、新しい実装と相互作用します。 詳細については、 Ajax拡張ドキュメントを参照してください 。
チームは、Ajax APIの拡張性に積極的に取り組んでおり、何か言いたいことがあれば、 jQuery開発者フォーラムに気軽に連絡してください。
遅延オブジェクト
再設計されたAjaxモジュールとともに、いわゆる「保留中のオブジェクト」 (ちなみにPromisess / A-およそTransl。に基づいて作成された )という新しい機能も利用可能になりました。 このAPIを使用すると、実際にはまだ存在しない結果データセット(非同期Ajax要求の結果など)を操作できます。 これにより、複数のイベントハンドラーをアタッチする機能が追加されます(以前のAjax APIではこれまで不可能でした)。
たとえば、新しいjQuery Ajax APIを使用すると、次の操作が可能になりました。
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
// , // jxhr- var jxhr = $.ajax({ url: "example.php" }) .success( function () { alert( "" ); }) .error( function () { alert( "" ); }) .complete( function () { alert( "" ); }); // - ... // complete jxhr.complete( function (){ alert( " " ); });
jQuery.Deferredを使用して、独自の「遅延オブジェクト」を作成することもできます。 詳細については、 遅延オブジェクトのドキュメントを参照してください。
jQuery.sub()
jQueryは、jQueryを作成、変更、複製できる新しい方法を提供します。完全なjQuery APIを使用してすべてを実行します。 たとえば、他のユーザーが操作する可能性のあるメソッドに実際に影響を与えずに独自のjQueryメソッドをオーバーライドしたり、プラグイン用のカプセル化されたAPIを作成して名前の衝突を回避したりできます。
視覚的なデモンストレーションのために、他のプラグインと競合しないメソッドをカプセル化するプラグインを作成する例を次に示します。
*このソースコードは、 ソースコードハイライターで強調表示されました。
- ( 関数 (){
- // sub()を使用してjQueryのコピーを作成します
- var plugin = jQuery.sub();
- //結果のコピーの可能性を新しいプラグインメソッドで拡張します
- plugin.fn.extend({
- open: function (){
- この .show()を返します。
- }、
- close: function (){
- この .hide()を返します。
- }
- });
- //プラグインを元のjQueryコピーに追加します
- jQuery.fn.myplugin = function (){
- this .addClass( "plugin" );
- //プラグインがjQueryの「コピーされた」バージョンを返すことを確認します
- プラグインを返す ( this );
- };
- })();
- $( document ).ready( function (){
- //プラグインを呼び出します。openメソッドは既に存在します
- $( '#main' ).myplugin()。open();
- //警告:$( "#main")を呼び出します。open()メソッドが存在しないため、open()は機能しません!
- });
jQuery.sub()の詳細については、APIドキュメントにも記載されています。
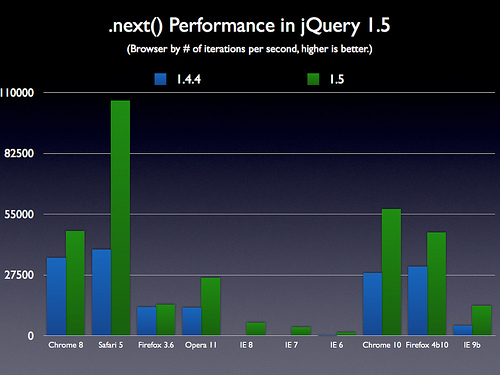
クロス列挙パフォーマンス
このリリースでは、よく使用されるいくつかのメソッドも改善されています。.children()、. prev()、および.next()。 すでに観察できる処理速度の違いは非常に重要です(ブラウザによってもはるかに高速です)。



パフォーマンステストまたはベアナンバー
ビルドシステム
さて、そして最後に、内部jQueryビルドシステムについて作成されました。 チームは、優れたNodeJS JavaScript フレームワークに関するビルドプロセス全体の標準化に取り組みました。 彼らによると、チームはJava / Rhinoシステムへの依存が減少し、将来のJavaScript環境に焦点を当てていることに特に満足しています(サーバー側のjQuery実装を本当に待つべきですか?-およそTransl。)。
これに伴い、 Google Closure CompilerからUglifyJSへの移行も実行されました 。 また、ファイルサイズの点で変更がより良いことに気づいたため、開発者はこの移行にさらに満足しています。
もちろん、jQueryチームは、jQueryカーネルのサポートを支援するために 、引き続き全員を積極的に招待しています。
書く量を減らして、もっとする!