
ジェフリー・ゼルドマンは、ウェブデザインのエキサイティングな時代を予測しています
一般的な信念に反して、「Web 2.0」というフレーズはティム・オライリーによって作られたものではなく、最初から人々がインターネット上の専門家ではなくFacebook.comやTwitter.comなどのWebアプリケーションであることを意味していませんでした)オンラインで情報を共有します。
10年以上前、Darcy DiNucci氏は次のように予測しました。 私たちはWeb 2.0の最初のほんの一部を見て、その開発を観察し始めたところです。 インターネットは、テキストとグラフィックスだけでなく、輸送メカニズムも意味します。それは、協調行動が行われる特定のエーテルです。 ウェブは、コンピューター画面、テレビ、車のダッシュボード、携帯電話、ゲーム、そして場合によっては電子レンジにも表示されます。」-Darcy Di Nucci(1999)、「未来はバラバラになっています。」
翻訳:ランドール・ロフ*
翻訳スポンサー: Aiken Studio
初めて、「Web 2.0」というフレーズが、現在「 ユビキタスコンピュータ 」と呼ばれる意味で使用され、マーケティングスペシャリスト-「1点での収束」または収束です。
いつものように、未来派の観点から、過去の出来事の評価と理解に基づいて、ダーシー・ディヌッチの声明のいくつかは素朴であり、彼女の予測のいくつかは実現しなかった。
もちろん、インターネットからお気に入りのテレビ番組のエピソードをダウンロードすることが、ネットワークを介したテレビと他のシステムとの間の最高レベルの調整であると思わない限り、テレビはまだインターネットアクセスの中心になりません。
しかし、CS3およびHTML5互換の高解像度スマートフォンが普及し、WebKitを搭載していることで、Di Nucciは携帯電話について正確に予測しました。
断食
HTML5、CSS3、およびWebフォントの準備が整ったときに、iPhoneやDroidなどの安価で汎用性の高いデバイスが登場しました。 インターネットの標準ベースの開発が最下位ではなかったとき。 また、ウェブデザイナーが画面上の画像を描画するだけでなく、刺激的なマルチプラットフォームソリューションを作成し始めました。 これは、新しい、より成熟した、どこにでもあるWorld Wide Webの夜明けですか?
一言で-はい。 不正なドットコムブームとその失敗、ブロゴスフィアでの広告の積極的な販売、ソーシャルメディアの無限の「欠陥」の後、ウェブデザインのクリエーターは真の変曲点にあります。
既存の標準をサポートするブラウザと高信頼性デバイス、および明らかにこの標準を搭載したアプリケーションには無制限の要件があり、消費者は雨の中で並んで最新のデバイスを手に入れる前に、成熟した標準ベースの設計の時代は私たちのものです。 私たちが育ったウェブは、「印刷された写真アルバム」の概念として古風です(男の子と女の子、両親に聞いてください)。
昨日、ビートルズのアルバム「Sgt。 ペッパーズロンリーハーツクラブバンド」。 現在、このサイトはサードパーティのAPIと同じくらい優れており、さらに簡単です。 昨日、サイトは「Internet ExplorerバージョンX」または「Netscape NavigatorバージョンY」用でした。 今日、インターネットリソースの所有者にとっては、それに慣れること、ユーザーの中毒性、サイトのモバイルバージョンやこれらのサイトの電話アプリケーションを使用するときの安心感が不可欠です。
「クールなデザイン」の定義が「Flashで作成」の意味だった時代がありました。 しかし、10年以上の標準ベースの設計の後、 Webページで非標準フォントを使用できるようになったことで、(X)HTML、CSS、およびJavaScriptが印象的で珍しい、美しいソリューションを作成できることがわかりました-などFlashテクノロジーよりも、最も強力なWebアプリケーションの原動力になる可能性が高いです。
Flickr.com、Twitter.com、Facebook.comなどの非常に成功しているサイトは、デスクトップでも路上でもポータブルなソーシャルソリューションを提供しています。 Facebook.comやTwitter.comにアクセスしてコンテンツを表示したり、サードパーティのコンテンツをこれらのサイトの友人と共有したりする必要はありません。
トレーニングホイールの取り外し
標準設計の知識が成熟してから(皮肉なことに、IE6とIE7の間の5年が助けになったので、間違いや開発を避けて理解し、標準に傾倒していない同僚にもこれを教える時間を与えてくれました)、ユーザーエクスペリエンスとコンテンツ戦略にますます関心を寄せています。 この規律は私たちと長い間存在していましたが、クリスティーナ・ハルヴァーソンのおかげで、今では当然の注目を集めています。
私たちはユーザー指向になり、過去数年のすべての実用的なスキルをどのように使うかをよく知っています。 新たな標準は信じられないほどの新しい機会を提供し、最新のブラウザ(モバイルプラットフォームとデスクトッププラットフォームの両方)はこれらの機会を活用する機会を与えてくれます。 私は収束について話している!
消費者がPCごとに2台のスマートフォンを購入することで、携帯電話の需要、ニーズ、視点がデザインとユーザーの行動に関する私たちの仮定を変えています。
だから、この変化の瞬間を見て、私たちの一部が私たちの機会を利用することを妨げる誤解と半分の真実を破壊しましょう。 まず、CSS3を見てみましょう。 したがって、CSS3は、 World Wide Web Consortiumのビジュアルデザイン用の標準言語の最新で、最も有能で、最も包括的なバージョンです 。
CSS3メディアエクスプレッションは、ベストプラクティスとプラクティスの出現により、より「レスポンシブなWebデザイン」の作成を支援するテクノロジーであり、成熟したマルチプラットフォームWebの重要なコンポーネントです。 これは、CSS3ができないことと同じくらい重要です。
CSS3は、(CSS 2.1のような)モノリシック仕様ではありません。CSS3は、ユーザーがその使用の安全性について議論する前に完全に実装する必要があります。 W3Cは、過去数年間のブラウザーを実装する苦労から学び、CSS3をブラウザーで部分的に開発できる一連のモジュールとして設計することを賢明に選択しました。

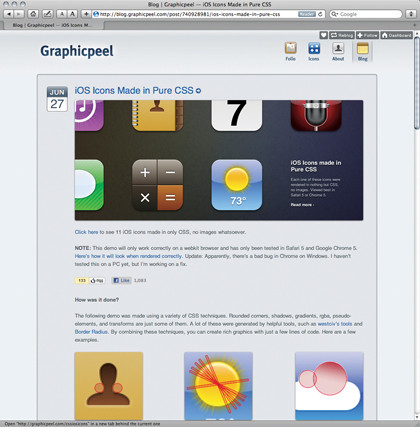
純粋なCSS3:画像のないiPhoneアイコン
しかし、以前のW3Cの仕様は完全なサイトアップグレードのように見えましたが、発売日は「完璧」であるはずでしたが、CSS3は数か月から数年にわたって段階的にサイトを更新していくようなものです。 これらすべては、ユーザー、およびデザイナーと開発者に慣れる時間を与えるために、正しい理解とアプリケーションのための時間です。
これは、CSS3仕様全体を一度に読んで覚えてはならないことを意味します。ブラウザーの作成者は、そのすべての部分をすぐに使用しようとするべきではありません-過去からエラーレポートを受け取った方法と、私たち(開発者)が長年にわたって半完成したCSSにこだわった方法です。 IEのブロックモデルに関する古い問題を考えてください。CSS1の現在のブロックモデルよりも直感的でしたが、正しくありませんでした。 HTMLコーダーは、ほぼ10年間Tantek CelikによるCSSブロックモデルでよく知られているトリックを使用する必要がありました。 原則から「ハック」を使用することを拒否した人は、コードの量を大幅に増やすことでIEでこのモデルを変更することがよくありました。
幸いなことに、CSS3のモジュール性によりブラウザーのフォロワーは一度に1つずつ詳細に取り組むことができるため、ブラウザー設計者は新しいCSS仕様に取り組んでいるため、同様の問題は発生しません。 したがって、最新のSafari、Firefox、Operaのすべてのニュアンスを思慮深く一貫して実装できます。
また、主要なWebデザイナーはCSS3をさらに実験しているため、ブラウザーデザイナーは、機能するものと機能しないものについて即座にフィードバックを受け取っています。 時々、このフィードバックは、完了する前にW3Cトライアルサンプルに戻り、これまでにない種類のフィードバックを作成します。 これは、一般的な知識の完全に新しいネットワークであり、オープンでアクセスしやすく、優れたアイデアを持っている人なら誰でも慣れて貢献することができます。
ブラウザのプレフィックス
ブラウザーの開発者は、デザイナーを後で廃止される可能性のある方法論(およびそのコード)に制限することなく、技術的に未完成のCSS3モジュールをどのように使用しますか? ブラウザのプレフィックスを使用します。
「Safari」(現在は「Chrome」)でのborder-radiusの実験的な使用には、-webkit-borderradiusプレフィックスがあります。 Firefoxは-moz-border-radiusを使用します。 最適な使用法:プレフィックスコードを最初にリストし、次にプレフィックスのない標準のW3Cコードをリストします。次に例を示します。
.comment {
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
最後のプレフィックスなしの標準バージョンをリストし、border-radiusパラメーターは、この実験バージョンとリリースされた最終仕様の間で変更する必要があり、実際の仕様はそれをサポートするブラウザーで勝ちます-したがって、以前のルールはFirefoxおよびSafariの古いバージョンでも機能します。実験版をサポートしています。
ブラウザのベクターグラフィックスのように、CSS3は目を喜ばせる能力があるため、心を刺激します。 CSSの以前のバージョンでは、偏差、影、その他のグラフィック効果を作成するために背景画像を広範囲に使用する必要がありましたが、CSS3にはコードを使用するだけで画像を作成する機能があります。
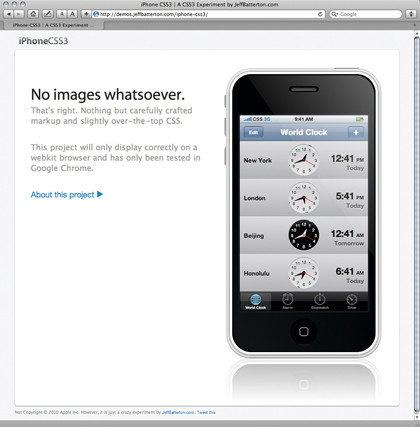
印象的なデモには、 Lewis HarboによるiOSバッジとJeff ButtertonによるiPhoneバッジがあります 。両方とも完全にCSS設計されており、最新のWebKitブラウザー-Safari 5およびGoogle Chrome 5でのみ表示可能です。

DEMOS with DE'MOST:純粋なCSSで作成されたiOSバッジ
現在、CSS3を使用して美しいデザインを作成する能力を既に実証している場合を除き、同様のデモのように複雑なCSSマークアップを作成することはお勧めしません。 しかし同時に、CSS3の驚くべき芸術的能力の実用的で現実的な多くの用途があります。
背景画像を必要とせずに、彩度が滑らかに変化する色、影、およびその他の効果を作成するCSS3ツールについて説明しています。 これにより、ワイドチャネルを必要としない非常に貴重で効果的なパートナーとなり、サイトを高速化できます。 これはどのサイトにとっても重要であり、特に天気のように帯域幅の速度が予測できないポータブルデバイスで表示されるサイトにとっては重要です。
また、CSS3の特別な視覚描画により、解像度に依存するレイアウトを作成するための最も価値のあるツールになります。 ブラウザのベクターグラフィックスのようなものです。 HTML5キャンバスを追加して、離れてください!
今日使用できる主なCSS3プロパティ:境界線半径、テキストシャドウ、ボックスシャドウ、RGBA、マット、さらには複数の背景画像(最終的に!)このように処理されます:
body {
background: url(top.png) repeat-x top left;
background: url(middle.png) repeat-y bottom right;
background: url(bottom.png) no-repeat bottom right;
}
通常、選択したCSS3プロパティは最新バージョンのSafari、Chrome、Firefox、Operaで動作しますが、一部はIE9でも動作し、一部は古いSafari 1.3およびFirefox 2ブラウザで動作します! 上記のすべてのCSS3プロパティがすべてのブラウザーで機能するわけではありません。
この状況は、サイトの訪問者がIE6 / 7/8からChromeやCaminoまで、さまざまなブラウザーを使用しているという事実によって複雑になっています。 そして、これは、一部の人が議論している間、世界中でIE 10とSafari 5を使用するまでCSS3に別れを告げるべきだということを意味しますか? もちろん違います!
IEに表示されない追加の視覚的な装飾を使用する理由 iPhoneユーザーに尋ねます。 Appleは、2009年末までに4,000万台以上を販売しました。少なくとも半数は、自宅のPCでWindowsを使用しており、おそらくオフィスで古いIEを使用し続けている人に販売しています。
現在、彼らはInternet Explorerと同様にCSS3 WebKitの解像度に精通しており、2つを切り替えるときに内部の不快感を経験しません。
消費者向けの複数のブラウザーのこれらの便利な動作条件は、サイトがすべてのブラウザーで同じように見え、同じように動作することを要求する顧客の声をかき消すのにも役立ちます。
また、インタラクティブな使用が好まれているため、携帯電話はデスクトップコンピューターを追い抜いているため、人々は特定の範囲の視覚的および活版印刷の素晴らしさを楽しみ、期待しています。 これまで以上に、CSS3の使用と他の人との共有を楽しんでいます。
HTML5:彼は生きています!
フィッシュコンサートでマリファナのように広がり、風でCSS3に近づいたHTML5は、未完成の形式ではありますが、ここに表示されます。 HTML5が怖い場合は、より寛大なバージョンのXHTML 1.0を検討してください。EMBEDは最終的に「有効」であり、IMGタグを閉じるのを忘れてもだれも気にしません。 もちろん、HTML5はそれ以上のものです。 これは、Webマークアップ言語の最初のメジャーアップグレードであり、ドキュメントだけでなく、Webアプリケーション用に設計されたHTMLの唯一のバージョンです。
さらに、ソーセージを調理するさまざまな方法があります。 Web標準の通常のシナリオでは、W3C委員会が資料を作成し、作成者にそれを実装するかどうかの権利を与えます。 最終的に、Webの作成者はそれを受け入れます。 しかし、HTML5はこのパラダイムを逆転させました。 ブラウザメーカー(W3Cではない)がHTML5を発明し、デザイナーと開発者がすでに行ったことに基づいてHTML5を発明し、委員会ではなく1人(編集者Ian Hickson)が何が起こるかを決定しました。 HTML5は、AppleがAdobeとの剣闘士の戦いでトライデントとして使用するだけでなく、キャンバスを表示し、プラグインなしで組み込みのコントロールを使用してビデオとオーディオを再生するため、ニュースになっています。
これらの新しい能力は、確立された独占を破壊する能力とともに、訴訟を引き起こします。 しかし、HTML5は、記事、セクション、nav(何百万ものWebページのGoogle調査から取得した名前を使用して、どのクラス名が既に使用されているかを確認するなど、 Webデザイナーによって、HTML5は車輪の再発明を望まず、より良いタイヤを提供したい)。
それでは、これらの新しい要素を使用して、モジュール化された再利用可能なコンテンツを構築する以外に、これらの新しい要素で何ができるでしょうか? スタイルも選択できますか? Safari、Chrome、Firefox、Opera、およびIE9は、CSS display:ブロックにルールを含めると、これらの新しいHTML5要素を実際に認識し、スタイルを設定できます。 古いバージョンのInternet Explorerでは、John Resig(jQuery JavaScriptライブラリの作成者)が「 HTML5 shiv 」と呼ぶ手法を使用してJavaScriptで「作成」しない限り、これらの要素のスタイルを選択できません。

SHIV SCRIPT: shiv'ahでのコード作成を自動化する便利なスクリプト
Shivsでのコード記述を自動化するために、Remy Sharp(HTML 5で最高の本の1人の共著者)は、すべての新しいHTML5要素を「作成」し、IEの以前のバージョン (すべて9.0まで)にスタイルを設定できるシンプルなスクリプトを作成しました。 これらの目的でJavaScriptを使用することに不安がある場合は、標準のHTML 4.01 / XHTML 1.0 divを引き続き使用できます。スタイルと対応するクラス名(div class = "section"など)を使用します。 次に、ユーザーがFirefox、Opera、またはIE9 +と同様にWebKitブラウザーを使用する場合、
<div class="section">
を
<section>
自由に置き換えることができます。
今が適切なタイミングです。
標準の作成の半分は詳細であり、残りの半分は政治です。 正しいか間違っているか、私はHTML5が部分的にXHTMLに対するHixieの復geであり 、テキスト/ htmlとして役立っていると思いました。
それから面白い話が起こりました。 友人と私は一緒になって、HTML5の長所と短所、およびセマンティックマークアップ指向のWebデザイナーの見通しについて議論しました(ブラウザエンジニアとWebアプリケーション開発者の同等の見通しとは対照的に、主にHTML5の作成を制御する2つの視点)。
いくつかの物議を醸す設計上の決定についてさまざまな観点を研究した結果、開発者はデスクトップを問わず次世代のWebアプリケーションを構築しているため、便利に使用でき、開発者をサポートするように設計されたマークアップが見つかりました。
HTML5の新しいセマンティクスは、Webを介してますます発生する実際の公開を対象としています(ePubでさえHTMLとして開始されることが多いため、この例に続いてますます多くの書籍が印刷されるようになります)。
一方、その新しくて活気のある作品は、起業家やプログラマーにWeb用の独自のプラットフォームを放棄させることを余儀なくされています-CSS3が古いページレイアウトの制限を打ち破り、CSS3で柔軟なグリッドとメディア表現を使用するデザインを簡単にする瞬間デスクトップコンピュータから携帯電話へ、そしてワイドスクリーンから小さなスクリーンへの優雅な飛躍のために。
iPhoneとiPadの成功が企業の新時代の到来を告げるのではないかと心配する人もいます。
管理」、Appleはマイクロソフトが残した「ビッグブラザー」の役割を果たします。 もちろん、Appleが保有している制限と制限をAppleが厳しく管理していることを目の当たりにしています。これにより、ソフトウェアを使用してiPhone用のアプリケーションを作成できます。
しかし、iGizmoのようなものが棚から一掃されているのを見ると、人々のポケットにWebKitが見えます。 私はCSS3とHTML5を手にしています。 夢にしか思えないウェブが見えます。 そして、私は次の10年間で多くの楽しみを見ています。
*翻訳者からの一言
記事の著者であるJeffrey Zeldmanについて一言で言えば、この男はクールなWebデザイナー、大文字の専門家、およびWebを標準化するためのファイターとして、丘の上で本当に尊敬されています。 Zeldmanは、Designing With Web Standards(New Riders:2003)、Taking Your Talent to the Web(New Riders:2001)、A List Apart、Adobe、Creativity、Digital Web、Macworld、PDN-Pix向けに書かれた多数の記事のベストセラー著者です。その他のオンラインおよび紙の出版物。
Zeldmanはまだヒッピーであるため、ロシア人には理解できないほど多くの異なるターンと言葉を使用しているため、この翻訳には苦労しました。 本質を理解することは困難だったので、英語(アメリカ)言語のネイティブスピーカーを接続し、すべてを書き換える必要がありました。
PSこの翻訳は、今年の最も正確で最も差し引きされた翻訳のふりをするものではありません(ただし、コメントや修正を期待しています)。 これは、同胞や友人に、ウェブデザインの未来について考えていることの本質と、ウェブショップの「ブルジョア」の同僚が今後10年にわたって(一般に)開発を標準化する方法を伝えるための試みです。 私たちの主な活動はウェブサイトの開発であり、記事の翻訳ではありません。 ご理解いただきありがとうございます。