
新機能
Suggest.ioの新しいバージョンでは、いくつかの本当に興味深い革新を導入しました。 しかし、それについては後で。
主なものは、私たちのサービスがすべてのユーザーグループに対して可能な限りアクセス可能になったことです 初心者開発者向け。 インターフェースと使いやすさに取り組んだ結果、クライアントリソースに関するヒントの作成と実装が大幅に簡素化されました。
これで、基本バージョンのSuggest.ioの構成とインストールは10分以内に完了し、4つのステップで実行されます。
1.新しいサイトを追加する
2.サイトへの新しいフィールドの割り当て
3.プロンプトフィールドの外観の設定
4.スクリプトのインストール(JSコードの数行のコピー)
検索する
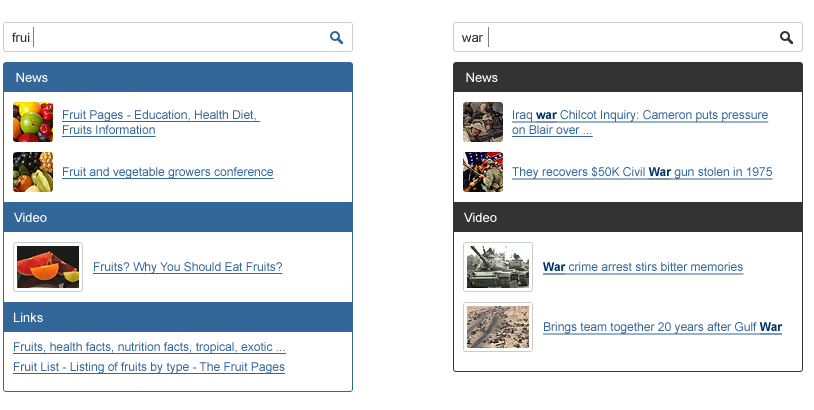
最も重要な変更の1つ-行の先頭だけでなく、プロンプト全体のフレーズの完全一致でも検索するようにSuggest.ioを構成できるようになりました。
[設定]ページで検索方法を設定できます
新しいデータストレージ機能
サービスの作業中に、クライアントサイトのSuggest.ioウィンドウで他に何が必要かを考えました。 おそらくツールチップの出力を写真で整理するといいでしょう。 そしてさらに良い-ヒントの説明を表示し、カテゴリに分類します:製品、株式、イベント、人など。 クライアントサイトのトピックとルーブレーションに従って。
千のオプションを経て、結論に至りました-ユーザーは何をどのように保存するかを決めなければなりません。 でした。
これで、HTTP APIを介してSuggest.ioとクライアントサイトの自動対話を構成できます。 Suggestioで、Webサイトのデータベースとプロファイルのデータベースの同期を設定します。 説明、写真、カテゴリ、リンクを使用します-必要なものすべて。 カテゴリフィールドにニュース、フォトギャラリーへのリンク、レビュー、および最も人気のあるクエリを表示します。 そして、これはすべて、一般的なSuggest.ioプロンプトフィールドに、同時にリクエストの最初の文字で表示されます。
Suggestio API
現在、次の4つの機能が実装されています。
-クリア(ベースを完全にクリアする);
-import(.CSVからプロンプトをインポートするため);
-エクスポート(Suggest.ioサーバーからデータベースをエクスポートするため);
-ログ(デバッグに使用)。
ログイン
Suggest.io API関数を呼び出すには、クロスサーバー認証を使用する必要があります。
Suggestio HTTP APIは、qop = authディレクティブを使用したHTTPダイジェスト認証をサポートしています。 RFC2617でこのタイプの認可について詳しく読んでください 。
curlを使用した承認の例:
curl --digest --user my-server:my-passkey ...
ここで、my-serverおよびmy-passkeyは、それぞれサイトのIDおよび秘密鍵です。 それらはウェブサイトの管理ページで見つけることができます。
インポート
インポートを使用すると、サイトのデータベースとSuggest.io上のデータベースとの自動同期を構成できます。
関数を呼び出すための構文は次のとおりです。
http://suggest.io/api/v1/suggests/import/<field-name>/<column-definition>
<field-name>はインポートが行われるフィールドのID、<column-definition>はヒント(ピリオドで区切られた変数名)を含む.CSVファイルの形式です。
いくつかの例を考えてみましょう。
次の形式のヒントを含む.CSVファイルがあるとします。
bananas,2,fruit tomato,2,vegetable apple,1,fruit
インポート関数呼び出しは次のようになります。
http://suggest.io/api/v1/suggests/import/fruits_and_vegetables_field/suggest.rating.kind
サジェスト変数を使用する必要があることに注意してください! 他の変数は任意に設定できます。
変数のおかげで、プロンプトの外観を設定する段階で必要なデータを操作できます。
輸出する
このAPI関数を使用すると、任意のフィールドのデータベースダンプを.CSV形式で取得できます。
関数呼び出しの構文:
http://suggest.io/api/v1/suggests/export/<field-name>/<column-definition>
タイプの列定義サジェスト。レーティングとレーティング.suggestは現在サポートされています。
クリア
この関数は、選択したフィールドのデータベースを完全にクリアするように設計されています。
関数呼び出しの構文:
http://suggest.io/api/v1/suggests/clear/<field-name>
Javascript
一般に、初期化のためのJSコードは次のとおりです。
<script type="text/javascript"> suggestioField = 'new-test-field'; // id , suggestioForm = 'sformvQYUy9nuFL'; // id , suggestioFieldId = '108'; // Suggestio fieldRkey = 'v6LslrWV'; // Suggestio suggestio.initSuggestio(); </script>
初期化関数は、ヒントを含む要素を作成します。
<div class="suggestions-container" id="suggestions"></div>
ヒントを使用してブロックの表示を制御するために、Suggestio JSクラスは形式の概念を提供します。
形式は次の形式のJSオブジェクトです
'default':{ suggestionBody: '<div class="one-suggestion" id="suggest/index/">/suggest/</div>', suggestionPrefix: '<div class="prefix"> :</div>', suggestionPostfix: '<div class="postfix"> </div>', onMouseOver:function(event){ }, onMouseOut:function(event){ }, onClick:function(){ }, submitFunction:function(){ } }
suggestionBody-要素には、個々のプロンプトの外観の説明が含まれます。
suggestionPrefix-要素には、プロンプトグループのプレフィックスの外観の説明が含まれます。 簡単に言えば、このアイテムはプロンプトのリストまで表示されます。
suggestionPostfix-要素には、プロンプトのグループの「フッター」の説明が含まれます。 この項目は、すべてのプロンプトの後に表示されます。
/ you_var_name /という形式で変数置換を使用できることに注意してください。
onMouseOver、onMouseOut、onClick要素には、各プロンプトに割り当てられる関数が含まれています。
submitFunction-入力フィールドを含むフォームに割り当てられます。
関数では、指定した変数に直接アクセスできます。
たとえば、次の形式のプロンプトを含むファイルをダウンロードした場合
suggestion one,10,http://mysite.com/item_one suggestion two,10,http://mysite.com/item_two suggestion two,10,http://mysite.com/item_three ...
そして、 suggest.rating.suggestion_urlという形式の列定義を指定しました。
次の形式を使用して表示できます。
... onClick:function(){ window.location = suggestion_url }, submitFunction:function(){ window.location = suggestion_url } ...
いくつかの異なる形式を使用できます。 これを行うには、プロンプトをグループ化する変数を指定する必要があります。 野菜と果物の例を考えてみましょう。
bananas,2,fruit tomato,2,vegetable apple,1,fruit
インポート時に指定された列定義:
suggest.rating.kind
kind変数を使用して、タイプ別にグループ化します。 初期化関数の前に次のディレクティブを追加します。
... suggestio.formatColumn = 'kind'; suggestio.initSuggestio();
次に、果物と野菜の2つの異なる形式を定義します。
関数を使用して形式を設定できます
suggestio.defineFormat('format_name', format_object);
野菜:
suggestio.defineFormat('vegetable', { suggestionBody: '<div class="vegetable-suggestion" id="content/index/">' + '/suggest/ (/kind/)' + '</div>', suggestionPrefix: '<div class="vegetable-prefix">Check out our vegetables:</div>', suggestionPostfix: '<div class="vegetable-postfix"></div>' });
果物:
suggestio.defineFormat('fruit', { suggestionBody: '<div class="fruit-suggestion" id="content/index/">' + '/suggest/ (/kind/)' + '</div>', suggestionPrefix: '<div class="fruit-prefix">Check out our fruits:</div>', suggestionPostfix: '<div class="fruit-postfix"></div>' });
ご不明な点がございましたら、サポートチームがsupport@suggest.ioにメールでお答えします。